【コピペOK!】Affingerのカスタマイズ「サイドバーの下線」

今回は、Affingerのサイドバーのデザインを少し変えてみました!
何を変えたかと言うと、サイドバーの部門ごと(アーカイブ、カテゴリーなど)のタイトルにグレーの下線を入れ、分かりやすく区切りました。
その方法を紹介したいと思います(^^)
CSSが分からないという方は、コピペだけでOKです!どこにコピペするかっていうは、下記の記事を参考にしてくださいね!
【コピペOK!】Affingerカスタマイズ「文字の大きさ・行間、h2タグ、h3タグの下の余白」
Contents
サイドバーに下線を入れるには?

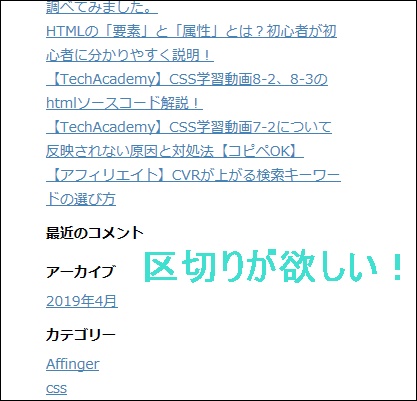
Afiingerのサイドバーは、デフォルトだと上記の状態で、若干詰まっていて見にくいなーと感じたので、変更しました!
コピペのソースコードはこれです!
|
1 2 3 4 5 |
#side aside h4, .st-widgets-title { border-bottom: 5px solid lightgray; margin-top: 15px; margin-bottom: 15px; } |
上記がそのソースコードになります!CSSが分からない方でも微調整できるように、下記に説明しておきますね!
ソースコードの説明です!
ソースコードの説明は下記の通りです。上記のブログを参考にしながら、数値や色を変えてみてくださいね(^^)
border-bottom: 5px solid lightgray;
こちらが下線のデザインになります!
●5px:下線の太さ
●solid:線の種類
●lightgray:色
まず、線の種類に関しては、下記のサイトを参考にしながら、選ぶといいかなと思います(^^)
https://beginners-hp.com/css-property/border-style.html
そして、色に関しては、下記のサイトを参考にしながら、選ぶといいかなと思います。赤とか、青とかの単純な色であれば、英語の名称(red、blue)を使用可能です!
https://hogehoge.tk/webdev/color/
margin-top: 15px;
これは、タイトルの上の余白になります!もちろんのこと、次の「margin-bottom: 15px;」は、タイトルの下の余白になります。
反映したデザインがこれです!

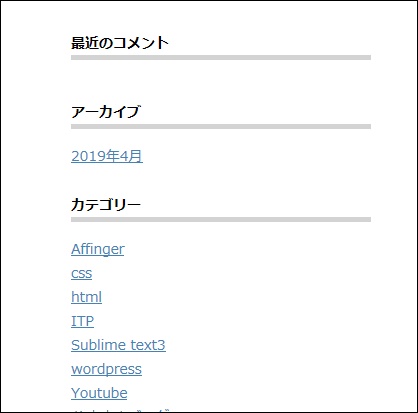
上記を反映したデザインがこちらになります(^^)
とっても見やすくなりました。
以上です!
