【コピペOK!】「カエレバ」「Rinker」の代わりをhtmlとCSSだけで作ってみた【レスポンシブ対応】

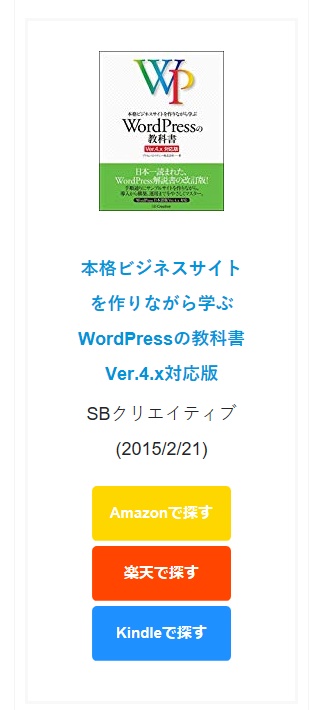
WordPress内で、本や商品を紹介する際は、やはり下記のようなボックススタイルが見た目的にもいいですよね(^^)

こういった商品紹介ボックスを実装するのに便利なツールとして人気なのが、カエレバとRinkerですね!
とても人気なツールですし、使いこなせれば確実に便利なんですが、私はその便利な機能を全部端折って、このフレームだけが欲しくて、リンクとか、その時の投稿に合わせて、自由~にいれたいんですよ。
フレームだけってこんな感じ↓
いろいろな機能が付いていると、コードも複雑になるので、カスタマイズする時にどこを触っていいのか分からなくなります。。
逆に、シンプルなものであればあるほど、初心者はカスタマイズしやすいですし、臨機応変に変えてゆけるのが◎
というわけで、ド素人代表として、上記のようなものをhtmlとCSSだけで作ってみました!なんとレスポンシブ対応ですよっ!!コピペOKです(^^)
Contents
コードの説明
まずは、htmlコードを説明していきます!下記のコードを、テキストエディタに貼り付けるか、AddQuickTagに登録し、ボタンで呼びだせるようにしておくと便利です(下記に説明アリ)。
3つボタン用htmlのコード
|
1 2 3 4 5 6 7 8 9 10 11 12 |
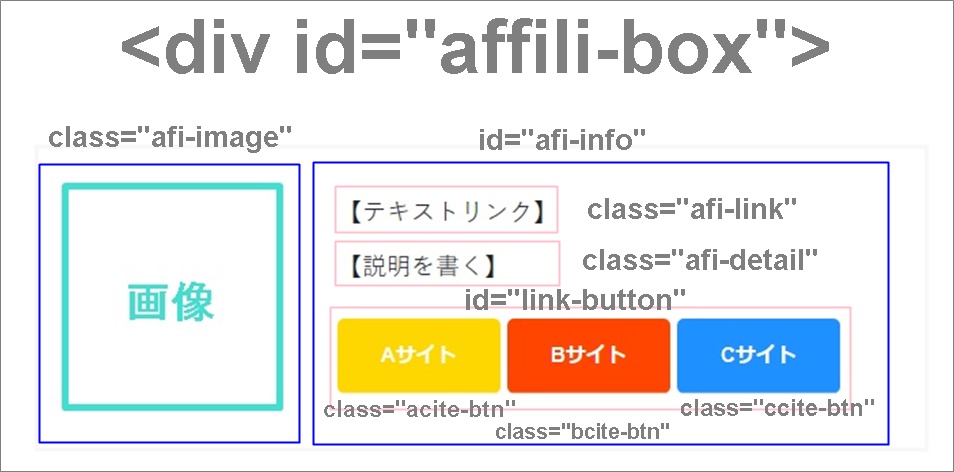
<div id="affili-box"> <div class="afi-image">【1.画像を入れます】</div> <div id="afi-info"> <div class="afi-link">【a.テキストリンクコードをコピペ】</div> <div class="afi-detail">【2.説明を書く】</div> <div id="link-button"> <div class="acite-btn"><a href="【b.リンクURL】" target="_blank">Aサイト</a></div> <div class="bcite-btn"><a href="【c.リンクURL】" target="_blank">Bサイト</a></div> <div class="ccite-btn"><a href="【d.リンクURL】" target="_blank">Cサイト</a></div> </div> </div> </div> |
クラス名は下記のようになっております。
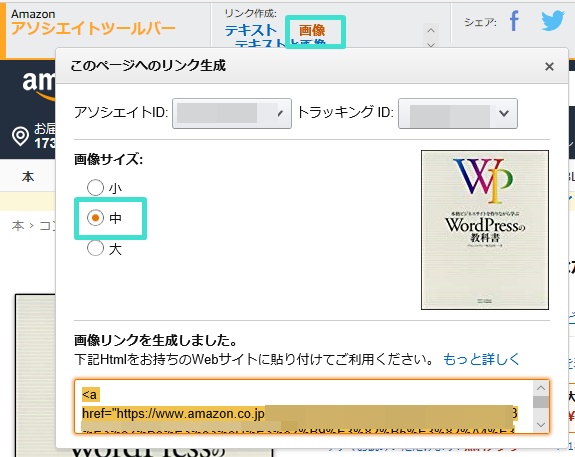
画像に関しては、Amazonですと、画像リンクの「中」を選ぶと、ちょうど、この記事のトップで紹介した感じになります(^^)

この画像のサイズが、「幅125×高160」なので、他の画像やリンクであれば、合わせていただいてもOKですし、最大サイズを横幅200pxに指定しているので、それ以上のものは自動的に幅200pxに調整されます。
※高さは幅に合わせて変わりますので、比率は守られます。
また、記事を書く際に、毎回テキストエディタにこれ(↑)をコピペするのは大変でしょうから、AddQuickTagというプラグインをインストールし、ショートコードボタンを作っておくと、上記のコードがボタン一つで呼び出せますよ(^^)
参考記事:【神プラグイン】ショートコードを作成し定型文がボタン一つで呼びだせる!
2つボタン用htmlコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="affili-box"> <div class="afi-image">【画像を入れます】</div> <div id="afi-info"> <div class="afi-link">【タイトルリンク】</div> <div class="afi-detail">【説明を書く】</div> <div id="link-button"> <div class="acite-twobtn"><a href="【リンクURL】" target="_blank">Aサイト</a></div> <div class="bcite-twobtn"><a href="【リンクURL】" target="_blank">Bサイト</a></div> </div> </div> </div> |
1つボタン用htmlコード
|
1 2 3 4 5 6 7 8 9 10 |
<div id="affili-box"> <div class="afi-image">【画像を入れます】</div> <div id="afi-info"> <div class="afi-link">【タイトルリンク】</div> <div class="afi-detail">【説明を書く】</div> <div id="link-button"> <div class="acite-onebtn"><a href="【リンクURL】" target="_blank">Aサイト</a></div> </div> </div> </div> |
cssのコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 |
/*boxの枠線のデザイン、幅など*/ #affili-box{ border: 3px solid #f8f8f8; display: flex; width: 100%; margin-bottom: 20px; } /*1.イメージ画像の余白、、サイズ指定、上下中心など*/ .afi-image { padding: 30px 20px 0; margin: auto 0; max-width: 200px; height: auto; } /*アフィリリンクのイメージ画像の最大サイズ指定*/ .afi-image a img{ max-width: 200px; height: auto; padding-right: 20px; } /*右側(説明、ボタン)の余白、幅*/ #afi-info{ padding: 30px 20px 0; width: 80%; } /*本タイトルリンク(2)と説明(3)の間の余白*/ .afi-detail{ margin-top: 5px; } /*ボタン、上の余白*/ #link-button{ display: flex; margin-top: 20px; } /*ボタンの文字の装飾*/ #link-button a{ font-size: 15px; color: white; font-weight: bold; font-family: arial; text-decoration: none; display: block; } /*それぞれのボタンの装飾*/ .acite-btn{ background-color: #ffd700; border-radius: 5px; text-align: center; margin-right: 5px; width: 30%; padding: 10px 0; } .bcite-btn{ background-color: #ff4500; border-radius: 5px; text-align: center; margin-right: 5px; width: 30%; padding: 10px 0; } .ccite-btn{ background-color: #1e90ff; border-radius: 5px; text-align: center; margin-right: 5px; width: 30%; padding: 10px 0; } /*1つボタンの時の装飾*/ .acite-onebtn{ background-color: #1e90ff; border-radius: 5px; text-align: center; width: 100%; padding: 10px 0; } /*2つボタンの時の装飾*/ .acite-twobtn{ background-color: #ffd700; border-radius: 5px; text-align: center; margin-right: 5px; width: 50%; padding: 10px 0; } .bcite-twobtn{ background-color: #ff4500; border-radius: 5px; text-align: center; margin-right: 5px; width: 50%; padding: 10px 0; } /*768pxになったら、ボタンが縦並びになる。ボタンの幅や余白など調整*/ @media screen and (max-width: 768px) { #link-button{ display: block; } .acite-btn,.bcite-btn,.ccite-btn,.acite-twobtn,.bcite-twobtn{ margin: 0 auto 5px; width: 80%; } } /*480pxになったらすべて縦並びになる。ボタンの幅や余白、画像など調整*/ @media screen and (max-width: 480px) { #affili-box{ display: block; text-align: center; width: 100%; } #afi-info{ margin: 10px auto 0; } .afi-image{ max-width: 100%; } .acite-btn,.bcite-btn,.ccite-btnn,.acite-twobtn,.bcite-twobtn{ margin: 0 auto 5px; width: 80%; } } |
※ボタンを1つや2つに変えたバージョンを追加したので変更しました。(2019年6月22日変更)
コメントアウト多めに入れておいたんで、それを参考にしながら、カスタマイズしたいところにたどり着いてください!
style.cssにコピペでOkですよ!style.cssが分からない方は、下記の記事を参考にしてください。
●【コピペOK!】Affingerカスタマイズ「文字の大きさ・行間、h2タグ、h3タグの下の余白」
●【ド素人OK!】WordPressテーマを自作したので道のりをシェアするよ⑥「動画付き過保護説明」
使い方の説明
使用する際には、htmlコードの、
2.簡単な説明文など(いらなければ削除してもOK)
b.AサイトのリンクURL
c.BサイトのリンクURL
d.CサイトのリンクURL
注)ボタンはリンクURLのみいれてください(※2)
を手動で入力し、完成です(^o^)/
もちろん、html、cssは、ご自由にデザイン、カスタマイズしてくださってOKです!
注意点その1(※2)
ただの画像の場合は投稿画面「メディアを追加」より、普通に画像を追加してください。
画像リンクはそのままコピペでOKです!例えば、Amazonの画像リンクであれば、

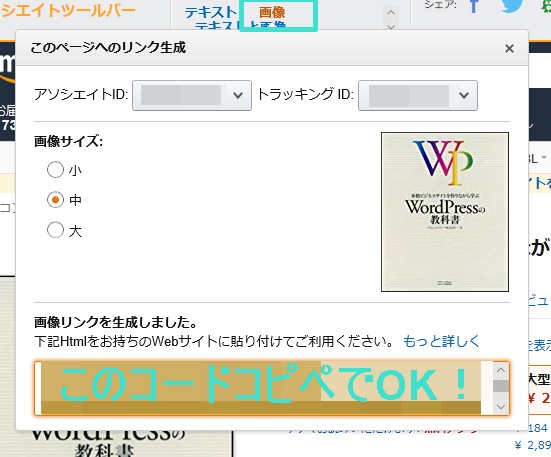
このコードをコピペすればオッケー!A8.net![]() など、ASPの場合も同じく、
など、ASPの場合も同じく、

画像リンクのリンクコードをコピペでOKです(^^)
注意点その2(※2)
aのリンクコードは、テキストリンクをそのままコピペでOKです。
※AmazonはAmazonアソシエイトホーム画面→「商品リンク」にてテキストリンクが作れます!
ボタンリンクに関しては、リンクURLのみコピペするようにしてください!
念のため、お伝えしておくと、Amazon、楽天ならびに、どのASPにおいてもリンクコードの改変は規約違反になります。
ですのでリンクコードの取り扱いに関しては、自己責任でお願いしますm(_ _)m。。すいません。。
レスポンシブ対応だよ!!
レスポンシブデザインもしているので、タブレット、スマホサイズでも崩れません(^^)
768pxになると下記のようになります。
480pxになると下記のようになります。
まとめっ!
めっちゃシンプルな商品紹介ボックスですが、htmlとcssだけで出来ましたよ(^o^)/
htmlとcssの知識があれば、いくらでも自分好みにカスタマイズできると思うので、是非活用してください♪
もし少しでもお役に立ちましたら、シェアなどとってもうれしいです♡