【コピペOK!】Affingerカスタマイズ「文字の大きさ・行間、h2タグ、h3タグの下の余白」

プログラミンの勉強が楽しいです(^^)
早速、勉強したことをブログに反映させてみました!
ちなみに私が使っているテンプレートはAffingerというものです。
htmlやCSSが分からない方でも、ある程度は自由にデザイン出来ますが、本当にちょっとしたことの変更には、やはりCSSの知識が必要となります。。
今までそれがものすごく歯がゆくて。。。
今回、CSSを学び始めて、「こんなに簡単に変更できるのかっ!( ゚Д゚)」とびっくりしています!
もう少しCSSの理解を深めてから、「CSSについて」を書いてみようと思いますが、今回は、Affingerで気になっていたところを変えてみたので、そのソースコードをシェアしたいと思います。
CSSの勉強は興味ないよ!っていう人は、コピペどうぞ!
Contents
CSSについては、とりあえずこれだけ知っておこう!
偉そうな題にしましたが、私も今回初めて知ったことです笑
それは「CSSは最後に書いたものが優先して反映される」ということです!
もちろん優先されない場合もあったりするのですが、何の指定もなければ、基本的には、最後に書いたものが優先し、反映されるようです。
なので、タグの中身をごちゃごちゃ書き換えるっていうのではなくて、ソースコードを最後に追加していくっていう感じです。めっちゃ簡単じゃん!!
※そんなの当たり前だろっ!って思う内容かもですが、これさえも知らなかったのです。。(-_-)
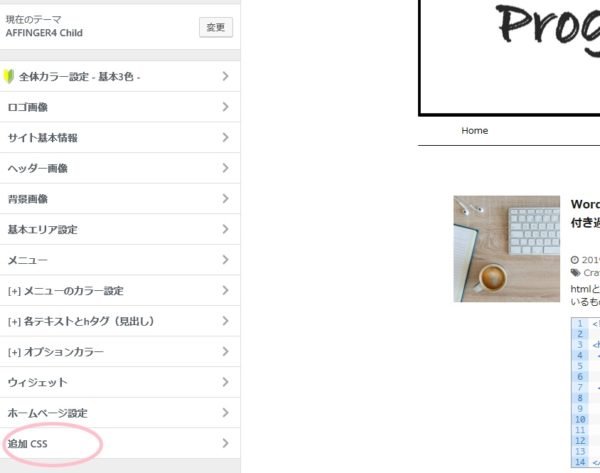
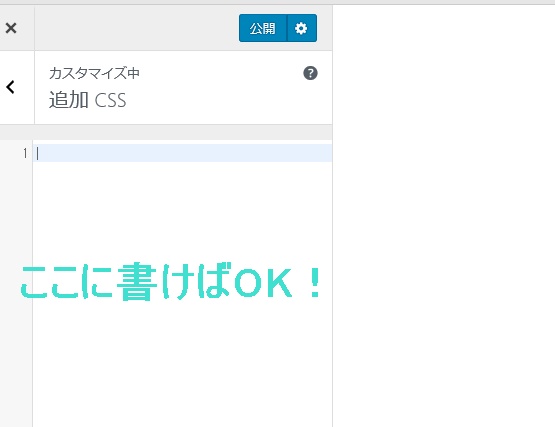
ここに追加していけばOK!
WordPressトップ―ページにて、「カスタマイズ」画面の下に出てくる「追加CSS」っていうところに、

どんどんソースコードを書き足していけばOKです!!

CSSが分からない方は、ソースタグについて、ネット上でいろいろ紹介されているので、それをコピペして、ここに貼り付けて保存すればオッケーです!
文字の大きさと行間のCSSソースコード

デフォルトの場合だと、若干文字が小さいというのと、ちょっと詰まっているなーと感じていたので、下記のソースコードで今の文字の大きさ、行間にしました。
|
1 2 3 4 5 |
p { font-size: 17px; line-height: 28px; margin-bottom: 40px; } |
一応説明すると、
●font-size=文字の大きさ
●line-height=行間
●margin-bottom=下の余白(文章が終わった際に、1行開けて次の文章という時のこの「1行」の余白)
「更新」しなくても、入力するだけで反映されるので、いろいろ試しながら、自分のお気に入りサイズにするといいかと思います!
注)確定する場合は、必ず「公開」をクリックして保存してください!!
h2タグの下の余白

h2タグと、文章の間が、若干詰まっているように感じたので、この余白も少しだけ広げました!
|
1 2 3 |
h2{ margin-bottom: 30px; } |
h3タグの下の余白

こちらも若干詰まっているように感じたので、少しだけ広げました!
|
1 2 3 |
h3{ margin-bottom: 30px !important } |
ただ、こちらのh3タグに、CSSの変更が反映されませんでした。なんかのコードが優先になっていたり、反映させない設定になっているのか、原因は分かりませんが、とりあえず「!important」を追加することで反映させることが出来ました。
原因は分かり次第、追記していきたいと思いますが、同じくCSSの変更が反映されない場合は、とりあえずは、このコードを使ってみてください。
今回はこれで以上です!
またカスタマイズでシェア出来るものがあれば、更新していきたいと思います(^^)
