WordPressにて「ソースコード」を埋め込むプラグイン【画像付き過保護説明】

htmlとか、CSSとかのブログに、必ず登場する記事が、ソースコードを紹介しているものですね!
例えばこんな感じ↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSSの練習</title> </head> <body> <div class-"black">ここは黒</div> <div class="red">ここは赤</div> <div class="green">ここは緑</div> </body> </body> </html> |
一応、このブログもプログラミングをメインとしているので、私もかっこよく、ソースコードを記事に埋め込みたいなーと思って調べてみました!
結論から言うと、これは「プラグイン」のようです。(無料です!!)
いろいろある中でも人気の「Crayon Syntax Highlighter」をインストールしてみました。※実際に下記の記事でも使用しています(^^)
【TechAcademy】CSS動画で使用するソースコードを用意しました!
簡単に使えるのでおすすめですよ(^^) 使い方について、まとめておきますね!
Contents
Crayon Syntax Highlighterのインストール

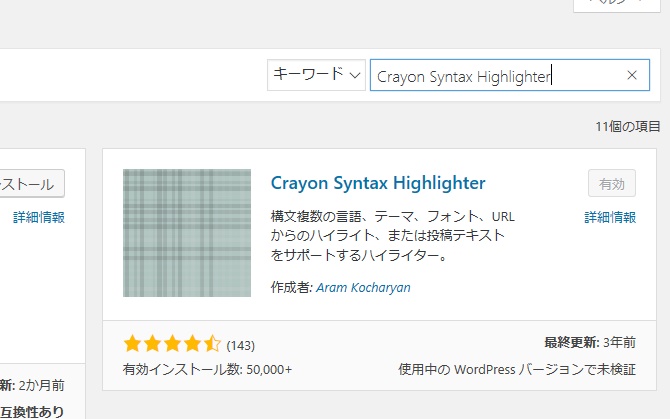
まずは、プラグインのインストールですね!「Crayon Syntax Highlighter」を検索し、上記のプラグインを「今すぐインストール」→「有効化」してください。
Crayon Syntax Highlighterの使い方

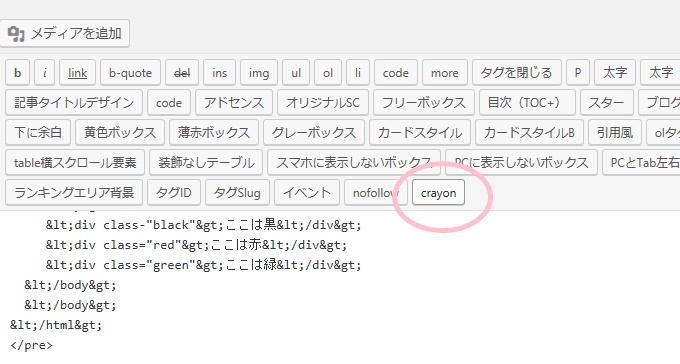
Crayon Syntax Highlighterはどこに表示されるかというと、新規記事作成の際に表示される「ビジュアルエディタ」の中にあります。
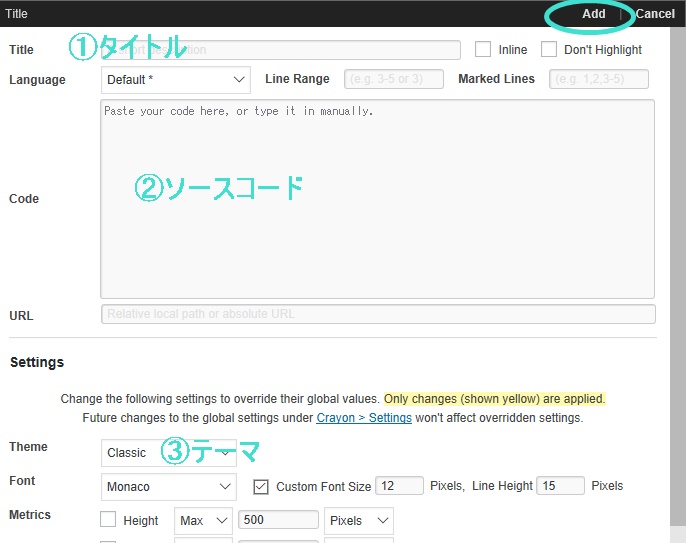
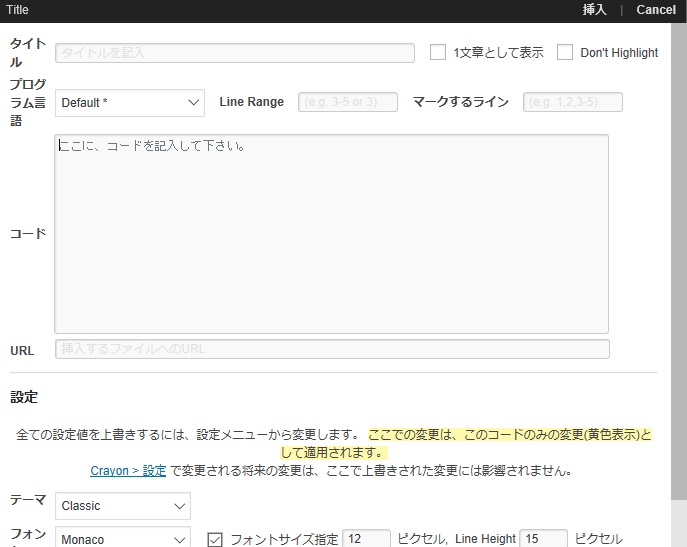
それをクリックして開くと、下記の画面が出てくると思うのですが、変更(必要であれば)するのは下記3カ所でいいかなーと思います。

すべてデフォルトのままでOKであれば、②ソースコードを書いて、最後に右上の「Add」でオッケーです!
※私はすべてデフォルトのままです。
日本語化したい場合はファイルをいじる必要があります!
デフォルトは英語表記ですが、ファイルをいじることで日本語表記に変えることも可能です!
初心者はこういうの萎えますが、画像多めで紹介していきますね(^^)
※私がエックスサーバー![]() を使用しているのでエックスサーバーの説明になります。。すいませんm(_ _)m
を使用しているのでエックスサーバーの説明になります。。すいませんm(_ _)m
まずは下記のファイルにたどり着いてください!
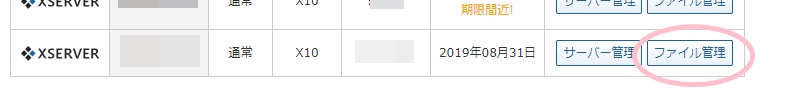
x-serverのインフォパネルにて、利用しているサーバーIDの「ファイル管理」の方を開いてください。

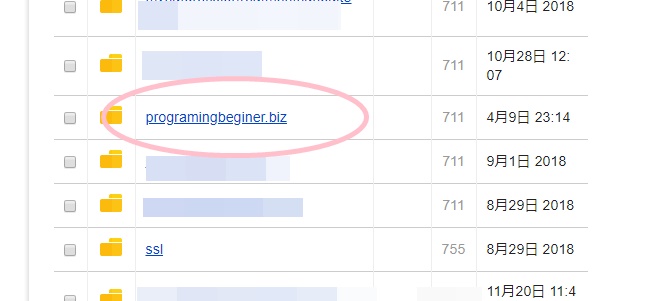
使用しているブログのドメインフォルダをクリック。こちらのブログは「programingbeginer.biz」なのでこれですね!

ここからは画像なしでいけると思うので、下記の通りにフォルダを進んでください(^^)
public_html/wp-content/languages/plugins/
そうしますと、上記の最後のフォルダの中に、下記の2つのファイルがあると思うので、それを選択して、削除です!
crayon-syntax-highlighter-ja.mo
crayon-syntax-highlighter-ja.po

以上です!
一度リロードをかけて、確認してみると。。

日本語に変わりました(^^)
英語でも大していじるところはないので、フォルダをいじりたくない方は、英語でもいいかもですが、何事も勉強ですね!
※翌日になると英語表記に戻ってしまう時の原因と対処法はこちらの記事を参考にしてください。
