Crayon Syntax Highlighterの日本語表示が英語に戻る時の対処法

先日、下記の記事で「Crayon Syntax Highlighter」の日本語化を説明しました。
WordPressにて「ソースコード」を埋め込むプラグイン【画像付き過保護説明】
しかしながら、翌日に開いてみると。。。英語表記に戻ってる!!なぜ??
というわけで調べてみました。
原因と対処法は分かりましたが、私の場合は、今のところソースコードを表示するために使っているだけなので、もう英語表記でいいやって思っていますが、せっかく調べたので、その原因と対処法を紹介してくれているブログを紹介しておきますね(^^)
Contents
Crayon Syntax Highlighterが英語に戻る原因はこれでした!
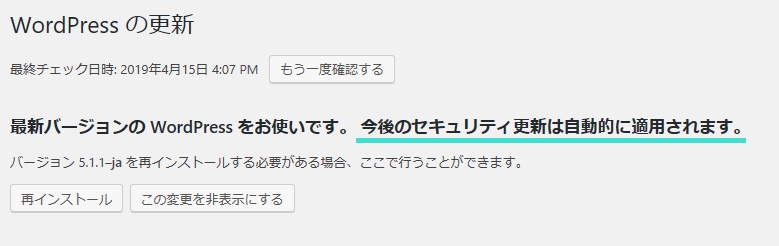
Crayon Syntax Highlighterが英語に戻る原因は「セキュリティの自動更新」でした。なんでも、ちょっと前から手動から自動更新になったとのこと。

すごくありがたい機能なのですが、その際に、翻訳ファイルなども自動更新されてしまうのだそうです。
つまり、デフォルト状態の最新版?に戻るわけですね。
Crayon Syntax Highlighterを日本語のままにしておくには?
Crayon Syntax Highlighterを日本語のままにしておくために、参考になったのは下記のブログです。
Crayon Syntax Highlighter 導入!重い?日本語表示は?
ネット上にはいろいろな情報を無料で公開してくれている人がいてありがたいですね(^^)
初心者が萎えるポイントである、サーバー上のフォルダの追記に関しては、
WordPressにて「ソースコード」を埋め込むプラグイン【画像付き過保護説明】
の記事が、途中まで導いてくれると思うのですが、初心者向け追記として「フォルダの作成」と「function.php」の編集方法を紹介しておきますね!
※別ウィンドウで開くようになっているので、こちらの記事を合わせて読むと分かりやすいかと思います。
エックスサーバーでの「新規フォルダ」作成方法
まずは、NO=BUTさんの記事に紹介されているフォルダにたどり着いてください。
public_html/wp-content/languages/plugins/
※上記の私の記事にて、画像付きで説明しているので、分からない方はそちらを参考にしてください。
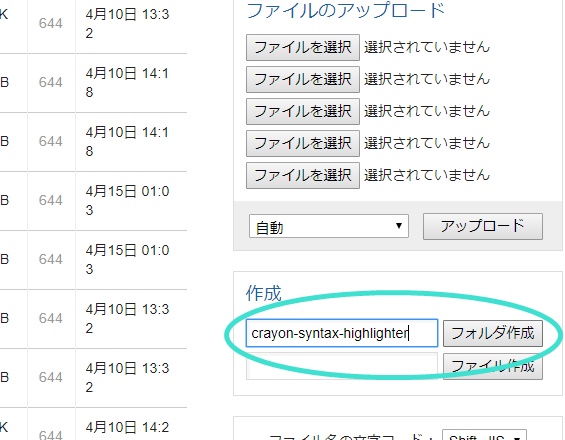
そうしましたら、右チョイ下にある「作成」という箇所に、フォルダ名を入力し、フォルダ作成をクリック!

そうすると、新規フォルダが完成です!

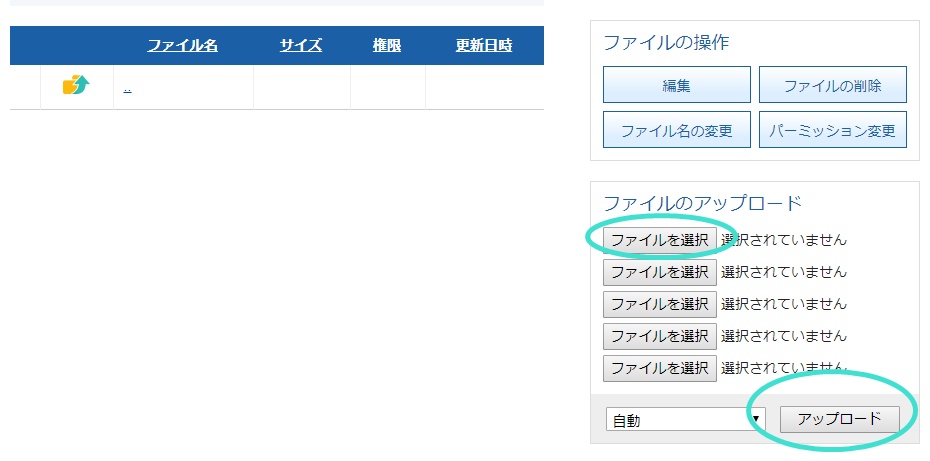
ダウンロードしたファイルをこの中にアップロードする方法も念のため書いておくと、上記のフォルダをクリックし、

「ファイルを選択」→「アップロード」でオッケーです!
function.phpの記述方法は?
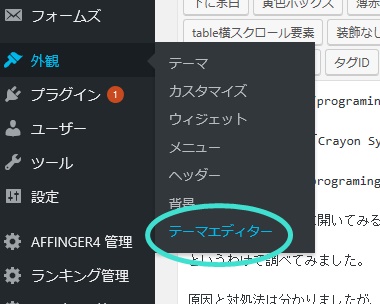
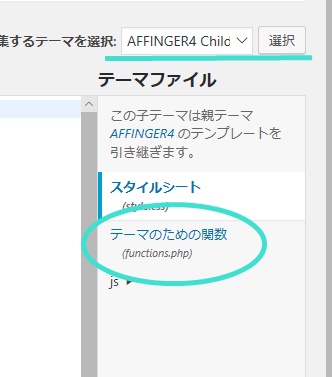
function.phpはここにあります!「外観」→「テーマエディタ―」を開くと

右の方にいろいろあると思うので、その中から「function.php」というものを探してください。

ちなみに子テーマを使っている場合で、子テーマに「function.php」がない場合は、親テーマ選択して開いてくださいね(^^)(そんなことがあるのか分かりませんが。。笑)
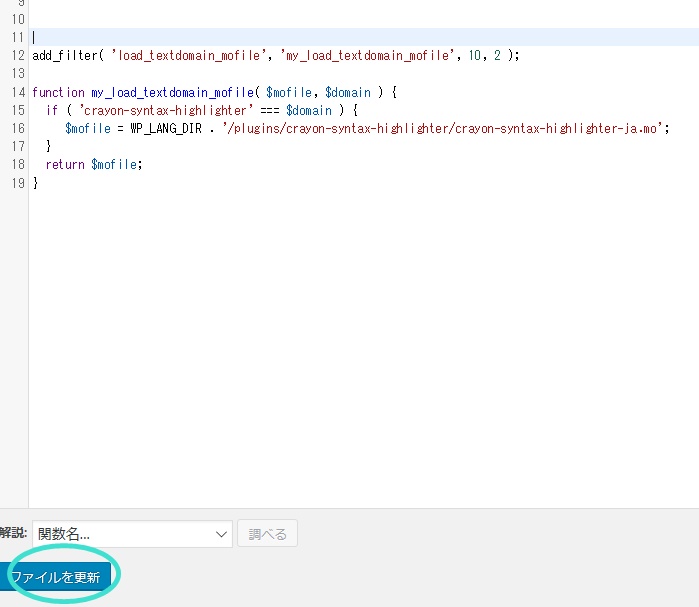
今回の場合は、何かを書き換えるというのではなく、追記ですので、一番下に、NO-BUTさんが紹介しているソースコードを貼り付け、「ファイルを更新」をクリックです。
※念のため、メモ帳などに元のソースコードをコピペして(バックアップ)おくと、万が一何かが崩れた場合、安心ですね(^^)

結局私は、英語表記を使っていますが、日本語表記が必要になった場合は、上記の方法を試してみようと思います!
以上です。
