【初心者必見】サイトの組み立て方②画像&動画付き「過保護説明」

前回の続きです。
【保存版】超初心者のためのサイトの組み立て方!画像&動画付き「過保護説明」
さて、今回は「旅を贈ろう」、その下の「いつも完璧な贈り物」の部分に行きたいと思います。一緒に手を動かしながら行きましょう(^^)
Contents
「旅を贈ろう」の部分
前回同様、まずはコードを紹介し、説明していきたいと思います。
|
1 2 3 4 5 |
<div class="main-image"> <h1>旅を贈ろう。</h1> <p class="main-p">Airb00ギフトカードで、世界をぐんと身近に</p> <button class="mainbutton" type="submit">ギフトカードを登録</button> </div> |
メインイメージの部分なので、クラス名を<div class=”main-image“>として、「ギフトカードを登録」のボタンまで包んでみました!
背景は、CSSにて指定していくので、ここではそこまで難しいことはないかなと思います。
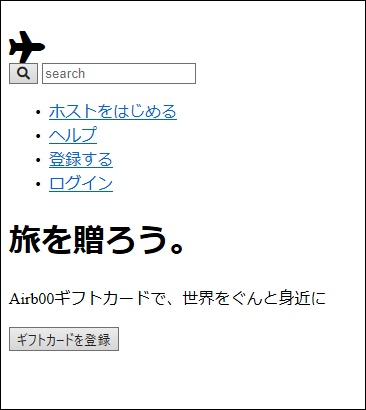
実際に見てみると下記の通りになります!(前回のheaderの部分も含まれています)

まだまだサイトには程遠いですが、進んでいきましょう!
「いつも完璧な贈り物」の部分
この部分はちょっと難しい部分かもです。先にコードを見ていきたいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<h2 class="second-title">いつも完璧な贈りもの</h2> <div class="second-colum"> <div class="mail"> <i class="far fa-envelope fa-3x"></i> <h4>簡単に使える</h4> <p>ギフトカードはメールで届きます。Airb00アカウントへのギフト登録も超かんたん。</p> </div> <div class="time"> <i class="far fa-clock fa-3x"></i> <h4>有効期限なし</h4> <p>Airb00ギフトカードは無期限。だから友達も時間をかけて旅をプランできます。</p> </div> <div class="world"> <i class="fas fa-globe fa-3x"></i> <h4>忘れられない旅</h4> <p>お家は100万件以上あるので、ずっと住みたいと憧れていた街の暮らしも叶います。</p> </div> </div> |
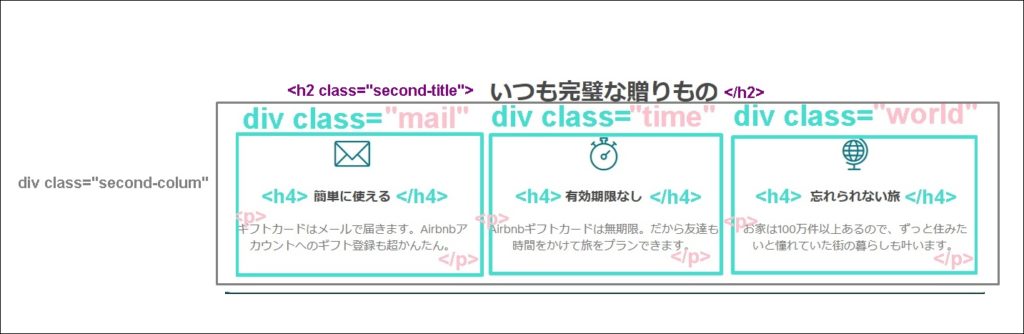
ちょっと分かりやすく、画像を用いて説明してみます!
まず、「いつも完璧な贈り物」の部分を<h2>タグ。
そして、それぞれの「アイコン+説明」を、mail、time、worldというdivクラスで囲み、見出しを<h4>タグ、説明文を<p>タグにしました。
さらに、「アイコン+説明」の3つを<div class=”second-colum“>で包み込みました笑
また、アイコンに関しては、FontAwesomeを使用しています(好きなアイコンを選んでください♪)!
だんだんとそれらしく?なってきました!

実際にリロードしてみて、上記のようになっていたらOKです!だんだんと、それらしく?なってきましたね(^^)
今回はここまでです!お疲れさまでしたm(_ _)m