【初心者必見】サイトの組み立て方③画像&動画付き「過保護説明」

前回の続きになります!
【保存版】超初心者のためのサイトの組み立て方!画像&動画付き「過保護説明」
今回も手を動かしながら、どんどん行きましょう(^^)
Contents
「ギフトカードをもらったら」の部分
この部分も、背景色などがついていて、複雑そうに見えますが「文字だけ」を考えると、意外とシンプルな部分ですよね!
早速コードを見ていきたいと思います。
|
1 2 3 4 5 6 7 |
<div class="third-colum"> <i class="fas fa-gift fa-5x"></i> <h2 class="third">ギフトカードをもらったら...</h2> <p class="third">ログインあるいは利用登録してギフトを登録するだけです。あとは使い途をゆっくり考えましょう。</p> <button class="gift">ギフトカードを登録する</button> <p class="gift2"><a href="#">Airb00ギフトカードの仕組みは?</a></p> </div> |
上記のタグは下記のようなイメージになっておりますm(_ _)m
そこまで難しいポイントではないですね!ちなみにアイコンはFontAwesomeを使用しています。
4つのリストが横並びの部分
さて、ここが一番難しい部分ではないでしょうか。というか、私が一番苦労した部分でした(^_^;)
ただ、htmlでのやることはシンプルで、<li>タグにてリストを作ってあげればOKなのです。まずはコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
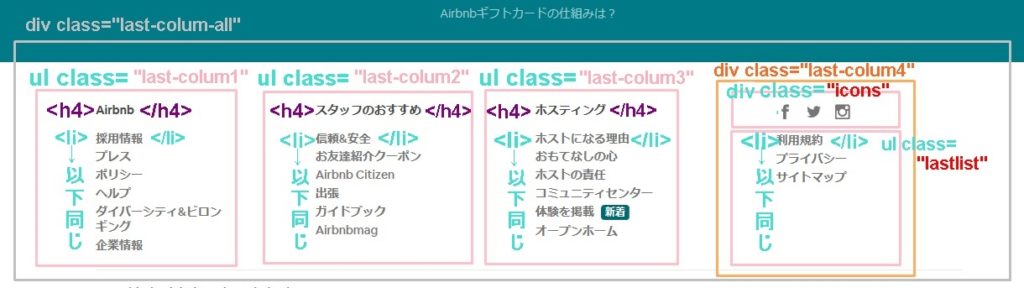
<div class="last-colum-all"> <ul class="last-colum1"> <h4>Air</h4> <li><a href="#">採用情報</a></li> <li><a href="#">プレス</a></li> <li><a href="#">ポリシー</a></li> <li><a href="#">ヘルプ</a></li> <li><a href="#">ダイバーシティ&ビロンギング</a></li> <li><a href="#">企業情報</a></li> </ul> <ul class="last-colum2"> <h4>スタッフのおすすめ</h4> <li><a href="#">信頼&安全</a></li> <li><a href="#">お友達紹介クーポン</a></li> <li><a href="#">Airb00 Citizen</a></li> <li><a href="#">出張</a></li> <li><a href="#">ガイドブック</a></li> <li><a href="#">Airb00mag</a></li> </ul> <ul class="last-colum3"> <h4>ホスティング</h4> <li><a href="#">ホストになる理由</a></li> <li><a href="#">おもてなしの心</a></li> <li><a href="#">ホストの責任</a></li> <li><a href="#">コミュニティセンター</a></li> <li><a href="#">体験を掲載<span>新着</span></a></li> <li><a href="#">オープンホーム<span>新着</span></a></li> </ul> <div class="last-colum4"> <div class="icons"> <a href="#"><i class="fab fa-facebook-f last-icon"></i></a><a href="#"><i class="fab fa-twitter last-icon"></i></a><a href="#"><i class="fab fa-instagram last-icon"></i></a> </div> <ul class="lastlist"> <li><a href="#">利用規約</a></li> <li><a href="#">プライバシー</a></li> <li><a href="#">サイトマップ</a></li> <li><a href="#">コミュニティセンター</a></li> </ul> </div> </div> |
こうやってずらーっとコードが並ぶと、「うぉっ!!」って思ってしまいますが、画像を元にイメージしてみると、意外とシンプルです(^^)
一番右が、スペースがなかったもので<ul>タグが端っこになってしまいましたが、<ul>タグと<li>タグはセットで、<ul>タグが親要素、つまり<li>タグは<ul>タグに囲まれた感じになりますので、間違えないようにしてください。
図の通りですが、すべてを<div class=”last-colum-all“>で囲み、あとは、それぞれリストを作っていくだけですね!
一番右に関しては、アイコンとリストをすべて<div class=”last-colum4″>で囲み、アイコンとリストを分けて記述しました。別々にクラスを設けていた方が、後にデザインがしやすくなります。
また、SNSのアイコンは、FontAwesomeを使用しています。
フッターの部分
ちょっと長くなりましたが、footerの部分もシンプルなので、このままいっちゃいましょう!!コードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 |
<footer class="last-foot"> <div class="last-left"> <p><i class="fas fa-plane"></i></p> <a href="#">Airbnb Global services Limited</a><br> <a href="#">観光庁長官(01)第00000000号(2018年6月10日-2030年6月9日)</a> <p class="foot">@2019 Koala, inc All rights reserved.</p> </div> <div class="last-right"> <button class="jbutton">日本語</button><button class="enbutton">JPY-¥</button> </div> </footer> |
こんな感じになってればOKです!
※アイコンのところが縦並びになってますが、動画で横並びにする方法について説明しています。参考にしてみてください。
なんとなく見えてきましたね!後はこれに、デザインをしていきます。
というわけで、次回からはCSSに移ります(^^)