【初心者必見】サイトの組み立て方①画像&動画付き「過保護説明」

さて、ネット上では、サイトを構成するためのいろいろな部品(Bootstrap、FontAwesome、htmlのコード、CSSのコード)が紹介されていますが、初心者が躓くのは、じゃあそれをどうやって組み立てていくのか?っていうところではないでしょうか?
というか、私もかなり戸惑いました(-_-)
基礎を学んでからの次のステップは、基本を元に「実践」していくことですが、ここにちょっとしたハードルがありますね。。
というわけで、今回は、一緒に下記のようなサイトを作ってみませんか?
プログラミングを学び始めて、半月の私が出来たので、きっと基礎の知識がある方は、出来ると思います!
正直、この方法が最善かどうかっていうのは、初心者の私には分かりませんが、初心者だからこそ、専門用語少な目で、分かりやすく説明するという点では、自信があります(^o^)
画像と動画で丁寧に説明していきますので、一緒にがんばりましょう(^^)
【保存版】超初心者のためのWordPressテーマ自作方法!画像&動画付き「過保護解説」
特に動画の方では、それぞれの要素に対しての細かい説明などもちょこちょこ入れてますので、並行して見てみてくださいね♪
Contents
何から始めたらいいの?
例えば、上記のサイトを真似して作ってみよう!と思った時に「何からやればいいんだろう。。?」とうろたえますよね。。というか、私もそうでした(-_-)
すべてを一気にやろうとしてしまい、結局できなくて、挫折してしまいます。。。
そうならないために、まずは順序を頭に入れ、一つ一つやっていきましょう!!
サイトを作る順序とは?
サイトを作る順序とは、シンプルに2ステップです!
これだけです。また、htmlで文書を作る時に、上から順番に、一つづつ作っていきましょう(^^)
ちなみに、htmlで作ったものは(コードで何かを指定しない限り)、どんどん下に並んでいく感じになります!横並びはCSSでやりますので、気にせず打ち込んでいきましょう(^o^)
サイトを作る前に準備しておいてもらいたいもの!
サイトを作る前に準備しておいてもらいたいものは、「旅を贈ろう」という箇所に使用する、背景画像(横4500×縦1500ほど。だいたいでOK)です。
その他のアイコン類は、FontAwesomeを使用していきますので、下記の記事も確認しておいてくださいね(^^)
【FontAwesome】の使い方!初心者向けの画像&動画付き「過保護説明」
※今回はhtmlとCSSのみでサイトを作るので、Bootstrapは使用しません。
早速コードを書いていこう!
では、早速htmlにて、文書を作っていきたいと思います。というか、今回は上記のサイトの真似っこなので、文書を一から考える必要はありませんが(^_^;)
まずはサイトを作る基本のコードを書いちゃう!
まず始めに、サイトを作る際に必要な基本のコードを書いちゃいます♪
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!doctype html> <html lan="ja"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <title>タイトルが入ります(タグバーに表示されるもの)</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" type="text/css" href="responsive.css"> </head> <body> <header> 【ヘッダー】サイトの一番上の部分(上記のサイトの一番上のバー(searchboxや「ホストをはじめる」~の部分)) </header> <ここがサイトの中身を書く部分になります!headerとfooterの間。> <footer> 【フッター】一番下の部分(All rights reserved.の部分) </footer> </body> </html> |
上記が基本のコードになります!
サイトの基本形なので、コピペしてもらって、全然構わないです。その際に、日本語の部分と、スタイルシートのリンクのアドレス(href=”ここの部分”)はご自分のスタイルシートのファイルパス(ファイル名)にしてくださいね!
これで準備完了です!それでは、上から一つづつ作っていきましょう(^o^)
headerから行きましょう!
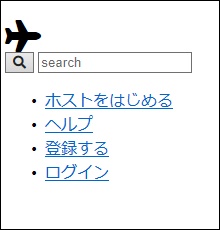
headerの部分は、左にアイコンと検索ボックスがあって、右に4つのリスト項目がありますね。まずは左から行きましょう!
headerの左の部分
まず、アイコンに関しては、今回はFontAwesomeを使用します。私は「飛行機」のアイコンにて作っていきますが、他のがいい!という方はご自由に♪
また、虫眼鏡アイコンに関してもFontAwesomeを使用しています。
※FonwAwesomeを使用する際には、<head>タグ内に、FontAwesomeを呼び出すコードを入れる必要があるので、それを忘れないでくださいね!
先に、コードをご紹介して、それから説明した方がいいですね。
|
1 2 3 4 5 6 7 8 9 |
<header> <div class="left-menu"> <i class="fas fa-plane fa-2x"></i> <form class="sform"> <button class="sbutton"><i class="fas fa-search"></i></button> <input class="sbox" type="search" placeholder="search"/> </form> </div> </header> |
左の部分なので、クラス名を<div class=”left-menu“>として、アイコンから、サーチボックスまで包みました。
その次の<i>タグは、FontAwesomeなので、そのまま。
その下が検索ボックスである<form>タグですね!検索ボックスを作る際には、<form>タグの中に、<input type=”search”>でOKです!

これもセットで覚えちゃいましょう。
今回は、この検索ボックスに、ボタンを設置し、そのボタンの中にFontAwesomeの虫眼鏡アイコン(<i>タグの部分)を加えました。この部分に画像を指定してもOKです(^^)
また、それぞれのタグにクラスを与えています。
※FontAwesomeのサイズはこちらの表を参考にしながら、調整してくださいね(^^)
headerの右の部分
4つの文字が並んでいますね!っていうことは、<li>タグで、リストを作り、後に、CSSにて横並びにすればOKです!
コードは下記の通りです。
|
1 2 3 4 5 6 |
<ul class="right-menu"> <li><a href="#">ホストをはじめる</a></li> <li><a href="#">ヘルプ</a></li> <li><a href="#">登録する</a></li> <li><a href="#">ログイン</a></li> </ul> |
<ul>タグには、right-menuというクラスを与えています。
<ul>タグの下に<li>(←これもセットで覚えちゃいましょう!)で、それぞれの<li>タグが、クリック出来るようになっていたので、<a>タグでリンクを追加しました!
とりあえずこれでheaderの部分が完成
お疲れさまでした!とりあえずこれで、headerの部分が完成です。今のところ、こんな感じになっていればOKです!

こんなんで本当にサイトが出来るのか?っていう感じですよね~笑
でも大丈夫で!一つづつ作っていきましょう。
次回は、「旅を贈ろう」の部分に進みます(^^)
