【FontAwesome】の使い方!初心者向けの画像&動画付き「過保護説明」

サイトやブログにて、Twitterやインスタグラム、その他、カテゴリーなどについている、シンプルなアイコンなど、目にすることはあるかと思います。
私は今まで、ネット上で、似たような画像をダウンロードして、サイズを調整して、使用するっていうめんどくさいことをしていたのですが、そんなことをしなくても、簡単にアイコンを使えるサービスがあります!
それが「FontAwesome」です(^^)
その名の通り、「AWESOME!!」なサービスなので、使い方などを紹介していきたいと思います!
※動画を見てから読むと、分かりやすいです!
注意:CDNコードの取得方法が変わりました!詳細は下記の記事で説明しています。
【注意!】FontAwesomeの使用方法が変わったようです!!
FontAwesomeを15秒で説明!
まずは簡単にサービス内容から紹介していきますね(^^)
FontAwesomeとは?



上記のようなアイコンを無料で使用できるサービスです。
FontAwesomeのメリット2つとは?
画像としてではなく、「文字」として扱うことが出来るため、大きさや色なども自由自在に変えることが出来ること!
そして、パソコンにダウンロードする必要はなく、ソースコードのコピペで完了!
感覚としては、色を変える時に、その色のコードをググって、サイトにコピペすると思うのですが、それと同じくらい簡単です(^^)
FontAwesomeの使い方
FontAwesomeの使い方は2ステップと簡単です。私のような初心者が躓くポイントとしては、「どこにコピペするの?」っていうところだと思うので、そこら辺を詳しく見ていきます。
ステップ1:FontAwesomeを使えるようにする(linkコードをコピぺ)
まずは「これを読み込んでね」っていうリンクコードをhtmlにコピペします。
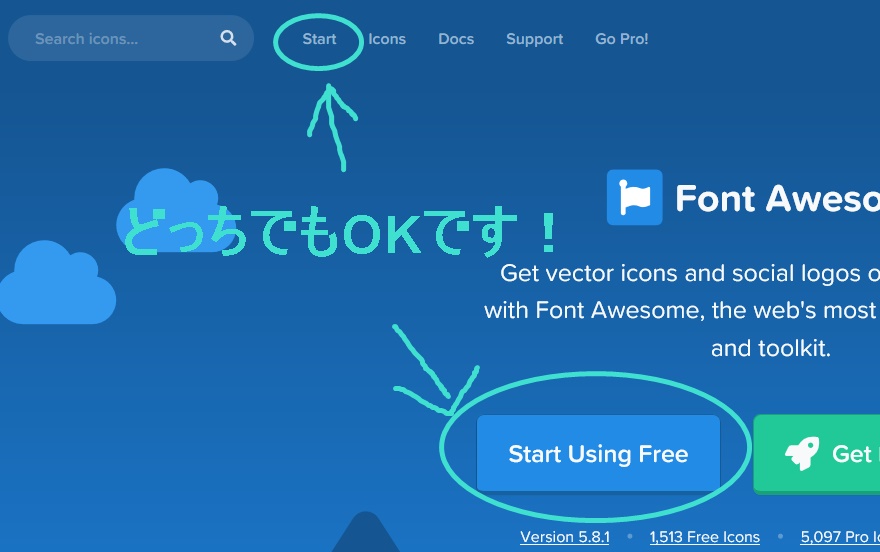
コピーするコードは、FontAwesomeのトップ画面から、「start」をクリック(下記どっちでもOKです)、

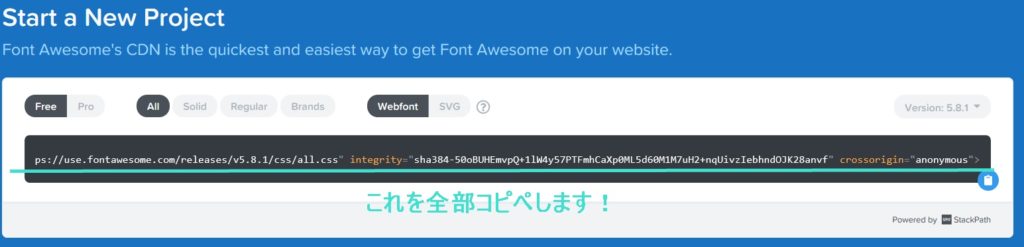
すると、コードが出てくるので、すべてコピーしてください。

コピペしたら、<head>の中のお好きなところに貼ります(^^)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>FontAwesome</title> <link rel="stylesheet" type="text/css" href="style2.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous"> </head> <body> </body> </html> |
黄色い部分がFontAwesomeのコードになります。こんな感じで、スタイルシートを呼び出す<link>タグの周辺に貼ると、分かりやすいかなーと思います。
※<head>内であれば、別にここではなくてもOKです!
つまり、このリンクタグを貼ることで、「stylesheet」同様、FontAwesomeを使う時は、このリンク先を読み込むよ!っていう指定がされることになります(^^)
これで準備完了です!早速、お好きなアイコンを使ってみましょう(^^)
ステップ2:早速好きなアイコンを選んで使う(アイコンのコードをコピペ)
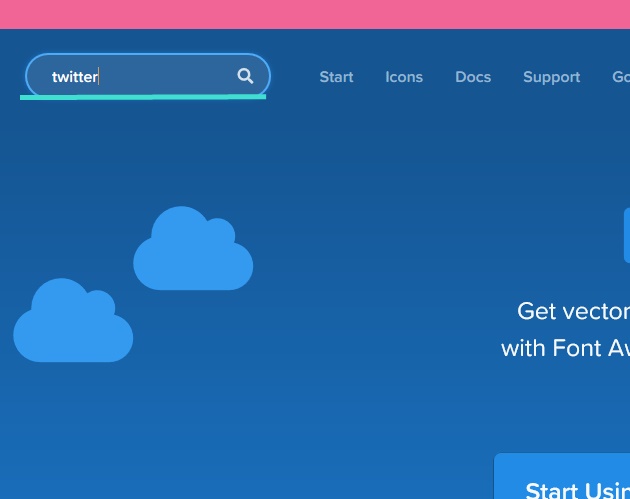
準備が終わったら、次は使用したいアイコンを選んでみましょう!たくさんあるので、キーワードで検索をかけるといいですね。

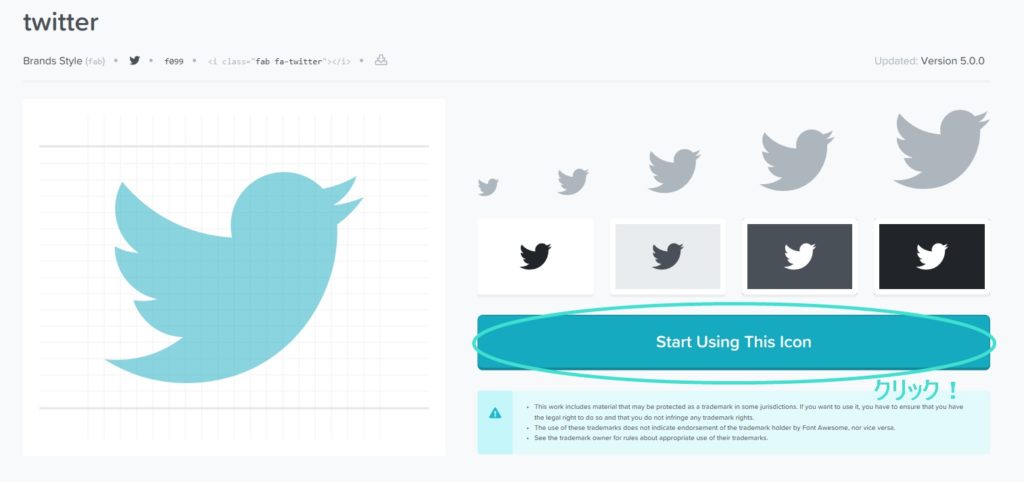
例えば、Twitterを検索してみると、いろいろ出てくるので、下記を選んでみることにします。そうしますと、下記のような画面になるので「Start Using This Icon」をクリック、

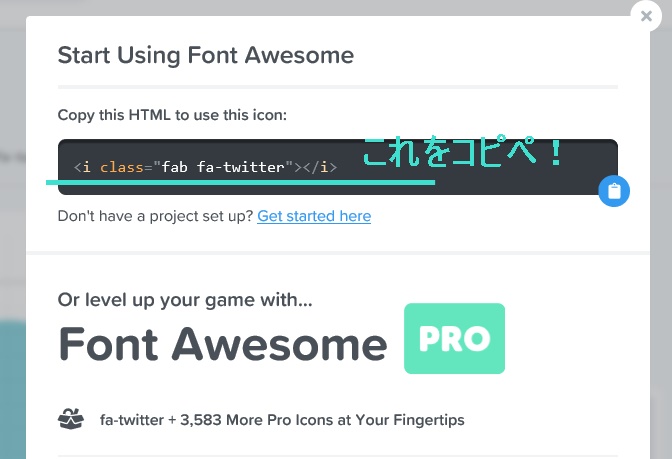
コードが出てくるので、このコードをコピーします!

このコードをどこに貼り付けるか?ですが、FontAwesomeが文字として使える!ということを思い出してください(^^)
文章の中、どこでも貼り付けられます!例えば、下記のように、文章の途中に貼り付けた場合、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous"> <title>FontAwesome</title> <link rel="stylesheet" type="text/css" href="style2.css"> </head> <body> <h1>初めてのFontAwesome</h1> <p>初めまして、早速<i class="fab fa-twitter"></i>のFontAwesomeを使用してみます!</p> </body> </html> |
こんな感じで、文章の中に、ちゃんとTwitterアイコンが表示されていますね!マジで、AWESOME!!!!!!

色や大きさを変える方法は?
FontAwesomeのサイズを変更する方法は、2種類あります。説明していきますね(^^)
直接htmlに追記する方法
決められたサイズでOKという場合は、<i class=”fab fa-twitter fa-xs“>と言う感じで、黄色の部分を追加していきます!
大きさのサンプル&コードは、公式サイトの下記のページで紹介されているので、参考にしてもらえればと思います。
https://fontawesome.com/how-to-use/on-the-web/styling/sizing-icons
そして、サイズも色も調整したい!っていう場合は、下記のようなコードを使用してください(^^)
|
1 2 3 |
<span style="font-size: 10px; color: blue;"> <i class="fas fa-twitter"></i> </span> |
FontAwesomeの<i>タグを、<span>タグ(黄色い部分)で囲んであげて、そこにサイズや色などのスタイルを追加するっていう方法です。
CSSがなかなかいじれない、wordpressなどのブログにおいては、この方法になるかな?と思います(^^)
上記コピペOKです。変えるべきは、<font-size>と<color>の部分、そして当たり前ですが、真ん中の<i>タグの部分は、自分が使いたいFontAwesomeのコードに変えてください。
CSSでデザインしていく方法
大きさも色も、オリジナルにカスタマイズしていきたい!という場合は、CSSで調整していきます(^^)
個人的にはこちらの方が好きです♡
<i class=”fab fa-twitter”>←このコードの中に、クラスが用意されているので、それを使用してもいいですし、自分でクラスを追加してもOKです!
このアイコンを、同じサイトでいくつか使う場合を考えると、クラスを追加しておくのがいいかもですね(^^)
例えば、Twitterアイコンのサイズと色を変えてみます。下記のCSSコードを追加してみました!
|
1 2 3 4 |
.fa-twitter { font-size: 50px; color: lightblue; } |
こんな感じになりました(^^)

アイコンを文字として使える手軽さが、こういうところに生きてきますよね♪本当にありがたい(T_T)
WordPressでFontAwesomeを使う方法
最後に、WordpressでFontAwesomeを使う方法を追記しておきますね!こちらも2ステップでいきたいと思います(^^)
ステップ1:FontAwesomeを使えるようにする(linkコードをコピぺ)
※<link>コードに関しては、上記記事ステップ1の最初の部分を参考にしてください。
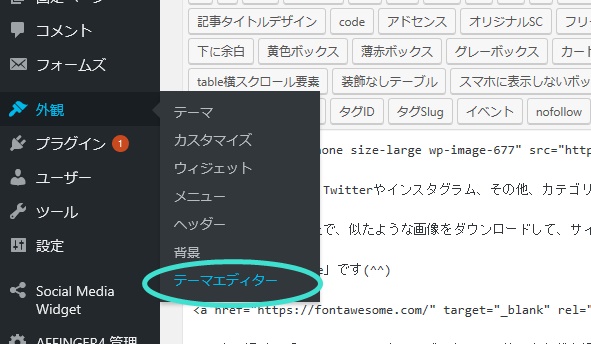
ダッシュボードより、「外観」→「テーマエディタ―」に進みます。

そうすると、右手にいろいろ出てくるので、その中から「header.php」を選択。

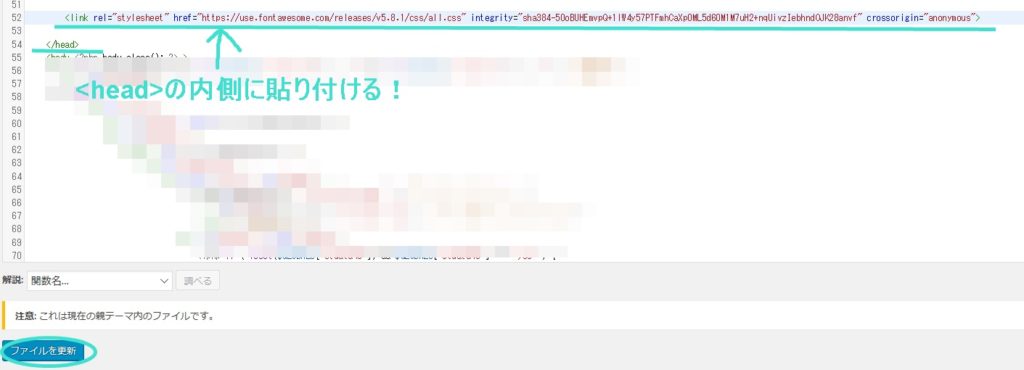
コードがずらーっと並んでますが、その中の<head>の内側に先ほどのコードをコピペしてください。※念のため、元のコードはメモ帳などにコピペしておくといいかと思います。
<head>の内側に<head>の内側ならどこでもいいのですが、</head>の直前が分かりやすいかと思います(^^)
「ファイルを更新」をクリックして、準備完了です!
ステップ2:早速好きなアイコンを選んで使う(アイコンのコードをコピペ)
※同じく、途中までは上記記事ステップ2を参考にしてください。
後はとっても簡単で「テキスト」モードで、文章の好きなところに貼り付ければOKです!

例えば、ここに貼り付けてみます→

どうですか?表示されていますか??
ちなみに、サイズや色の変更方法についても、上記記事「直接htmlに追記する方法」を参考にしてみてくださいね。
以上です!