【コピペOK!】instagramの投稿をwordpressに埋め込む時にiphoneサイズにする方法

インスタグラムの投稿をwordpressに埋め込む際に、iphoneで見ると横幅がはみ出してしまって、困りますよね(T_T)
やっとやっと、iphoneでもきれいに収まる方法を発見したので、シェアします!
Contents
ネット上で紹介されている方法でははみ出してしまう。。

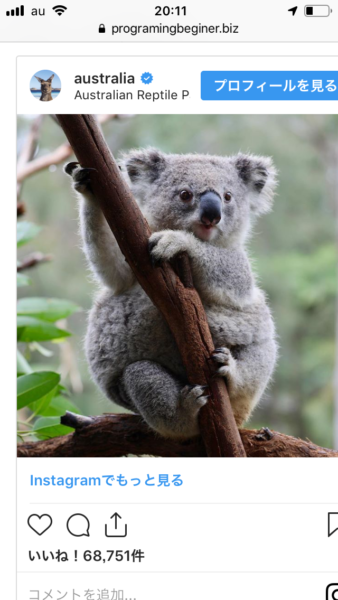
一応、ネットで紹介されている方法もシェアしておきますね!この方法ですと、androidやタブレットではOKですが、iphoneでは、上記のようにはみ出します。。
ただ、どちらにしろ、PC画面でも、少々大きすぎるので、サイズ変更は不可欠だと思います!
PC画面&android、タブレット用のサイズ変更
まずは、PC画面のサイズを変更してみましょう(^^)
埋め込み用のソースコードをゲットします!
まずは埋め込みコードをゲットします。埋め込みコードに関しては、今のところ、パソコンからしか出来ないようです。
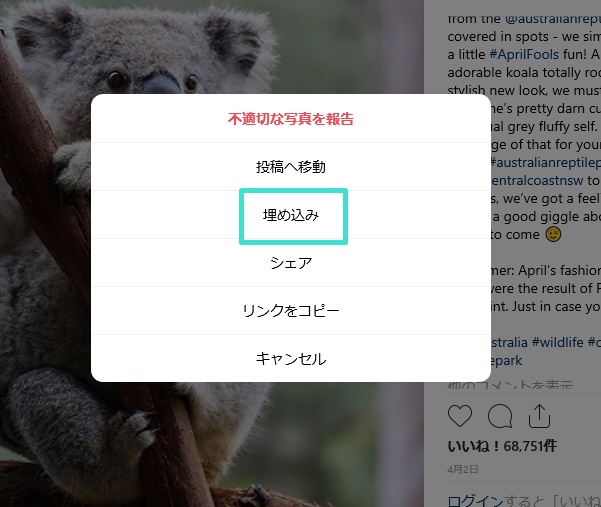
インスタ投稿画面の、右下の「…」をクリックします。

いろいろ選択肢が出てくるので「埋め込み」をクリック。

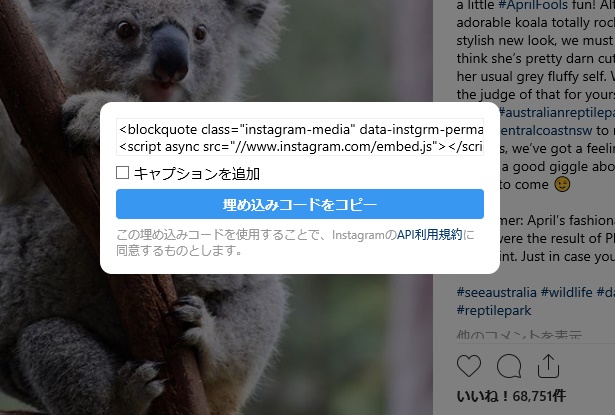
そうすると、埋め込みコードが出てきます。「キャプション追加」というのは、写真の下の文章のことです。これを追加した表示すると、若干重くなる気がします。。
なので私はいつもチェックを外しています。

「埋め込みコードをコピーする」とクリックすると、埋め込みコードがコピーされますので、それをブログに貼り付ければOKです(^^)
注)えっらい長いです。。
このままだと大きすぎるのでサイズを変更します!

このままだとスマホ画面はもちろんのこと、PC画面でも大きすぎるので、大きさを変えます。
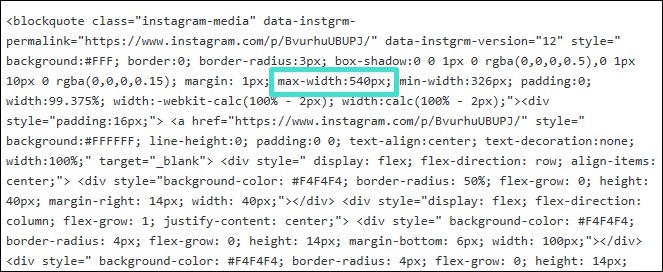
埋め込みコードがめちゃくちゃ長いので、どこを修正していいのか、若干ひるみますが、変えるのは、下記の部分1か所だけど、とても簡単です(^^)

※画面の大きさによって異なりますが、たぶん上から2~3行目くらいだと思います。
上記の部分を、300px~350pxあたりにすると、PC画面でも大きすぎないのではないかなぁと思います。
※ちなみにスマホ(iphone以外)でも収まるのは、300pxのようです。
iphoneでも収まるようにする方法
さて、ここからが本番です!たとえ、上記のことを試したとしても、iPhoneを見ると、はみ出しています。。

学んだばかりのプログラミングの知識で、CSSを追加しても、微動だにしないこのサイズ。。
そんな中、救世ブログが現れ、一気に解決しました(T_T)
結論から言いますと、CSSに下記のコードをコピペして追加するだけです!!
|
1 2 3 4 5 6 7 |
@media screen and (max-width: 899px){ .instagram-media{ width:414px !important; max-width: 100% !important; min-width: initial !important; } } |
ちなみに、私はAffingerというテンプレートを使用していますが(→自作テンプレートに変えました!)、CSSの追加方法は、下記にまとめているので、参考にしてください。
【コピペOK!】Affingerカスタマイズ「文字の大きさ・行間、h2タグ、h3タグの下の余白」
スタイルシートは、「一番最後に書いたものが優先される」という簡単なルールがあるだけなので、ここの一番下に上記のコードを貼り付けて「更新」でオッケーです♪
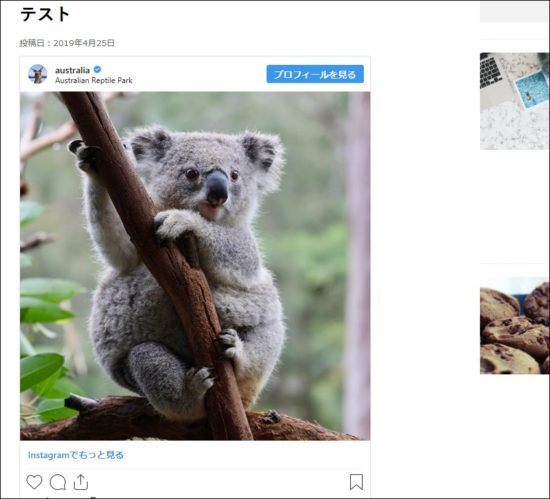
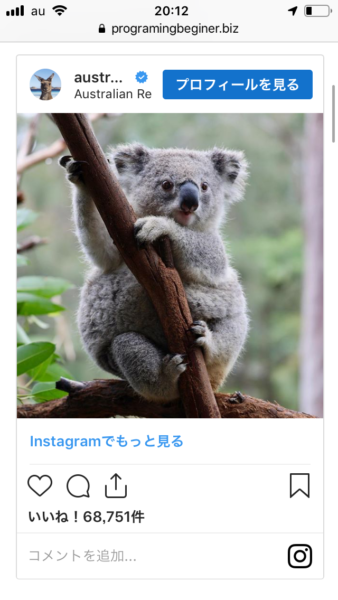
わーい!iphoneに収まりました!!

上記のコードを追加、保存し、リロードをかけてみると、見事iPhoneサイズに収まっていました(^o^)
スプラウトさんの記事に感謝ですm(_ _)m
私自身も勉強してみました!
このソースコードの説明は、スプラウトさんの記事で紹介されていますが、タイムリーに「メディア特性」について学んだので、備忘録&勉強として、私の言葉でまとめてみます。
参考にさせていただいたのは、TechAcademyさんの動画です。
●はじめてのレスポンシブWebデザイン入門講座
【3-1】メディアクエリとは
【3-2】メディアタイプ(メディアクエリ)
【3-3】メディア特性(メディアクエリ)
今回の内容だけで言うと、【3-3】が一番近いかなと思います。
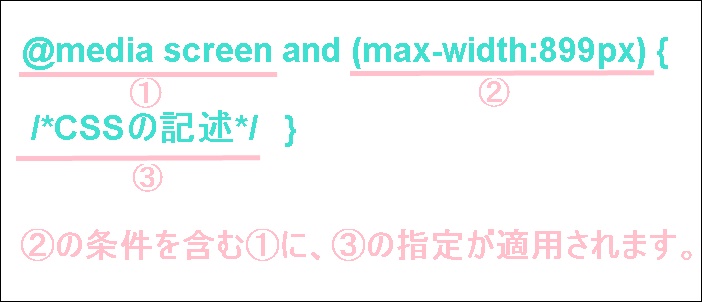
まず、メディアクエリの書き方の基本は下記の通りです。

|
1 |
@media screen and (max-width: 899px) |
今回ですと、最大幅899pxのmedia screen(↑)に、下記の指定(↓)が適用されるということになります。
|
1 2 3 4 5 |
.instagram-media{ width:414px !important; max-width: 100% !important; min-width: initial !important; } |
どんな指定かと言うと、「.instagram-media」となっているので、「instagram-media」というクラス属性に対して、
width:414px → 横幅が414px
max-width: 100% → (画面に対して)最大幅100%
最後の「min-width: initial」ですが、これは今の私には難しすぎました(-_-)
一応、調べてみたのですが、この「initial」という指定は、初期値に戻したい時に使われるということで、複雑な指定があり何が何だか分からない時に、一旦styleを消したいみたいな時に使われるようです。
スプラウトさんが「少々強引な対処方法」と書かれていたので、このことかなと思いました。
なにわともあれ、自分では全く思いつかないソースコードで、本当に助かりましたし、勉強になりました!心から感謝ですm(_ _)m
以上です!
