HTMLの「要素」と「属性」とは?初心者が初心者に分かりやすく説明!

プログラミングを勉強し始めて、10日とちょっと経ちました!
今のところ、htmlとCSSの大枠は理解出来てきたかなという感じです。
下記の記事でも書きましたが、やはり大枠が分かってくると、細かい部分の理解が早くなりますし、理解が早くなると、勉強も楽しくなります。かなりの好循環ですね(^^)
今まで、大枠をサラーっと見てきたので、今度は、細かい部分の理解を深めていこうと思います。
というわけで、最初はサラーっと通り過ぎた「属性」という言葉について、調べてみたので、備忘録としてまとめておきますね!
Contents
HTMLに出てくる「要素」と「属性」とは?
htmlを勉強すると、必ず出てくる「要素」と「属性」について、説明します!
「要素」とは?
要素というのは、見出し(<h1>タグなど)や段落(<p>タグなど)という、文章を構成する上で、大事な部品となるものです。
例えば、文章には、タイトルがあり、段落があることで、読み側が非常に読みやすくなりますね(^^)
(こういう覚え方は良くないかもしれませんが笑)head、bodyなどの、基本のタグは、「要素」という認識でいいのではないかと思います。
「属性」とは?
それに対して属性というのは、「要素」に対して、補足的に情報を加えるものです。
例えば、<body>タグがあったとして、それは「どんな」bodyなのか?っていうのを説明します。
詳細は、次の「書き方」を参考にしてください(^^)
「要素」と「属性」の書き方は?
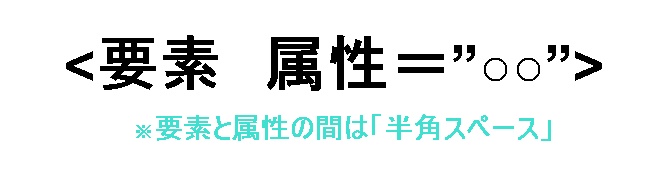
要素と属性の書き方としては下記の通りとなります。

例えば、bodyタグに「背景色:赤」という情報を補足すると、
<body bgcolor=”red”>
という感じになります。
初めからすべてを覚える必要はなし!
勉強し始めたお前が言うな!っていう感じですが笑、要素名、属性名はたくさんありますので、最初からすべてを覚える必要はないかなと思います(^_^;)
英語を話せるようになるのに、すべての英単語を覚える必要はないのと同じで(無理ですね。。笑)、勉強していくうちに覚えていけばいいかなって思います。
これだけは押さえておくべし!
ただ、どの属性名を使えばいいのか、分からない時に、それを調べる検索力は、必要ですね!
例えば、上記の例であれば、「body 背景 属性名」で検索すると出てきます。
検索力は、アフィリエイトサイトでの「キーワード選定力」にもつながるので、分からないことが出てきた時には、しっかり自分で調べる癖をつけると、よいですね(^^)
以上です!
