【Bootstrap】の使い方②便利なグリッドシステム!画像&動画付き「過保護説明」

Bootstrapの導入~使い方の基礎の基礎については、下記の記事に書きました。
【Bootstrap】の使い方①初心者向けの画像&動画付き「過保護説明」
今回はBoostrapの要である「グリッドシステム」について、説明したいと思います(^^)
これ、めちゃくちゃ便利ですっ!!!動画を見てから読むと、分かりやすいかと思います。
Contents
グリッドシステムとは?
グリッドシステムとは、レイアウトをブロックごとに配置し、無駄なくすっきりとデザインする方法のこと。
Boostrapでは、横幅を12等分してデザインしていくシステムを導入しています。
まずはスキームを覚えよう!

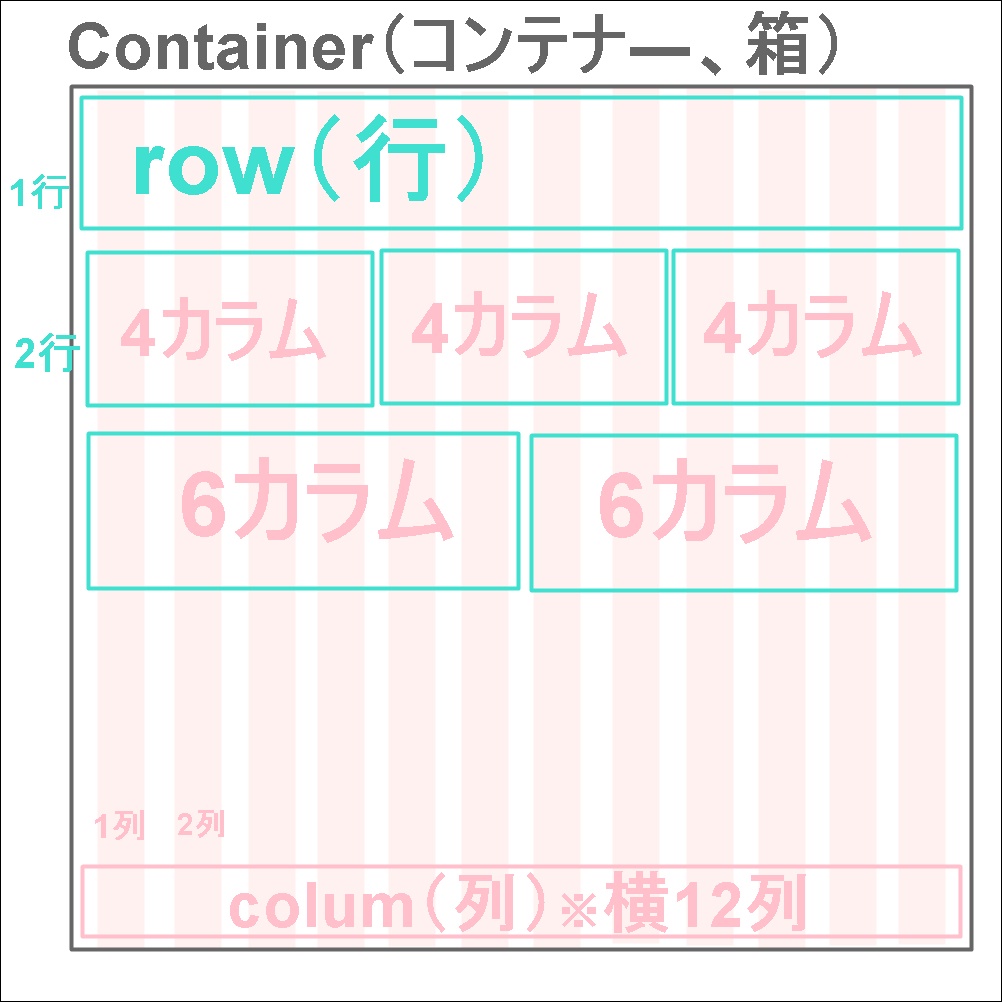
Container(箱)の中に、row(行)とcol(列)があるという感じです。Colについては12列と決まっています。
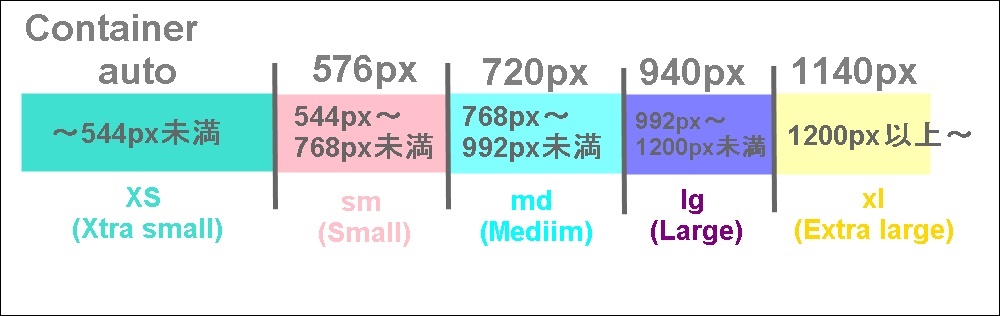
また、ブレークポイントごとに、Containerのサイズも決まっています。
特に、レスポンシブデザインでは、横並びや横幅に苦労しますが、横が12列と決まっているため、ブロックを配置するように、簡単にデザイン出来ちゃいます♪
上記に出てくる用語を一つづつ確認していきますね!
Container
読んで字のごとく、箱のことですね!この中に、rowとcolを組み立てていく感じです。
row
行のことです。そのまんまですね!下に並んでいきます。
colum
列のことです。Bootstrapでは12等分し、この数を指定することで、横幅を決めて行きます。
Breakpointとは?
次に、ブレークポイントについて、簡単に説明します。
ブレークポイントとは、レスポンシブデザインにおいて、画面が切り替わるポイントのこと。例えば、PC画面が、スマホ画面に切り替わるポイント。
このブレークポイントは、Bootstrapでは、すでにサイズが5段階と決まっており、下記の通りになります。

通常だと、pxで数値を細かく設定しないとですが、Boostrapでは、上記のそれぞれの画面幅になった時に、箱と幅がすでに計算された、コミコミパックになっています。
ブレークポイントの記述には、xs、sm、md、lg、xlが使用されます。
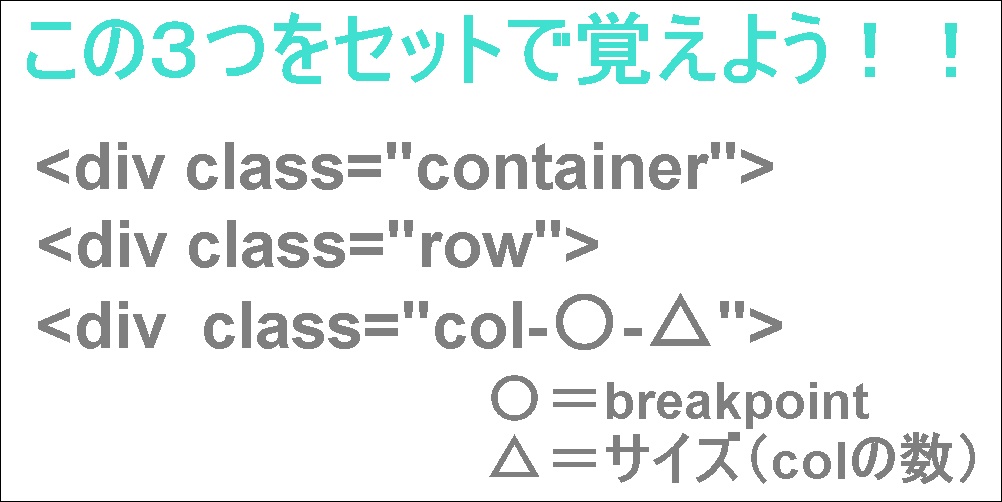
コードをこのまんま覚えてしまおう!

スキームのデザイン(Containerの中に、rowとcolがある)のイメージそのまんまのコードになります。これはもう、そういうものだと覚えてしまうといいかと思います。
|
1 2 3 4 5 |
<div class="container"> <div class="row"> <div class="col-sm-12">A</div> </div> </div> |
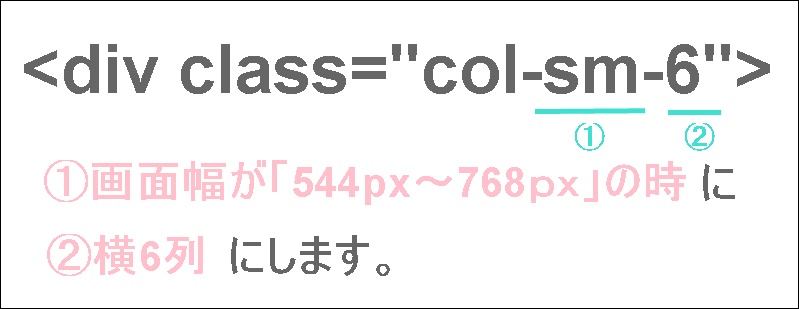
上記3番目の「colの部分」の記述の説明は、下記のようになります。

通常のhtmlの書き方とちょっと異なる点と言えば、colとブレークポイントとサイズの間が、”ー(半角ハイフン)”であることでしょうか。
また、シンプル過ぎるくらいシンプルなので、逆に戸惑うかもしれません(^_^;)
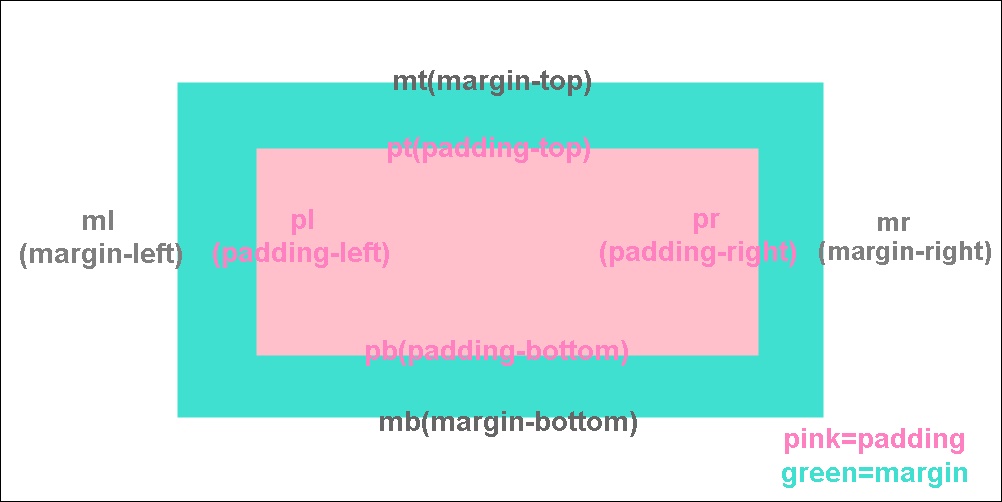
marginとpaddingの記述方法

ブレークポイントと同じ要領なのですが、例えば、margin-topは「mt」、padding-bottomは「pb」など、シンプルにそれぞれの頭文字を取っただけです( ゚Д゚)
※指定なしのmarginは「m」、paddingは「p」です。
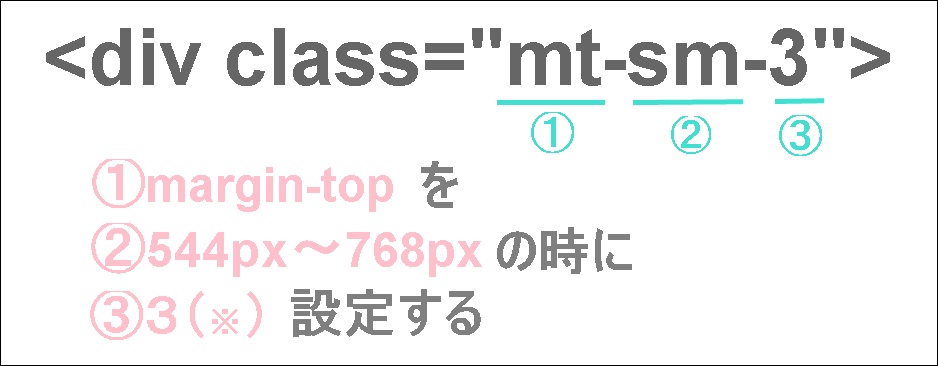
記述方法は、colと同じで、下記の通りになります!

ちなみに、このサイズというのも、Bootstrapでは決まっておりまして、0~5の5段階となっています。
| 0 | 0 | 0 |
| 1 | 1rem | 約10px |
| 2 | 2rem | 約20px |
| 3 | 3rem | 約30px |
| 4 | 4rem | 約40px |
| 5 | 5rem | 約50px |
サイズの記述方法
ここまで来たら、もうお気づきかもしれませんが、width(幅)とheight(高さ)も、頭文字で指定していきます。
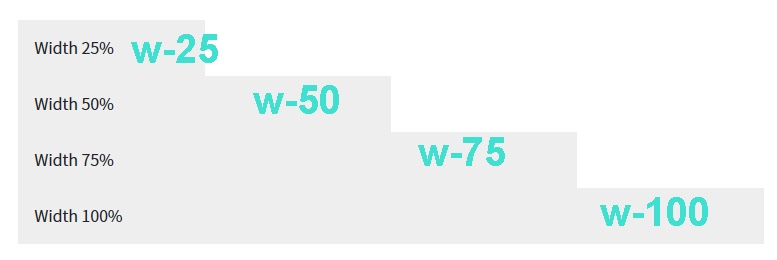
width(幅)

こちらものサイズも、Bootstrapでは決まっておりまして、25%、50%、75%、100%、autoの5種類になります。
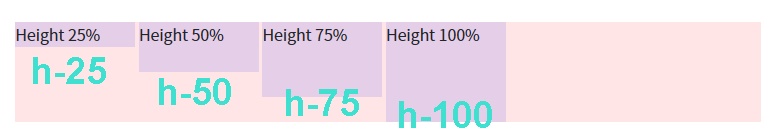
height(高さ)

幅と同じく、25%、50%、75%、100%、autoの5種類になります。
サイズに関しては、「Documentation」→「utilities」→「sizing」にて、記載方法が紹介されていますので、是非参考にしてみてください(^^)
色の記述方法

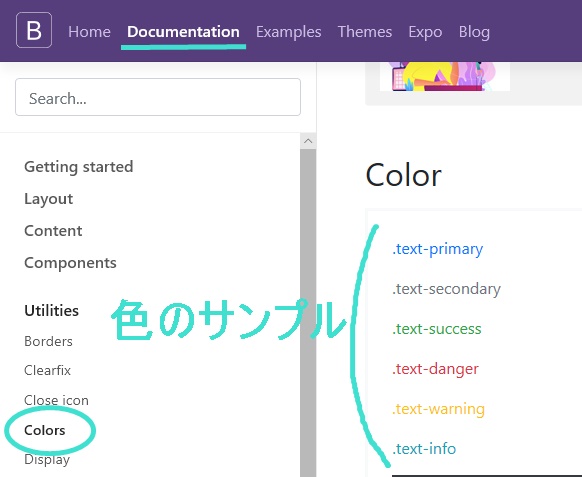
色の指定は、通常の記述ではなく、上記のように「primary=blue」だったり、Boostrap内での定義があります。
公式サイトの「Documentation」→「utilities」→「color」にて、カラーやデザインの見本と、記載方法が紹介されていますので、是非参考にしてみてください(^^)
まとめ
とりあえず、Bootstrapの基礎は、こちらの記事とこの記事で十分かなと思います。
レスポンシブデザインが、各段に楽になるので、これらだけでも、是非使いこなしてみてください!
以上です「!
