【Bootstrap】の使い方①初心者向けの画像&動画付き「過保護説明」

レスポンシブ対応のかっこいいサイトが手軽に作れるフレームワークと言えば「Bootstrap」ですね!
【英語版】
https://getbootstrap.com/
【日本語版】
https://getbootstrap.jp/
※ただ単に翻訳された感じです。
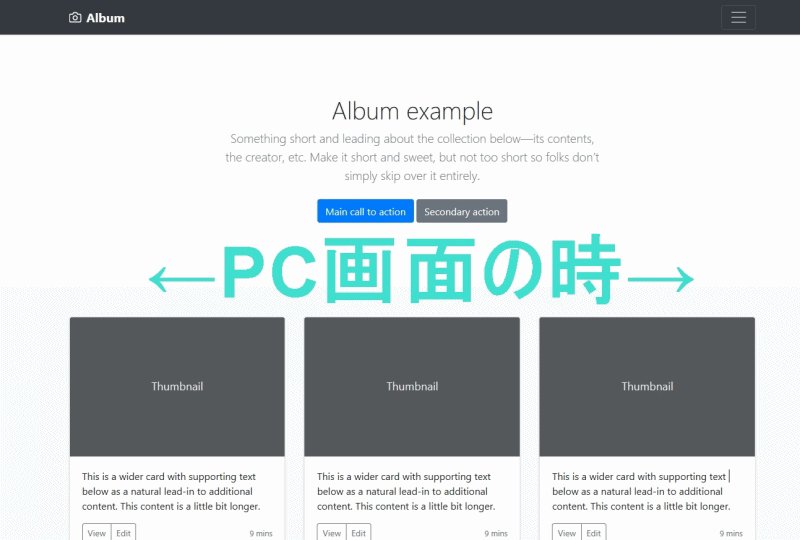
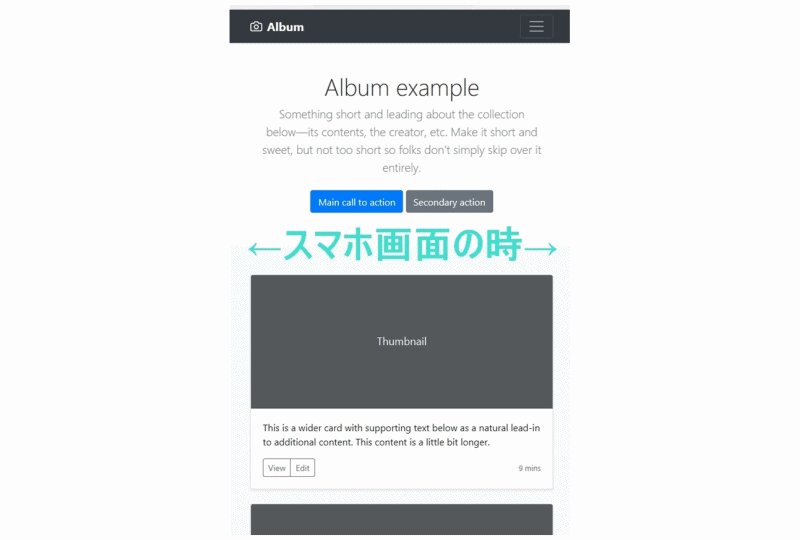
例えば、レスポンシブデザインを作るには、PC用、タブレット用、スマホ用のCSSが必要ですが、Bootstrapを使うと、すでに用意されているコードのコピペで、ある程度のデザインが出来ちゃいます!
そんなBootstrapの使い方、基礎の基礎を説明していきたいと思います。
Contents
Bootstrapを30秒で説明!
まずは簡単にサービス内容から紹介していきますね(^^)
Bootstrapとは?

簡単にレスポンシブデザイン(↑)が出来る「フレームワーク」です。「フレームワーク」というのは「これ一つですべてが完了するキット(セット)」、テンプレートみたいな感じです。
例えば、wordで履歴書のテンプレートを検索すると、すでに出来上がったものがたくさん出てきて、コピペするだけで使えます。必要であれば、少しデザインをいじることも可能!
こんな感じで、すべてがすでに作られて「セット」になっているものを、無料で、コピペだけで使用できるサービスです。
Bootstrapのメリットとは?
やはり最大のメリットは、コードのコピペで、ある程度のデザインが出来てしまうところですね。しかも、レスポンシブ対応!!
また、サイトの横幅をpxではなく、均等に分けて(12等分)デザインしていくという考え方も、シンプルで画期的。このシステムを「グリッドシステム」と言いますが、このおかげで、簡単にレスポンシブ化出来るのです。
Bootstrapのデメリットとは?
すべてコミコミプランのため、デザインをちょこっと変えたい場合は、もちろんのことコードをいじる必要があります。
htmlやCSSが分からない人でもOKと紹介しているサイトもありますが、個人的には、多少の知識がないと、使いこなせないのかなと思います。。
また、コミコミプランをそのままコピペで使うと、見る人によっては「Bootstrapだな」って分かってしまうかもしれませんね。私みたいなド素人は分かりませんけど笑
Bootstrapの使い方
使い方は、FontAwesome同様、2ステップです!
ただ、FontAwesome同様、サイトが英語ですし、初心者は、どのコードをどこにコピペするの?っていうところだと思うので、その辺を詳しくみていきますね(^^)
ステップ1:Bootstrapを使えるようにする(導入)
Bootstrapを導入する方法は2種類あります。CDNを利用する方法と、ファイルをダウンロードする方法です。
ほとんどの方が、CDNにて導入しているようですので、こちらでもその方法でご紹介します。CDNって何?については、下記にまとめました!
まずは「これを読み込んでね」っていうリンクコードをhtmlにコピペします。
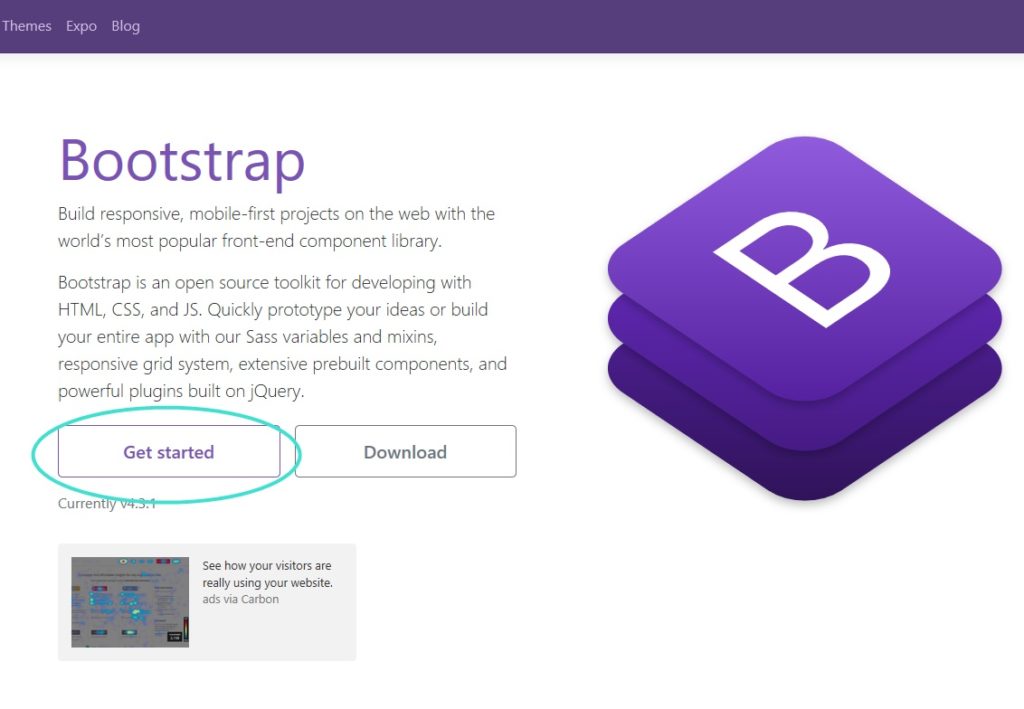
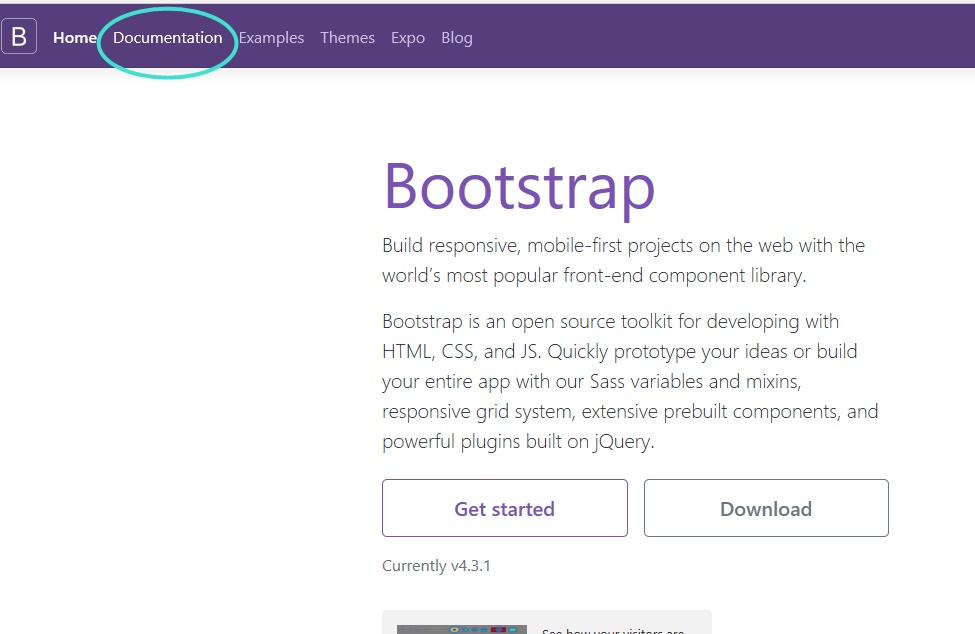
コピーするコードは、Bootstrapのトップ画面から「Get started」をクリック!

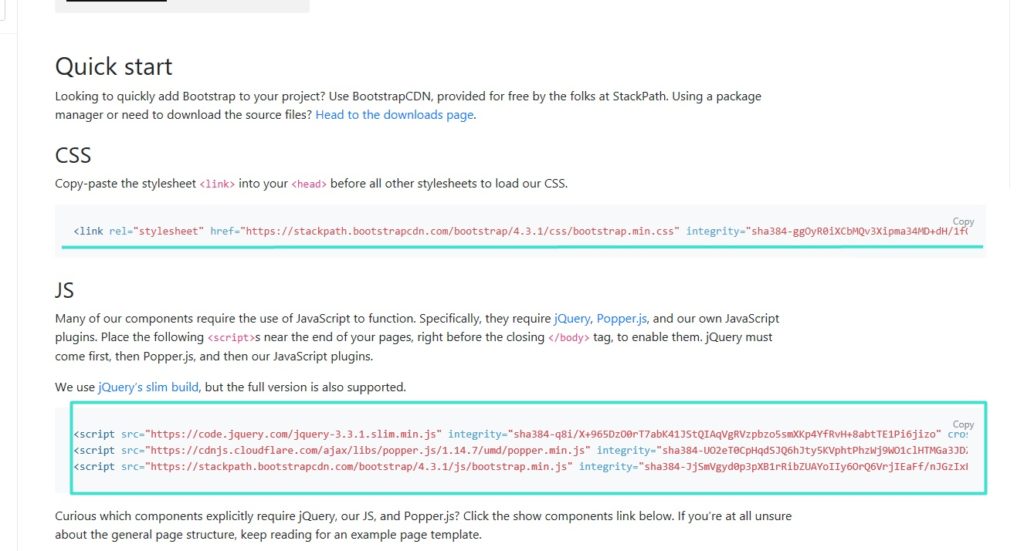
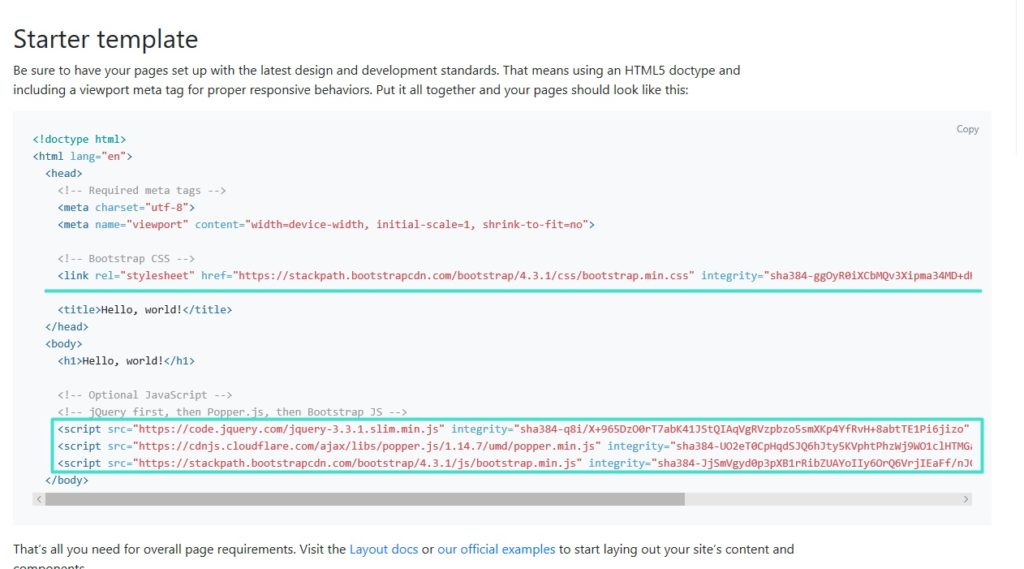
そうすると、下記のようなコードが出てくるので、コピーします!

htmlコードを一から全て書くのが面倒な方は「Starter template」もあります。シンプルなhtmlコードに、上記のコードがすでに入った状態の「スーターターキット」のようなものです笑

これを見れば、上記のタグを、どこにコピペするか、もうお分かりですね(^^)
CSSコードは、<head>タグの中に、そしてJSコード(Javascript)は、<body>タグの中に貼り付けます。分からない場合は、動画を参考にしてください。
これで、準備完了です!
ステップ2:早速好きな部品を選んで使う(コードのコピペ)
本当にいろいろあるのですが、一番Bootstrapっぽいものをご紹介しておきますね!たぶん皆さんが使って、「おぉ!」ってなるのは、Componentsになるかなって思います。
※その他に関しては、動画をご覧くださいm(_ _)m
まずは、上記の「Documentation」をクリック!

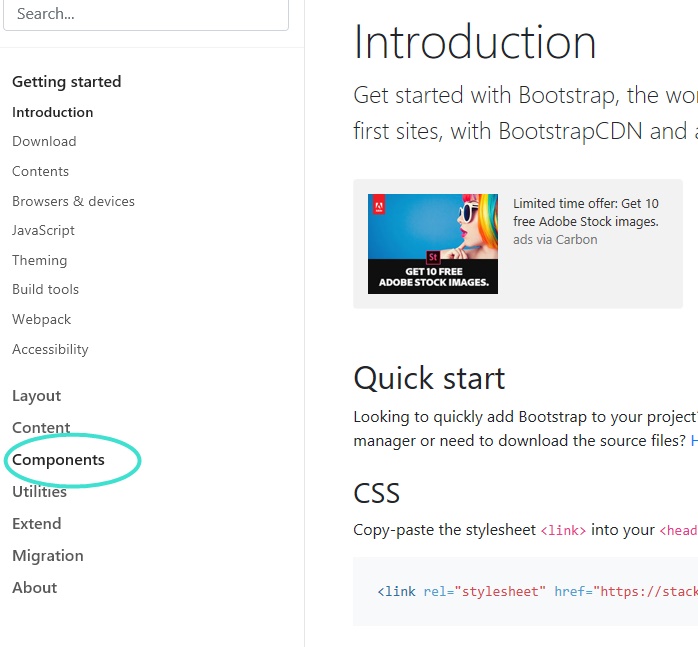
そうすると、横にいろいろ出てくるのですが、その中で「Components」を選択。

Componentsとは、直訳すると「部品」という意味です。つまり、ここには、サイトを構成する「部品」がたくさんあるのです(^o^)
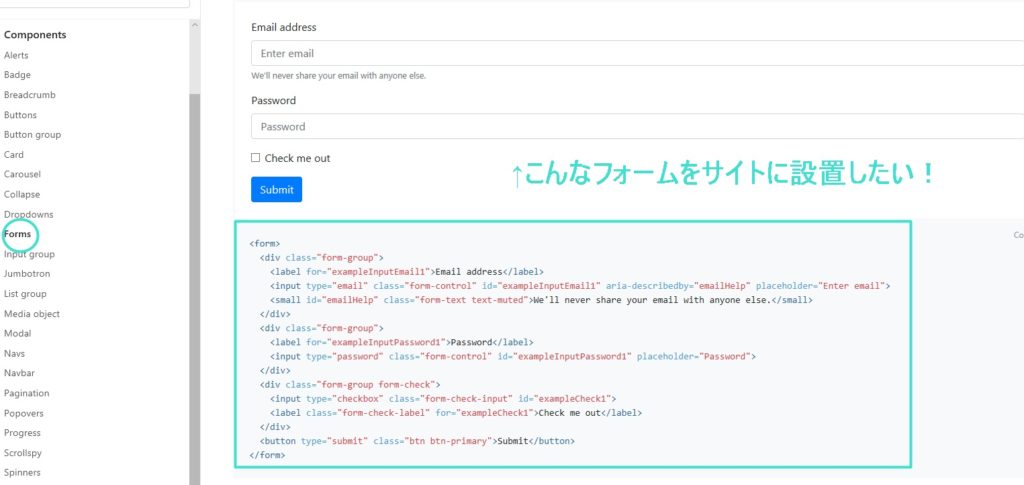
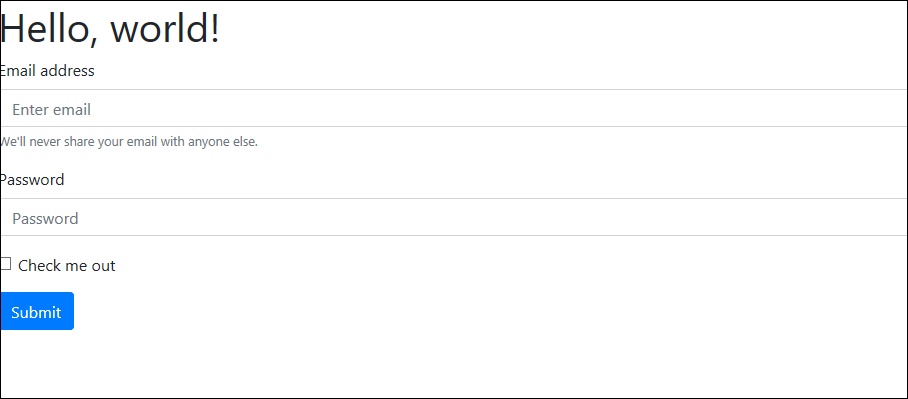
例えば、その中でFormsを選択し、

上記のようなフォームをサイトに設置したい!と思ったとします。そしたら、そのフォームのコードが、用意されているので、コピーして、設置したいところに貼り付けるだけ!!
すべてがコミコミのソースコードなので、これをコピペするだけで、同じ表示がされるようになってます。なんと、簡単!!
今回は、「Starter template」の<h1>タグの真下に貼ってみました笑
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"> <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> |
マージンなど指定していないので、見にくいですが、コピペだけで、こんなのが出来ました(^^)

細かいところは、CSSなどでデザインしていってもいいですし、htmlでデザインする場合は、その方法がサイトの方に紹介されているので(主にContents、Utilities)、参考にしてみてください。
この辺の説明も、動画の方で軽く触れているので、見てみてくださいね(^^)
まとめ!
ただでさえ、初心者には何かと複雑に感じる上に、英語なので思いっきり萎えますが、基礎だけ覚えてしまえば、かなり便利なツールだと思いますっ!
以上です!
