【超簡単】WordPressのテーマをBootstrapで作る方法!

今や、サイトへの流入はほぼスマホからとなっているので、レスポンシブ対応は欠かせませんね!
そんなレスポンシブデザインを超簡単に取り入れられるのがBootstrapです。
参考記事:Bootstrapって実際のサイトではどうやって使うの?的な話。画像&動画付き「過保護説明」
実はこの自作テーマもBootstrapを使って作りました!!グリッドシステムのおかげで、簡単に3カラム(2カラム+サイドバー)のテーマが出来上がりましたよ(^o^)/
というわけで、今回は、Bootstrapのグリッドシステムを使ってWordpressテーマを作る方法をご紹介します。
Contents
大まかな流れ
通常のWordpressテーマ自作の流れと全く同じです!
参考記事【保存版】超初心者のためのWordPressテーマ自作方法!画像&動画付き「過保護解説」
注意する点は、PHPファイルにする際に、PHPコードをどこに入れるべきか?というところだけだと思います(^_^;)
というか、私はそこに結構つまづいたので、この記事ではその部分を説明していきますね!(その他は上記の記事を参考にしてくださいm(_ _)m)
グリッドシステムを使って3カラムのテーマを作ります
前回作ったサイトとそのままBootstrapに置き換えようか。。と思ったのですが、それではつまらないので、この自作テーマと同じようなものを作ります(^^)
つまり、記事(2カラム)+サイドバー(1カラム)で、合計3カラムのテーマにしていきます!
参考記事【超便利】Bootstrapでメイン記事を2カラムにしてサイドバーを付ける方法「過保護説明」
また今回は、全部のファイルを一から作るのではなく、前回作ったindex.phpのみをいじり、メインボディの部分だけデザインしていきますので、他の部分に関しては、繰り返しになりますが、【保存版】の記事をご確認くださいm(_ _)m
index.htmlはこんな感じになります。
Bootstrapでは「入れ子」という方法で、2カラム+サイドバーを作成します、詳細は、上記の記事(メイン記事を2カラムにしてサイドバーを付ける方法)を参考にしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta content="width=decive-width, initial-scale=1.0" name="viewport"/> <title>Koala-wp</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> </head> <body> <header> <h1 class="head-title">Programing beginner</h1> <ul id="nav-bar"> <li><a href="#">menu1</a> <li><a href="#">menu2</a> <li><a href="#">menu3</a> </ul> </header> <!--header end--> <div class="container main-body"> <div class="row"> <div class="col-md-8 main-body-left"> <div class="row"> <div class="col-md-6 blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマです</h2> <p>これからテーマを一つづつ作っていきます!</p> </div> </div> <div class="col-md-6 blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマです</h2> <p>これからテーマを一つづつ作っていきます!</p> </div> </div> <div class="col-md-6 blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマです</h2> <p>これからテーマを一つづつ作っていきます!</p> </div> </div> <div class="col-md-6 blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマです</h2> <p>これからテーマを一つづつ作っていきます!</p> </div> </div> </div> </div> <!--mainbody end--> <div class="col-md-4 main-body-right"> <h3>アーカイブ</h3> <ul> <li>2019年6月</li> <li>2019年7月</li> </ul> <h3>最新投稿</h3> <ul> <li>コーヒー美味しい</li> <li>買い物行って来た</li> </ul> </div> </div> </div> <!--sidebar end--> <footer> ©right; Koala, 2019 All Rights Reserved. </footer> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html> <!--footer end--> |
PHPファイルに分割していきます!!
申し訳ございませんm(_ _)m
分割の詳細、PHPコードの記述に関しては、下記の記事を参考にしてください。
●【ド素人OK!】WordPressテーマを自作したので道のりをシェアするよ④「動画付き過保護説明」
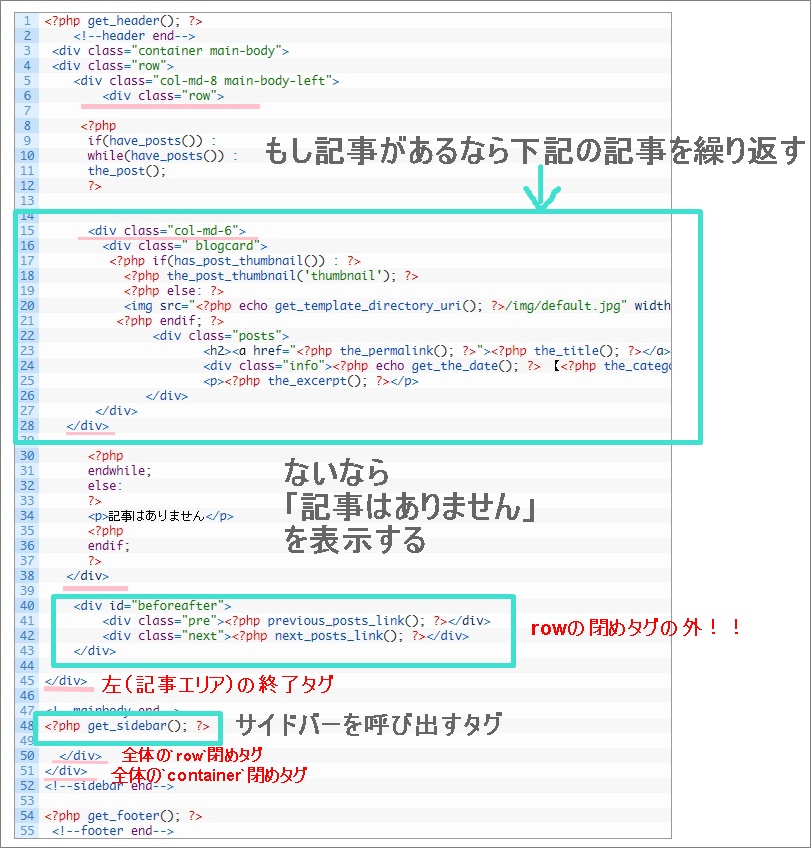
index.phpにコードを記述していきます!
たぶんここが一番分かりにくいところかな?と思うのですが、コード自体は間違っていないのに、サイドバーが落ちるとか、フレームが崩れるという場合のほとんどの原因が、PHPコードを書く場所です。
というか、私の場合はそれでした。。ですので、そこら辺を気を付ければ、後は大丈夫かなと思います!
●Wordpress記事のループコードは、ループしたいものの前後に入れること。
●前へ次へボタンは、入れ子のrowの外側に記入すること(記事エリアとは行が異なるため)。
この2つが一番の注意ポイントになるかな?と思います。あとは、「全体を囲むタグがある」という部分においては、display:flex;を使用した前回とそこまで変わらないので、大丈夫かな?と思います!
実際のコードは下記の通りになります!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<?php get_header(); ?> <!--header end--> <div class="container main-body"> <div class="row"> <div class="col-md-8 main-body-left"> <div class="row"> <?php if(have_posts()) : while(have_posts()) : the_post(); ?> <div class="col-md-6"> <div class=" blogcard"> <?php if(has_post_thumbnail()) : ?> <?php the_post_thumbnail('thumbnail'); ?> <?php else: ?> <img src="<?php echo get_template_directory_uri(); ?>/img/default.jpg" width="150" height="150"> <?php endif; ?> <div class="posts"> <h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <div class="info"><?php echo get_the_date(); ?> 【<?php the_category(','); ?>】</div> <p><?php the_excerpt(); ?></p> </div> </div> </div> <?php endwhile; else: ?> <p>記事はありません</p> <?php endif; ?> </div> <div id="beforeafter"> <div class="pre"><?php previous_posts_link(); ?></div> <div class="next"><?php next_posts_link(); ?></div> </div> </div> <!--mainbody end--> <?php get_sidebar(); ?> </div> </div> <!--sidebar end--> <?php get_footer(); ?> <!--footer end--> |
まとめっ!
やはり基礎さえ身に付けば、後は本当に応用です!!
自分の思い通りにテンプレートをどんどんカスタマイズしていきましょう(^^)
以上ですっ!