【ド素人OK!】WordPressテーマを自作したので道のりをシェアするよ④「動画付き過保護説明」

前回までで、index.phpを5つのファイルに分割し、さらに3つの空のファイルがあると思うので、今のところ8つのファイルがあるかなと思います(^^)
【保存版】超初心者のためのWordPressテーマ自作方法!画像&動画付き「過保護解説」
今回は、早速それぞれにPHPコードを記述していきたいと思います。
私はphpに関しては知識はないですし笑、説明は出来ませんが、Wordpressで使うコードは「お決まり」だったりするので、それくらいは解説出来そうですので、参考にしてみてくださいm(_ _)m
Contents
PHPの関数にはWordpress独自のものがある!
前回、PHPとは?について、functions.phpの説明に絡めて、ざっくり説明しましたが、Wordpressには「独自の関数」というものがあらかじめ用意されています。
関数と言うのは「クリック<アクション>したら、赤を表示<値>してね!」という、オリジナルのルールのようなものでしたね!
通常であれば、この関数をも、一から組み立てる必要があるのですが、それがすでに用意されているというのはとっても便利です。
「get_headerと書いたら、ヘッダーを呼び出してね!」のような、Wordpress独自の関数を「テンプレートタグ」と言い、下記のサイトにまとめられています。
つまり、PHPの基礎の書き方に、このテンプレートタグを組み込めば、その値が呼び出せるということですね!

全部覚える必要は全くないです!こういうのがあるんだなぁというのを頭に入れておき、やりながら少しづつ覚えていきましょう(^^)
今回は3つ+functions.phpのファイルをやっていきます。
今回はheader.php、sidebar.php、footer.phpの3つのファイルをやっていきます。
また、index.phpに、これらのファイルを呼び出すコードを記述していきます。
毎度のことながら、ブログでは淡々とコードを紹介していきますので、動画の方で一緒にやりつつ、答え合わせとして見てもらればと思います(^^)
header.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta content="width=decive-width, initial-scale=1.0" name="viewport"/> <title><?php bloginfo('name'); ?></title> <link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_uri(); ?>"> <?php wp_head(); ?> </head> <body> <header> <h1 id="head-title"><a href="<?php echo home_url('/'); ?>"><?php bloginfo('name'); ?></a></h1> <?php wp_nav_menu(); ?> /*functions.phpに書くことで起動する*/ </header> |
|
1 2 3 |
<div id="main-body-right"> <?php dynamic_sidebar(); ?> /*functions.phpに書くことで起動する*/ </div> |
|
1 2 3 4 5 6 |
<footer> ©right; Koala, 2019 All Rights Reserved. </footer> <?php wp_footer(); ?> </body> </html> |
index.php
index.phpに関しては、今回は黄色い部分3つだけになります!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<?php get_header(); ?> <!--header end--> <div id="main-body"> <div id="main-body-left"> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div id="prenext"> <div class="pre">pre</div> <div class="next">next</div> </div> </div> <!--left end--> <?php get_sidebar(); ?> <!--sidebar end--> </div> <?php get_footer(); ?> <!--footer end--> |
functions.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php //メニューバー表示 add_theme_support('menus'); register_nav_menus( array( 'place_global' => 'グローバル' )); //ウィジェットエリア表示 register_sidebar( array( 'before_widget' => '<div class="widget">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); |
functions.phpでメニューバーの追加の指定をしたので、下記のように機能が増えました(^o^)/

というわけで、サクッと設定してみましょう!
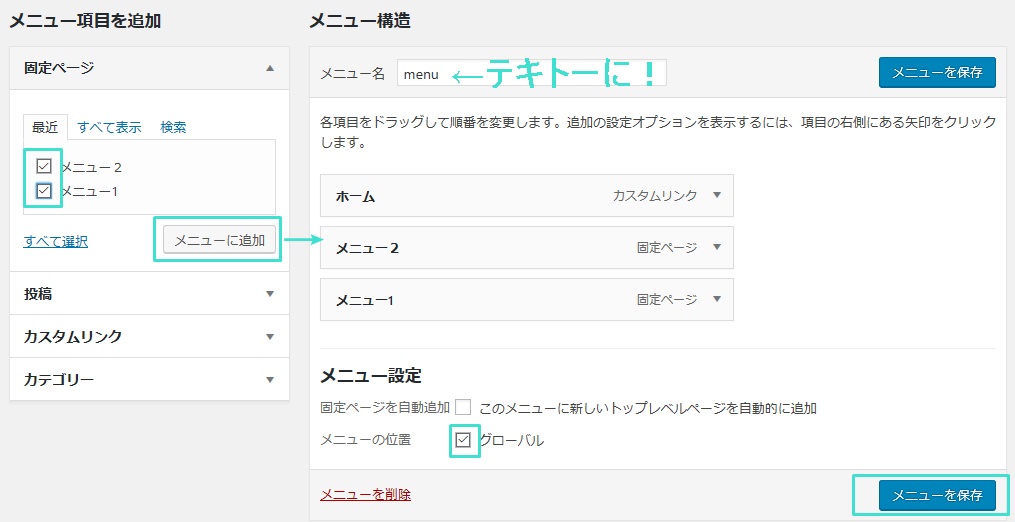
メニューバーの設定

作っておいた固定ページにチェックを入れて「メニューに追加」、ついでにカスタムリンクを開き、「URL」にブログのアドレス、「リンク文字列」にホームと入力し「メニューに追加」。
「グローバル」にチェックを入れ、「メニューを保存」をクリック!トップページを確認してみると、

まだCSSが効いていませんが、とりあえずメニューバーの位置に、メニューが表示されました(^^)
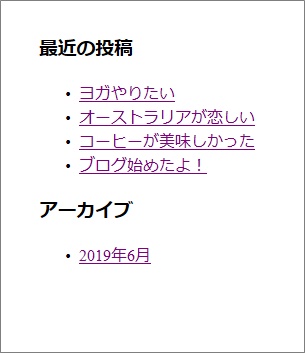
ウィジェットエリアの設定
ウィジェットエリアを開くと、右手に空欄の「サイドバー」というのがあると思うので、追加したいものをドラッグして、サイドバーの中に入れればOKです!

同様にトップページを確認してみると。。

メニューバー同様、まだCSSが効いていませんが、とりあえずサイドバーの位置に、メニューが表示されました!
まとめっ!
なんとなく形になってきましたね!次回はindex.phpの記述の説明で、8割方、完成するかなと思います。
お疲れさまでしたm(_ _)m
