【ド素人OK!】WordPressテーマを自作したので道のりをシェアするよ③「動画付き過保護説明」

前回、前々回と、Wordpressテーマ自作するための環境と、自作するテーマをhtml/cssで作るというところまで終わっています。
【保存版】超初心者のためのWordPressテーマ自作方法!画像&動画付き「過保護解説」
今回は、前回html/cssで作ったテーマを、早速PHPファイルに変えていきたいと思います。
おぉー!っと構えてしまうかと思いますが、この回は至ってシンプルで簡単。ぶっちゃけファイル名を変えて、分割していくだけです笑
では、早速行ってみましょう!
Contents
WordPressテーマのために必要なファイルは実は2つだけ!
実は、Wordpressテーマに必要なファイルって、index.phpとstyle.cssの2つだけです。
この2つだけを作って(style.cssの宣言以外は空でOK)Wordpressにアップすると、一応テーマとして認識され、下記のように表示されます。

ただ、これだとスタイルが何も指定されていない状態なので、cssなしのhtml状態(ただ文字が並んでいる)になりますし、phpコードが組み込まれていないので、記事を更新しても反映されません。
また、index.phpにすべて書き込むと、長~~~~~いファイルになってしまうので、通常は下記のように分割して作っていきます。
今回作成するファイルは8個!
8個って多いですよね?!でもご安心くださいっ!
すべて一から作るのではなくて、最初に作ったhtmlファイルをコピペ&削除で作っていくだけです。つまりは分割するだけです。
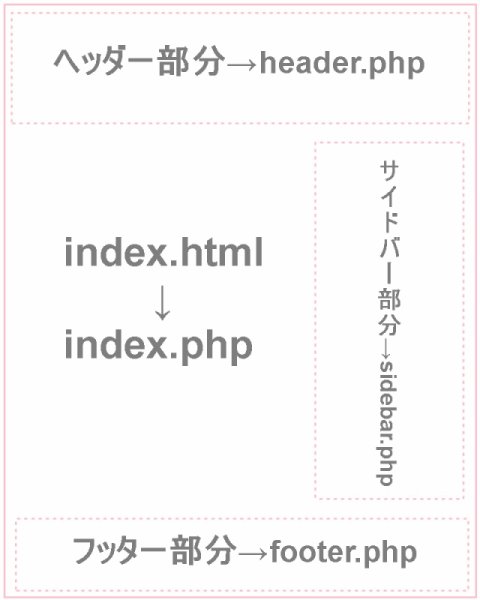
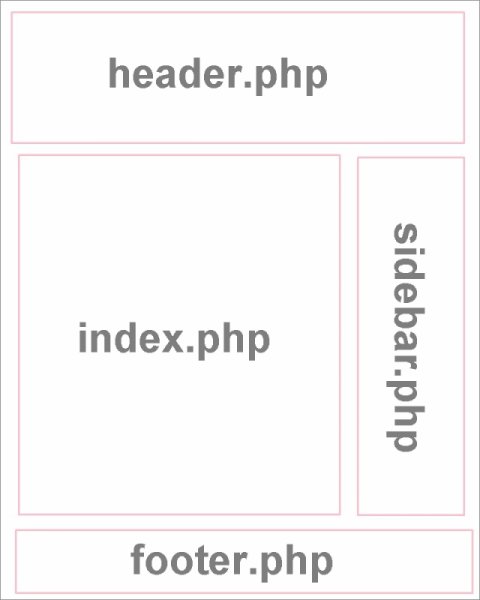
WordPressテーマの構造ざっくり説明!

流れとしては上記の通りで、まずはindex.phpのヘッダー部分をちょん切ってheader.phpに!同様にfooter.php、sidebar.phpを作ります。
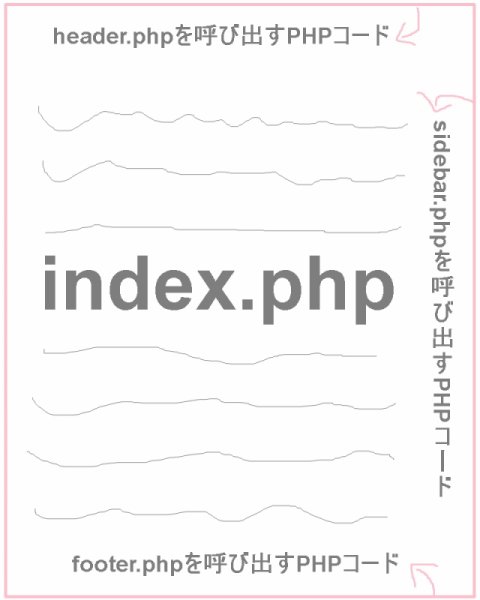
後は、index.phpに、それぞれがあった場所に、それぞれを呼び出すコードを記載すればOKです。
まずはindex.htmlをindex.phpにしよう!
これは説明はいらないかなと思います(^_^;)ただ単に、index.htmlを「名付けて保存」で、index.phpに変えるだけですね。
それぞれのパーツにちょん切っていこう!
さて、index.phpが出来たところで、それぞれのパーツに分割していきたいと思います。
ブログでは、淡々とコードを紹介していきますが、前回同様、動画を見ながら一緒にやりつつ、後に答え合わせみたいな感じで見てもらえるといいかなと思います!
header.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta content="width=decive-width, initial-scale=1.0" name="viewport"/> <title>Koala-wp</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <header> <h1 id="head-title">Programing beginner</h1> <ul id="nav-bar"> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> </ul> </header> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="main-body-right"> <h3>アーカイブ</h3> <ul> <li>2019年6月</li> <li>2019年7月</li> </ul> <h3>最新投稿</h3> <ul> <li>コーヒー美味しい</li> <li>買い物行った</li> </ul> </div> |
|
1 2 3 4 5 |
<footer> ©right koala, 2019 All Right Reserved. </footer> </body> </html> |
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<!--header end--> <div id="main-body"> <div id="main-body-left"> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div id="prenext"> <div class="pre">pre</div> <div class="next">next</div> </div> </div> <!--left end--> <!--sidebar end--> </div> <!--footer end--> |
※黄色の部分ですが、横並びをデザインしている箇所にて、display:flex;や、Bootstrapなどを使用している人は、すべてを囲むタグがあると思うので、それをindex.phpに残すように注意してください!
これで5つのファイルが出来ましたっ!
これで、下記の5つのファイルが出来たかなと思います。
●header.php
●sidebar.php
●footer.php
●style.css
後の3つは、個別ページのsingle.phpと、固定ページのpage.php、そして独自の関数を定義するfunctions.phpというものになります。
single.phpとpage.phpに関しては、index.phpのコピペ&削除で完了するので、functions.phpについて、少しだけ解説しておきます。
とりあえず、空のファイルでいいので、この3つを用意しておいてください(^^)
functions.phpとは?
functions.phpは、テーマの独自の「関数を定義する」ことが出来る。。。うーん、難しいですね(^_^;)
これを説明する前に、PHPのおさらいをざっくりしてみましょう!
PHPをざっくり解説!
PHPというのは、「こういう<アクション>を起こしたら、この<値>を返す」っていうのを自由にログラミングできるものです。←「こうしたらこうしてください」っていうのが「関数の定義」です。
例えば、「クリック(アクション)したら、赤になる(値)」といった感じで、どんな<アクション>をするのか、どんな<値>を返すのか、というのを自由に作れるんですね(^^)
この例(↑)だとhtmlでも出来ますが笑、PHPのすごいところは、条件によって表示を変えることが出来るということです!
htmlでは決まった文章(htmlに記述した文字)しか表示させることが出来ませんが、phpでは、朝になったら「おはようございます」、夜になったら「こんばんわ」とその時の条件によって表示を変えることも可能です!!
ゆえに、投稿画面で投稿されたものを表示するといったことが出来るんですね(^^)
自分だけの独自ルールを設定することが出来る!
上記のことを元に、functions.phpに戻ります。functions.phpでは、独自の「関数の定義」を指定することが出来たり、Wordpressの機能を追加することが出来るものです。
「Wordpressの機能を追加することが出来る」と言うと、プラグインと同じじゃん!と思うかもしれませんが、functions.phpは、このテーマ独自のルールになります(テーマを変更したら適応しない)。
デザインからルールまで、本当に自由に作ることが出来る。。。それがWordpressなのだっ!
でも。。functions.phpって危ないんでしょ?
ネット上では、functions.phpはあまり触らない方がいい、間違えたら画面が真っ白になる、など怖い記事がたくさんありますが、そこまでビビらなくて大丈夫ですっ!!笑
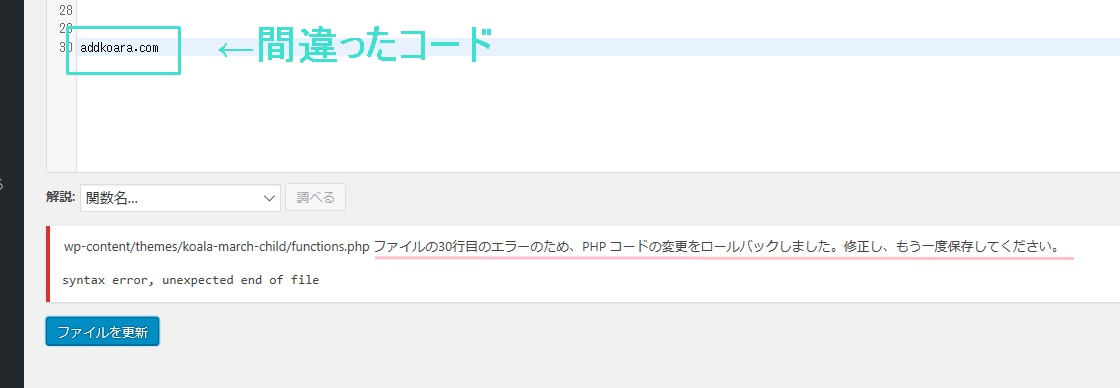
例えば、Wordpress上で間違ったコードを書いてしまった時は。。
こんな感じで警告してくれますし(修正しないと保存できない)、もし真っ白になっても、テキストエディタなどで編集し、FFFTPソフトやサーバーから、修正したファイルをアップロードすることは可能です(^^)
確かに、初心者がむやみやたらに触るファイルではないですけど、ビビる必要もないかなと思います。
とりあえず一回アップロードしてみましょっ!
せっかくなんで、とりあえずここで、Wordpressにアップしてみましょう(^^)
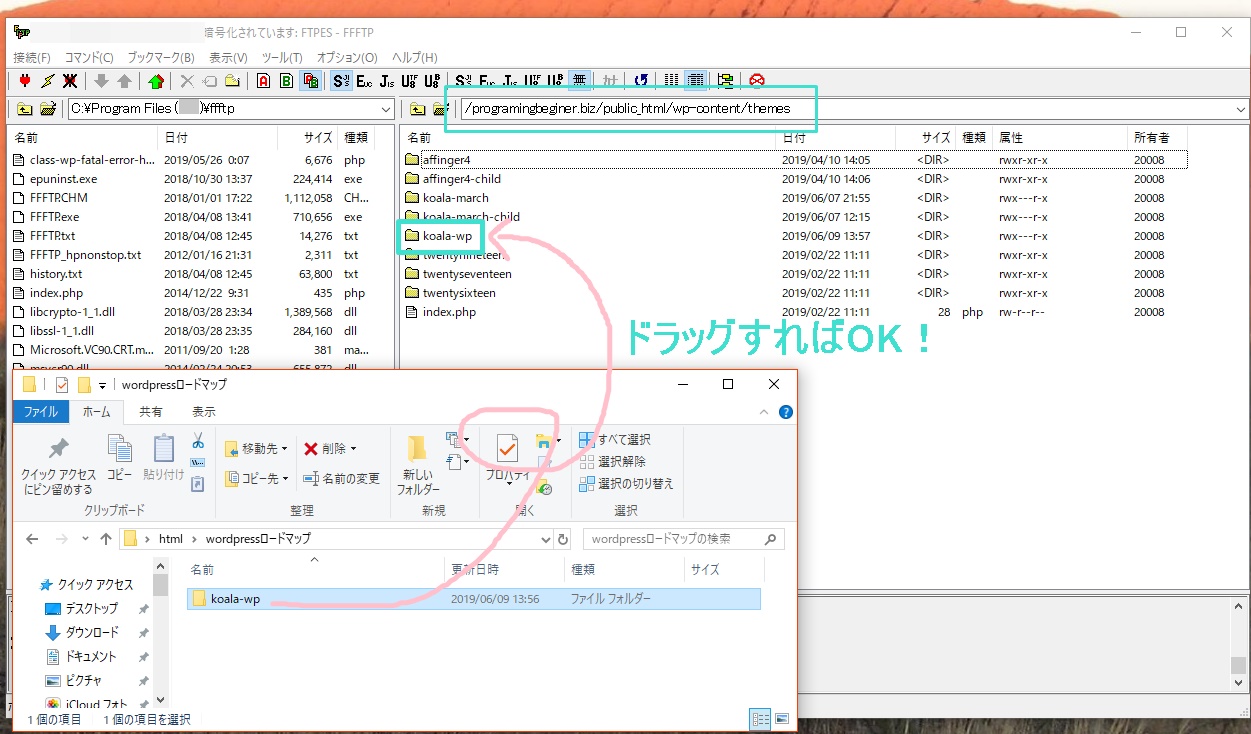
まずはレンタルサーバーを使用している方は、FFFTPを起動し、下記のファイルにたどり着いてください。
※赤文字はご自分のドメイン名になります。
そこに8つのファイルが全て入っているフォルダごとドラッグすればOK!
※ファイルをバラバラにアップしないでください!!
※XAMPPを使用している方は、第1回目の記事の「目次4-9」を参考にしてください。
【ド素人OK!】WordPressテーマを自作したので道のりをシェアするよ①「画像付き過保護説明」
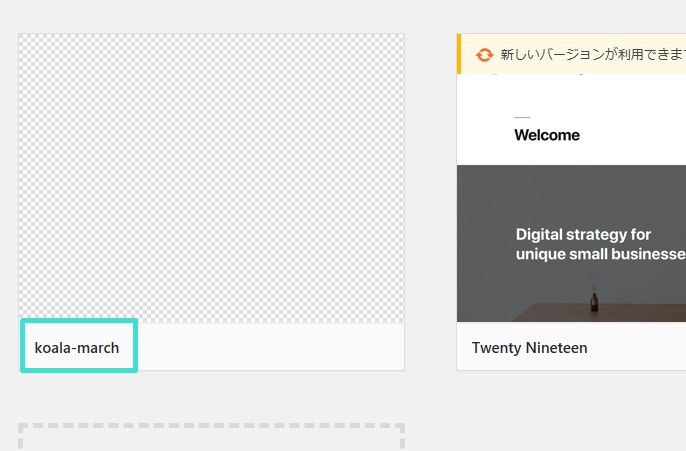
WordPressにログインし、「外観」→「テーマ」の画面に行ってみると、下記のようにご自分のテーマがアップされているのが確認できるかなと思います。

せっかくなんで、「有効化」をクリックしてみましょう(^^)

トップページを見てみると、さっきちょん切ってしまったヘッダーやフッター、サイドバーがないindex.phpのみが表示されているかなぁーと思います。(しかもcssが反映されないっ!!)
本当にテーマが出来るのかな。。という感じですが、大丈夫です(^^)
まとめっ!
今回は、phpファイルを作り、なんとなく「Wordpressテーマ自作してるぜ!」っていう感じになってきましたね!!
次回からはとうとう、phpコードを記述していきまーす(^^)
以上ですっ!!