【display:flex;が神】横並び要素まとめ!画像&動画付き「過保護説明」

Boostrapなどを使ってしまえば、ボタン一つで横並び&中央寄せ完了!なのですが、甘えてはいけない。。と思い、横並びを真剣に復習してみました。
結論として、display: flex;が神!ということが分かったので、他の横並び要素を比較しながら説明したいと思います。
動画を見てから読むと理解力アップです(^^)
Contents
横並びを実現する要素はこの5つ!
横並びを実現する要素は、float、inline、inline-block、table-cell、そしてflexの5つになります。
float、inline、inline-block、そしてflexについては、下記の記事、そして動画を参考にしてみてください。
横並びにはfloat?inline-box?Flexbox?【それぞれのメリット・デメリット】
この記事では、前回の記事で紹介していなかったtable-cellについて、説明します。
table-cellとは?
table-cellとは、その名の通り、table要素の性質を持ち、liタグ(list)を、tableの「td(行)」として使うので、テーブルの行と同じように横に並んでいくイメージです。
一つだけ注意点としては、下記のように、テーブル(表)というのは、くっついていてこそ「表」になります。

ですので、セルとセルの間に余白が出来るのはおかしいですよね?ということで、<table-cell>には、marginを使うことは出来ません!(paddingはOK!)
inlineと似ていますが、こちらは、高さと幅が指定できます(^^)
「display: flex;」が神の件
上記のことが分かったところで、display: flex;の神レベルについて説明していきたいと思います!
その1:親要素に指定が出来る!
上記の記事でも紹介しましたが、display: flex;は、親要素に指定することが出来ます。
例えば、下記のようなhtmlがあった場合、
|
1 2 3 4 5 6 7 8 |
<ul class="boxes"> <li class="box1">box1</li> <li class="box2">box2</li> <li class="box3">box3</li> <li class="box4">box1</li> <li class="box5">box2</li> <li class="box6">box3</li> </ul> |
●親要素:ul
●子要素:li
となりますが、float、inline、inline-block、table-cellの場合は、子要素である「liタグ」に、それぞれ「どのように表示させるか?」を指定していきます。
floatが分かりやすいと思うのですが、全体をfloatさせると、次の段落が回り込んでしまいますが、やりたいのは、「それぞれのlistごとに」回り込みをさせ、横並びを実現させることですよね?
なので、子要素である「liタグ(class=box1~6)」それぞれに、指定していくという感じです。
|
1 2 3 |
.boxes{ display: flex; } |
それに対して、display: flex;は、上記のように親要素である「ulタグ(class=boxes)」に指定すると、その子要素にあたる「liタグ」が、一斉に言うことを聞いてくれます(T_T)
めっちゃ楽♡
その2:中央寄せがめっちゃ簡単♡
横並びさせたものを、これごと一気に、中央寄せしたい時ありますよね?上記のようなliタグを、横並びにして、さらにそれを中央寄せしたいという時、あると思います!
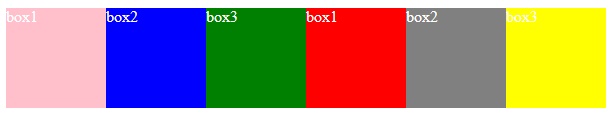
例えば、下記のように横並びさせたブロックを、

丸ごと、一気に中央寄せしたい!という場合。

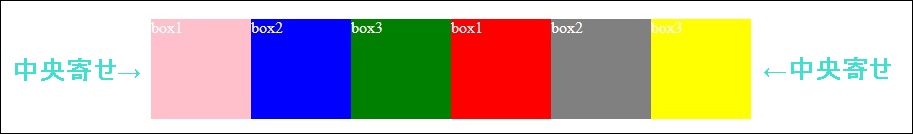
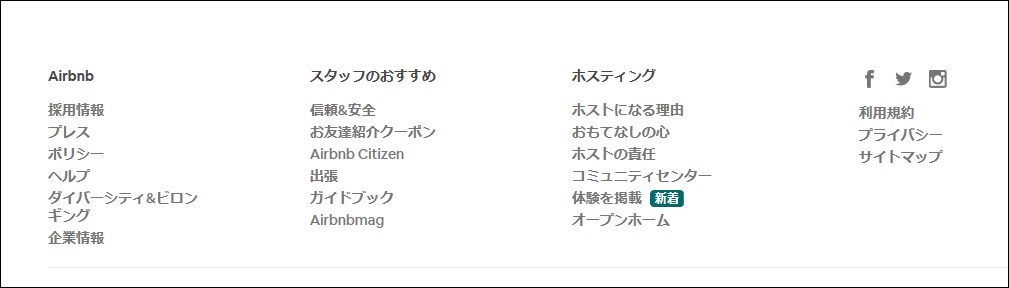
あとですね、↑これは簡単なバージョンですけど、もう少し複雑なものとして、例えば、HPのフッターなどでもよくある、「リスト化したものを、横並びにして、中央寄せにしたい!」という場合。(↓こんな感じ)

※画像はAirbnbよりお借りしました。
その場合には、
justify-content: center;
という、魔法のワードを、同じく親要素にしてあげればOK!
|
1 2 3 4 |
.boxes{ display: flex; justify-content: center; } |
もうね、本当に感動しました(T_T)
ちなみに、左寄り、右寄りも指定できますが、その際に、下記のように、ちょっと変わった書き方になるので、注意!
●左寄り:justify-content: flex-start;、
●右寄り:justify-content: flex-end;
その3:簡単にレスポンシブが出来る!!
画面が小さくなった時に、そのまま縮むのではなく、改行させたい!というのは、レスポンシブデザインでよくあることですね(^^)
それも、魔法の1行で、解決です!!
flex-wrap: wrap;
これももちろんのこと、親要素に指定すればOK!!楽チン♪
|
1 2 3 4 |
.boxes{ display: flex; flex-wrap: wrap; } |
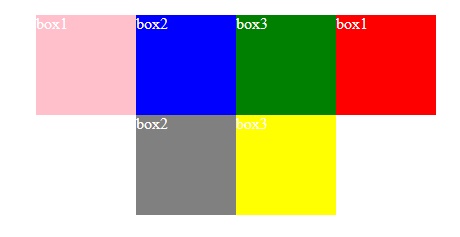
そうすると、横並びだったものが、、

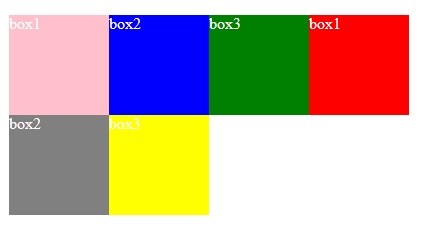
画面を縮めると、改行されました(^o^)

さらに、justify-content: center;を加えることで、中央寄せしたものを、中央寄せしたまま改行されるようになります。
|
1 2 3 4 5 |
.boxes{ display: flex; flex-wrap: wrap; justify-content: center; } |

【追記】display:flexの解除
display:flex;を使用し、横並びを実現した後に、タブレットサイズでは、横並びを解除し、下に並ぶようにしたいという場合は、同じく「親要素」に、display:block;を記述する必要があります。
参考にさせていただいたブログ
https://creive.me/archives/13552/
ありがとうございましたm(_ _)m
まとめ
横並びには本当に苦労しますが、その中でも、display: flex;はかなり使える神アイテムだなと実感しました!
使いこなしていきましょう。
以上です!
