【ド素人OK!】WordPressテーマを自作したので道のりをシェアするよ⑥「動画付き過保護説明」

前回までで大きい山は越えたかなと思います。今回は、single.php、page.phpをサクッと終え、一番楽しいcssでのデザインの部分をやっていきたいと思います(^^)
【保存版】超初心者のためのWordPressテーマ自作方法!画像&動画付き「過保護解説」
毎回のことながら、ブログではサクッとコードを書いていき、動画ではコードを下記ながら説明していますので、動画を見ながら一緒にやっていただき、答え合わせとして下記のコードを見ていただければなと思います!
では始めて行きます!
Contents
single.phpとpage.phpについて
single.phpとpage.phpは、index.phpをコピペし、いらない部分を削除するだけになります。簡単ですね!
single.php
個別ページ(投稿記事ページ)になります。投稿したブログが表示されるページですね!
index.phpをコピペし、いらない部分を削除と、1か所だけ変える箇所があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<?php get_header(); ?> <!--header end--> <div id="main-body"> <div id="main-body-left"> <?php if(have_posts()) : while(have_posts()) : the_post(); ?> <div class="blogcard"> <div class="posts"> <h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <div class="info"><?php echo get_the_date(); ?> 【<?php the_category(','); ?>】</div> <p><?php the_content(); ?></p> </div> </div> <div id="prenext"> <div class="pre"><?php previous_post_link(); ?></div> <div class="next"><?php next_post_link(); ?></div> </div> <?php endwhile; else: ?> <p>記事はありません</p> <?php endif; ?> </div> <!--mainbody end--> <?php get_sidebar(); ?> <!--sidebar end--> </div> <?php get_footer(); ?> <!--footer end--> |
※「次へ」「前へ」のリンクコード(黄色い部分)が、postsではなくpostになっているのでご注意ください!
page.php
固定ページになります。ブログのように時系列で表示する記事ではなく、会社概要や自己紹介ページのように、ブログ記事とは別に個別に表示するページになります。
今度は上記のsingle.phpをコピペし、いらない部分を削除し、1か所だけ変える箇所があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php get_header(); ?> <!--header end--> <div id="main-body"> <div id="main-body-left"> <?php if(have_posts()) : while(have_posts()) : the_post(); ?> <div class="blogcard"> <div class="posts"> <h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <p><?php the_content(); ?></p> </div> </div> <?php endwhile; else: ?> <p>ページはありません</p> <?php endif; ?> </div> <!--mainbody end--> <?php get_sidebar(); ?> <!--sidebar end--> </div> <?php get_footer(); ?> <!--footer end--> |
cssでデザインしていくよっ!!!

お疲れさまでした(T_T)
さぁここから楽しいパートのスタートです!!CSSを使って早速デザインしていきますよ。
ここからは、自作テーマを作っていないけど、カスタマイズだけしたい。。という方にとっても参考になるかなぁと思います(^^)
早速やっていきましょう!!!
cssが反映されないのはなぜ?
第1回目でもお話しましたが、Wordpressを組み込むことによって、Wordpressが自動的にhtmlファイルを生成(出力される、とか言われます)してくれます。
その際に、Wordpress用のクラス名などが変わってしまうことがあるため、それに合わせていく必要があります。
WordPress特有のクラス名、例えば、liタグならmenu-itme-数字みたいなものもあるようですので、2回目作成する時は、調べてみるといいかもです。
クラス名はどうやって調べるの?
デベロッパーツールで見ていきます!どのプラウザにおいても、そのサイトを開いた状態で右クリックすると「要素の検査」という選択肢が出てくると思うので、そこをクリックします。
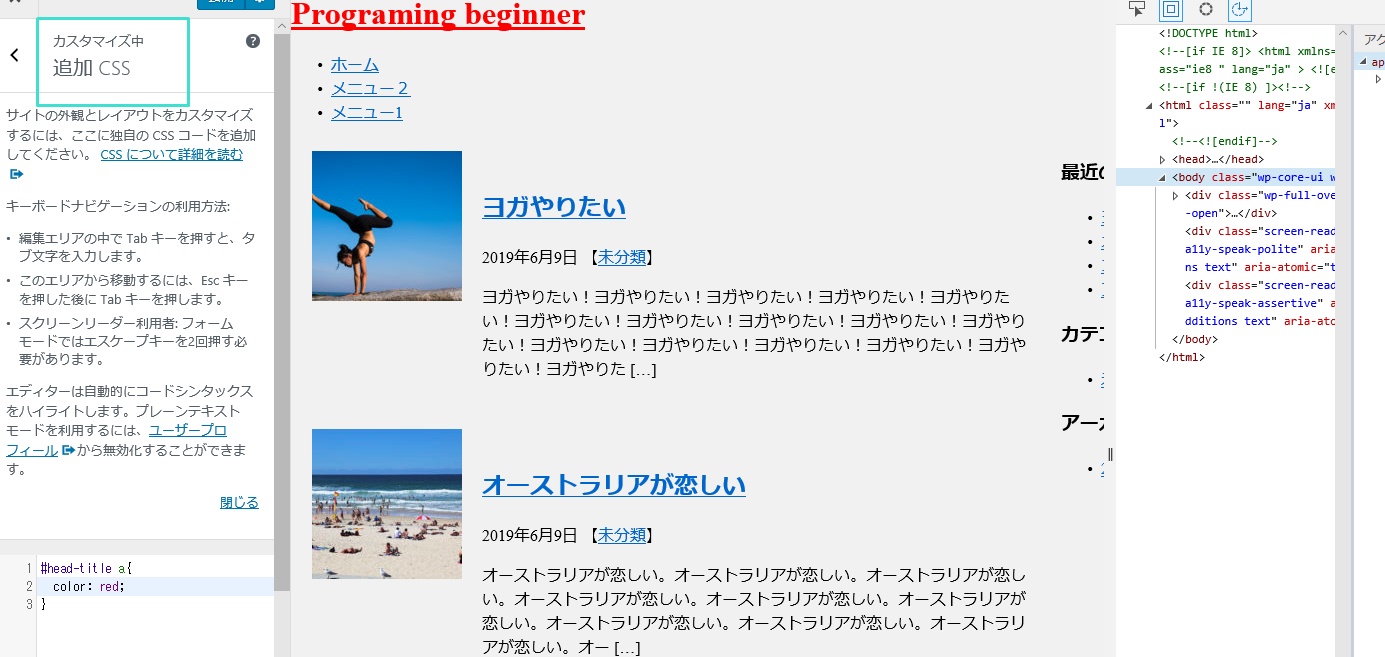
どのコードがどこなのかっていうのを、コードから探してもいいですし、私はよく分からないので、赤枠の部分を使用します。これをクリックして、サイトの知りたい部分をクリックすると、コードがその部分に飛んでくれます!
そうすると、そのタグのクラス名・ID名を確認できますね。
ヘッダーのh1タグのID名はhead-titleということが分かったので、後はこのIDにCSSを追加していけばOKです(^^)
リアルタイムで編集する方法
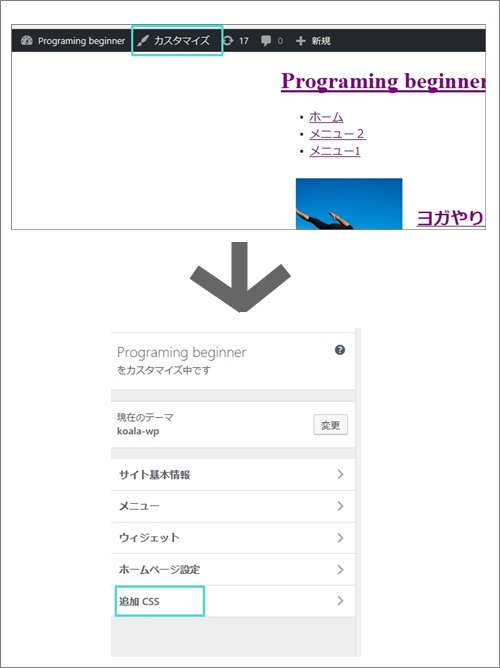
「追加CSS」機能を使用すれば、リアルタイムでカスタマイズが可能です!

トップページから「カスタマイズ」→「追加CSS」を選択すると、リアルタイムで編集が可能です!
デベロッパーツールを開きながら、クラス名・ID名を確認しつつ、CSSを書き込んでいくと、デザインが反映されるので楽しいかなと思います。

cssのコード
一応、私のコードをシェアしておきますね(^^)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
body{ width: 1100px; margin: 0 auto; } /*navigation*/ #head-title a{ color: #777777; text-decoration: none; } #menu-menu-1{ display: flex; background-color: #f5f5f5; } #menu-menu-1 li{ margin-right: 50px; list-style-type: none; position: relative; } #menu-menu-1 li a{ font-size: 18px; color: #777777; font-weight: bold; } #menu-menu-1 li ul{ display: none; position: absolute; background-color: #f5f5f5; } #menu-menu-1 li:hover > ul{ display: block; } /*main*/ #main-body{ display: flex; } #main-body-left{ width: 70%; } .blogcard{ display: flex; margin: 10px; } .posts{ padding: 0 20px; } .posts h2{ margin-top: 0; } .posts h2 a{ color: #777777; text-decoration: none; } #prenext{ display: flex; justify-content: space-between; margin: 30px; } #prenext a{ color: #777777; text-decoration: none; font-weight: bold; } /*sidebar*/ #main-body-right ul li{ list-style-type: none; } /*footer*/ footer{ position: absolute; /*2記事だとfooterが上がってきてしまうため*/ bottom: 0; width: inherit; background-color: #f5f5f5; text-align: center; } |
早速アップロードして確認してみよう!!
トップページ

個別ページ

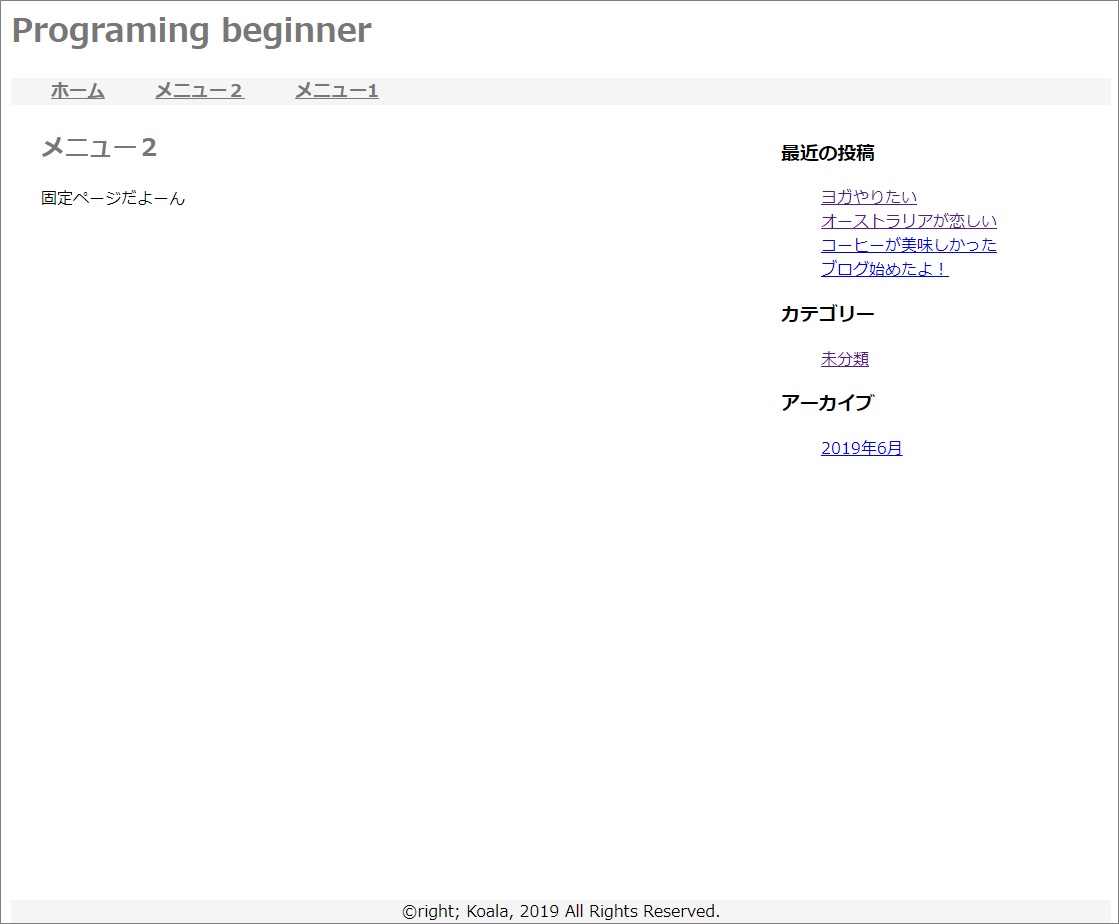
固定ページ

できましたねっ!!感動(T_T)
まとめっ!
とうとう出来ましたね!!
自分で作ったテーマは、プロが作るテーマと比べて、まだまだですが、愛着が湧きますよね!
しかも、これから自分なりに、さらにカスタマイズしていくことでより一層愛着が湧きます(←私はすでに愛いっぱいの状態です♡)!
まだまだデザインできる部分はたくさんありますが、とりあえず大まかな構成は分かったのではないでしょうか(^^)
だいたいの大枠が分かれば、後は自分が興味のある部分だけ、調べて修正したり、機能を追加していけばOKですね!
このブログでも、便利でお勧めなものがあればどんどん紹介していこうと思います(^^)
6回に渡り、お付き合いいただき、ありがとうございましたm(_ _)m
※テーマのダウンロードは下記の記事より可能です(^^)

