【超便利】WordPressショートコードのボタンの作り方!画像付き「過保護説明」

テーマを自作すると、デフォルトの状態って、ショートコードボタンがないんだっ!ってゆーことに気づきます(-_-)
ショートコードボタンは本当に便利ですよね。。
投稿画面「ビジュアルエディタ」の方では、【TinyMCE Advanced】というプラグインが有名ですが、テキストエディタの方は、これと言ったプラグインがありません(T_T)
とは言っても、毎回タグを入力するのは大変ですし、ボタン一つで<strong></strong>>のようなタグが出て来たらいいですね!
で、せっかくなら自分で自由自在にショートコートボタンを作ってみたいですよね??
というわけで、この記事では、Wordpressのショートコードボタンの作り方を解説します。
Contents
ショートコードボタンを作る大まかな流れ
ショートコードボタンを作る流れは2ステップです!
functions.phpに「ショートコードボタンを作る」という指定を書く↓
2.(必要であれば)CSSでデザインを決める
例えば、このピンク色の枠線(↑)は、まさにショートコードを使っていますが、

functions.phpに指定を書く際に、クラス名を付け、そのクラス名を使い、cssでデザインしているという感じです。
一つづつ見て行きましょう!
functions.phpにはこう書く!
|
1 2 3 4 5 6 7 8 |
function add_my_quicktag() { ?> <script type="text/javascript"> QTags.addButton('h2', 'h2', '<h2>', '</h2>'); </script> <?php } add_action('admin_print_footer_scripts', 'add_my_quicktag'); |
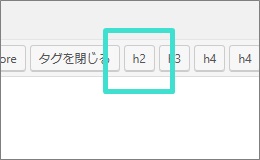
上記は、h2タグのショートコードボタンを作成するタグですので、こんな感じにショートコードボタンが出来上がります!

cssでデザインする方法
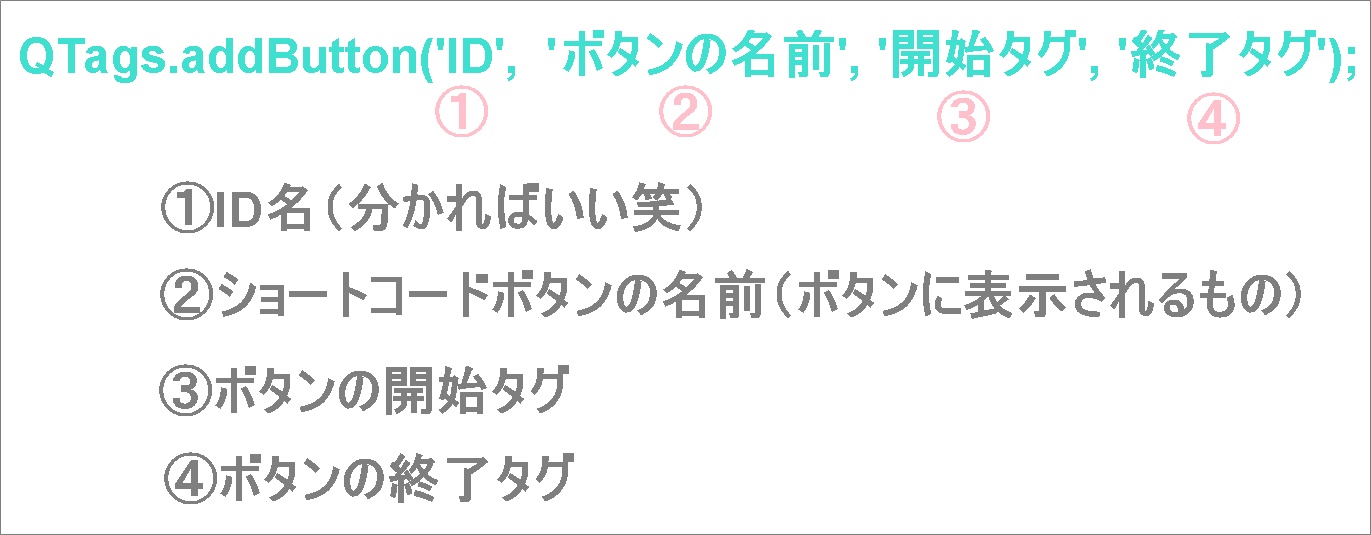
QTagsの部分(黄色い部分)は下記の通りですので、この部分をいろいろ変えてみるとオリジナルボタンが出来ますね!
例えば、上記の黄色い枠は、下記のように記入しています。
|
1 2 3 4 5 6 7 8 9 |
function add_my_quicktag() { ?> <script type="text/javascript"> QTags.addButton('h2', 'h2', '<h2>', '</h2>'); QTags.addButton('yellowbox', 'yellowbox', '<div class="yellow_box">', '</div>'); </script> <?php } add_action('admin_print_footer_scripts', 'add_my_quicktag'); |
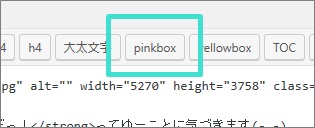
③の開始タグにクラス名を付けます。あとは、このクラス名に対して、cssでデザインしてあげれば、オリジナルボタンの完成です(^o^)/
オリジナルボタンをどんどん増やす方法
オリジナルボタンを増やすには、上記のように、h2タグボタンの下に、yellowboxボタンと言う感じで、<script></script>の間に、追加していけばOKです!
まとめっ!
私は今まで、テキストエディタで書いて、ビジュアルエディタで修正するっていう感じでブログを書いてましたが、ショートコードボタンを追加することで、作業効率がめっちゃ上がりました!!
また、ショートコードボタンを追加することで、さらにオリジナルのブログになっていきますね!!どんどん愛着が増してゆきます♡
是非、自分だけのテキストエディタを作成してみてくださいね!
以上ですっ!