CDNって何?初心者でも分かる画像多めの「過保護解説」

FontAwesomeやBootstrapを使用するにあたり、導入の際に必ず出てくるのが「CDN」です!
ファイルなどをダウンロードして導入するよりも、手軽に使用できるのは分かるのだけど、他には何が違うんだろう?と疑問に思い、メリット・デメリットを調べてみたので、備忘録としてまとめておきますね(^^)
Contents
CDNって何?

CDNとは、Content Delivery Networkの略で、直訳すると「コンテンツをデリバリーするネットワーク」のことです。
例えば、FontAwesomeのアイコンを使用するには、その画像を、自分のパソコンに一度ダウンロードする必要がありますが、ダウンロードしなくても、必要な時に、注文する(リンクコードを貼る)だけで、必要な画像をデリバリーしてくれるような、そんなシステムです。
自分は在庫を持たなくとも、自分の代わりに、必要なファイルなどを保管していてくれるような、本を実際に持たなくても、本のデータを保管していてくれるkindleのような、なんか、そんなイメージです。
実際はもっと複雑ですけど、まぁ、こんな感じです笑
CDNを使うメリットとは?

CDNを使用するメリットはたくさんあります。下記にまとめてみますね(^^)
簡単に導入できる!
上記にも書いたように、導入の際には、使用したい時だけ注文(リンクコードを貼る)すればOK!ダウンロードして、サーバーにアップするっていう手間はありません。
ちなみに、このリンクコードは、例えば、style.cssを呼び出す<link>タグと同じです。つまり、このファイルを読み込んでね!と指定することで、サイトに反映されるようになるわけです。
自分が在庫(?)を抱える必要なし!
上記でも書いたように、例えば、kindleのように、本を実際に持たなくても、代わりに本のデータを保管しておいてくれるので、自分のパソコンや(アップロードする際に)サーバーの容量への負荷が削減できます。
大したファイル量ではありませんが、少ないに越したことはないですよね。。断捨離流行ってますし(^_^;)
一番のメリットは難しいので順を追って説明します!
CDNの一番のメリットとして、「サーバーへの負荷が軽減し、表示速度が向上する」というのがあります。
これを説明するには、DNSサーバーとキャッシュの仕組みなども理解しておく必要がありそうです。初心者が萎える複雑な仕組みですが、画像多めで、分かりやすく説明していきますね!
DNSサーバーとは?
DNSとは、人間用アドレス(別名サイトアドレス、URL)を、パソコン用アドレス(別名IPアドレス)に変換してくれるサーバーのことです。
プログラミングのように、人間にとっては複雑ですが、たった1文字違うだけで、全く違う情報になるような、そんなパソコン同士のコミュニケーションのためにあるアドレスに変換してくれる、翻訳ツールみたいなものかな。
キャッシュとは?

プラウザが、情報を一時的に保管してくれるシステムのことです。
現代の日本ではあまりないですけど、私が10年前オーストラリアに住んでいた時、オーストラリアのインターネット事情は、かなり遅れていました。
画像多めのページを表示させるのに、数十秒かかったり、マクドナルドなどの公共のWi-Fiだと、数分かかったこともありました(T_T)
実は、サイトにアクセスし、表示させるまでに、裏では下記のような処理がされています。

①「人間用アドレス(別名サイトアドレス、URL)」を検索者が打ち込む
②DNSサーバーが、「人間用アドレス」を「パソコン用アドレス(別名IPアドレス)」に変換し、WEBサーバーに「この情報をくれ!」を要求
③WEBサーバーが「パソコン用アドレス」を元に、必要な情報を探し出し提供
④やっと検索者のパソコンに表示される
っていう、意外とたくさんのステップがあります(^_^;)
でも、毎回毎回、サイトにアクセスされる度に同じ作業が繰り返されるって、大変ですよね?
そこで、一時的に、そのデータを保管しておいてくれて、WEBサーバーがその情報を探すのを手伝ってくれるのが「キャッシュ」です。
確かに、画像が多く重めのサイトを、最初に開く時は時間がかかりますが、再び開く時は、サクッと開きますよね?これはキャッシュのおかげ様様なのです♡
再びCDNに戻ります!
上記のことを踏まえまして、CDNの最大のメリットに戻りますね(^^)
それは、「サーバーの負荷が軽減し、表示速度が向上する」ということでした。1つづつ見ていきましょう。
サーバーの負荷が軽減とは?
通常のサイトは、キャッシュとは?にも書いたように、4つのステップを踏んでやっと表示されます。
しかも、サイトにアクセスされるたびに、WEBサーバーに「このアドレスのデータちょうだい!!」って要求されるため、WEBサーバーがパンク寸前になります。
ひどい時だと、「サーバーダウン」なんてありますよね。これが「サーバーに負荷がかかった状態」です。
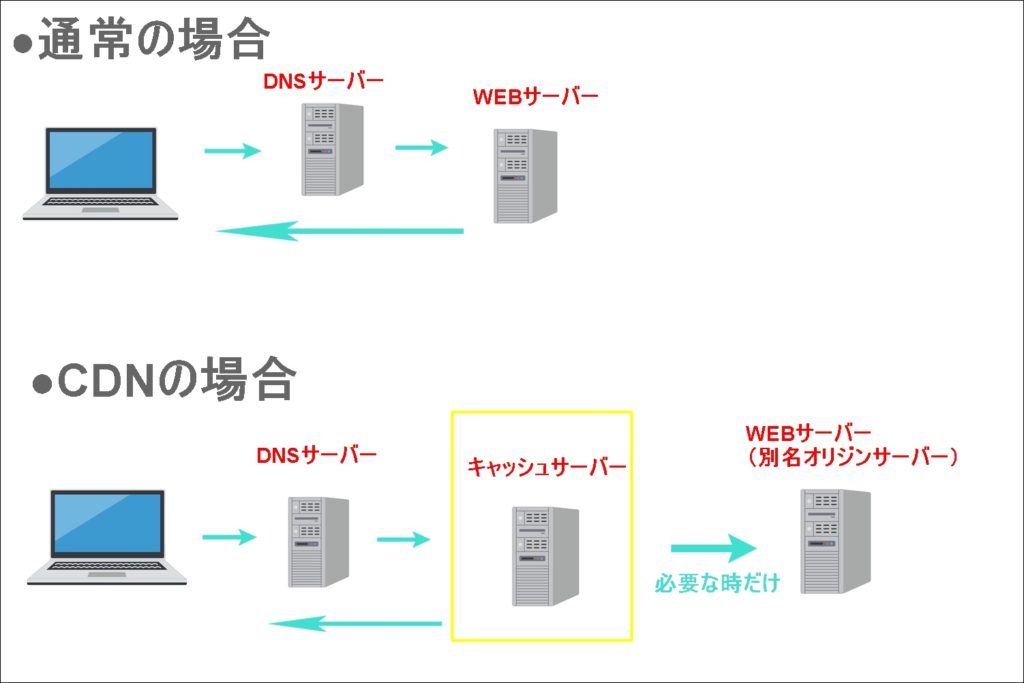
CDNは、DNSが直接WEBサーバーに「このアドレスのデータちょーだい!」と要求する前に、キャッシュサーバー(一時的に情報を保管してくれるサーバー)を挟むことで、大本のサーバー(オリジンサーバーと言います)への負荷を軽減させています。

このキャッシュサーバーに情報がない場合だけ、キャッシュサーバーが、大本のWEBサーバーに情報を取りに行くようなシステムなんですね!めっちゃ敏腕秘書みたいなっ!!
まとめると、こんな感じ↓

こんな連携プレーが、名前に「デリバリー」って入れる所以かもしれませんね!
表示速度が向上する、とは?

ここまで来ると、もう察しが付くかもしれませんが、「大本のWEBサーバーに負荷がかかる→処理が遅くなる→表示が遅くなる」というわけですが、キャッシュサーバーを挟むことで、その処理も分散され、表示速度が速くなるというわけです!
あと実はもう一つありまして、このキャッシュサーバーを世界中に分散配置しているので、ユーザーのアクセス元から、一番近いところのキャッシュサーバーにアクセスし、表示されるようになっているようです。
テレビでも海外中継とかだと、若干のタイムラグが発生するように、ネットなどでも遠いところだと、タイムラグが発生するようです。
この2つの理由から、「表示速度が向上する」といういうわけです。
CDNのデメリットはあるの?

ちょっと調べてみたところ、少なからずデメリットはあるようですが、例えば、BootstrapやFontAwesomeを使う場合に限っては、下記のようなことが挙げられるかな?と思います。
ファイルの更新に時間がかかる。。場合がある。
キャッシュとは、情報を一時保管してくれるというシステムで、キャッシュサーバーに情報があれば、大本のWEBサーバーに情報を取りに行くことはないということでした。
あくまでも一時保管なので、その期間が過ぎれば、その情報は削除されるのですが、一定の時間は、大本のWEBサーバーにアクセスすることはありません。
ですので、その時間内に、大本のサーバーにて、その情報が更新された場合、キャッシュサーバーと、大本のサーバーの間にタイムラグが発生します。
とは言っても、長くても数分でしょうし、そこまで気にする必要はないのかな?と思いますが(^_^;)
まとめ
まとめると、CDNはとっても便利なシステムだ!っていうことです。
それにしても、IT専門用語が多すぎで、理解するのが大変ですね(-_-)
以上です!
