横並びにはfloat?inline-box?Flexbox?【それぞれのメリット・デメリット】

今日は実際に回り込み(float)が多いサイトのソースコードを確認していたのですが、1つ疑問に思ったことが。。
ナビゲーションバーのように、横並びの要素に使うのは、「float」、「inline-box」、「Flexbox」のどれがいいんだろう???
実際に3つでやってみたので、備忘録としてまとめてみました(^^)
Contents
まずはそれぞれの要素を確認!
まずはそれぞれの要素を確認してみますね(^^)
float
左や右への回り込みを実現する。{float: left;}の場合は、【自分】が左で、右に回り込ませる感じです。

写真の横に文字を回り込ませるときはもちろんのこと、メニューバーのように文字を横並びにする時に使用!
inline-box
その名の通り、インラインで扱えるブロック要素として表示できるもの。
displayプロパティには、「block」「inline」「inline-block」の3種類があります。ついでに簡単に下記に紹介しておきます(^^)
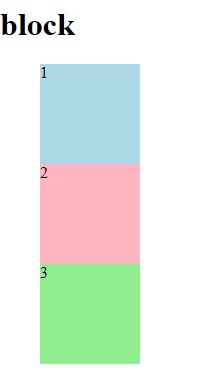
block:ブロック要素(一つの塊)として表示→下に並ぶ

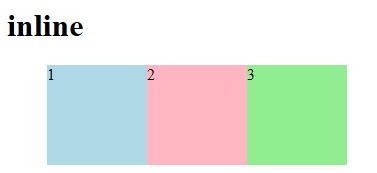
inline:インライン要素(文章の一部)として表示→横に並ぶ

※実際は{display: inline;}には、高さや幅は指定できません。あくまでもイメージです!
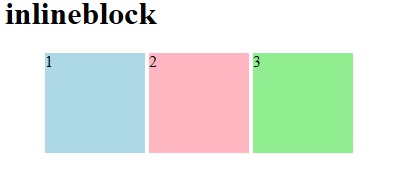
inline-block:ブロック要素(一つの塊)として、インラインで表示

ブロック要素、インライン要素のいいところどりです(^^)
※横並びになるが、それぞれがブロック要素としての認識なので、隙間が出来ます。
Flexbox
この名の通り、フレキシブルにレイアウトを可能にするボックスでして、上下左右のレイアウトを、たった1行追加するだけで、簡単に横並びが出来てしまう優れものです。
しかもレスポンシブル対応!!(T_T)
その魔法の一行とは、{disply: flex;}で、横並びが完成します!
それぞれのメリット・デメリットをまとめてみました!
一つづつ、説明していっても、なんだかややこしく、長くなりそうなので、簡潔にそれぞれのメリット、デメリットなどを表にまとめてみます。
| メリット | デメリット | |
| float | わりかし細かい設定が出来る。デザインにこだわりたい場合はいいのかなと思う。
またどのプラウザでも対応しているので、どのプラウザで見てもらっても崩れないんだと思う。 |
floatを使うと、幅を合わせないといけなかったり、次の要素にfloat解除をしなければならなかったり、手間がかかる。 |
| inline-box | flex-box並みの手軽さがある。幅に合わせて勝手に改行してくれるので、なんちゃってレスポンシブになる。 | 上記にも紹介しましたが、勝手に余白が出来る。(でも私は嫌ではない笑) |
| Flexbox | 1行加えるだけで、しかも親要素に書くと子要素にもしっかり反映してくれるのがとってもうれしい♪
幅に合わせてどうしたいか(改行したいのか、縮小したいのか)などを簡単に表現できる! |
対応していないプラウザもあるようで、検索者が使用するプラウザによっては反映されない場合もあるようです。 |
まとめ
それぞれメリット、デメリットがありますね!
ただ、inline-boxやFlexboxのように、楽に横並びが出来るものは、もともとのデフォルトがあるので、何かを変えたいと思った時(隙間をなくしたい!など)は、そのデフォルトを解除する作業が必要になります。。
ただ、私みたいな初心者は、難しいことで躓くよりも、「出来た!」という実感度が、続けるモチベーションにつながるので、簡単なものから取り組んで、必要に応じで深掘りしていくっていう感じで問題ないかなと思います。
以上です!
