【神プラグイン】ショートコードを作成し定型文がボタン一つで呼びだせる!

便利すぎて泣いた(T_T)
WordPressにショートコードボタンを追加する記事は、下記に紹介したのですが、複雑で長~いコードをfunctions.phpを使って、ショートコードを作り上げる技術は私にはまだないっ!!
参考記事:【超便利】WordPressショートコードのボタンの作り方!画像付き「過保護説明」
でも毎回毎回、長ったらしいコードを書くのは面倒だし、これどうにかならない?と思い、調べていたところ、ショートコード作成だけならぬ、定型文や長~い定型コードなどもボタン一つで呼びだせるプラグインを発見したので紹介したいと思います。
心からありがとうっ!!って言いたい(T_T)
Contents
神プラグインの名は。。「AddQuickTag」

AddQuickTagは、簡単にショートコードボタンを作れるプラグインです!
上記の記事は、私がスクショを取ったり、画像を作りながら丁寧に説明したものの、それが面倒であれば、このブラグインにお任せしちゃえばオッケーなのだ!
AddQuickTagの使い方は簡単です!
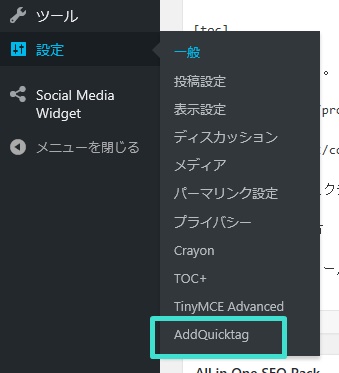
プラグインをインストール、有効化したら、ダッシュボード「設定」→「AddQuickTag」へ移動。

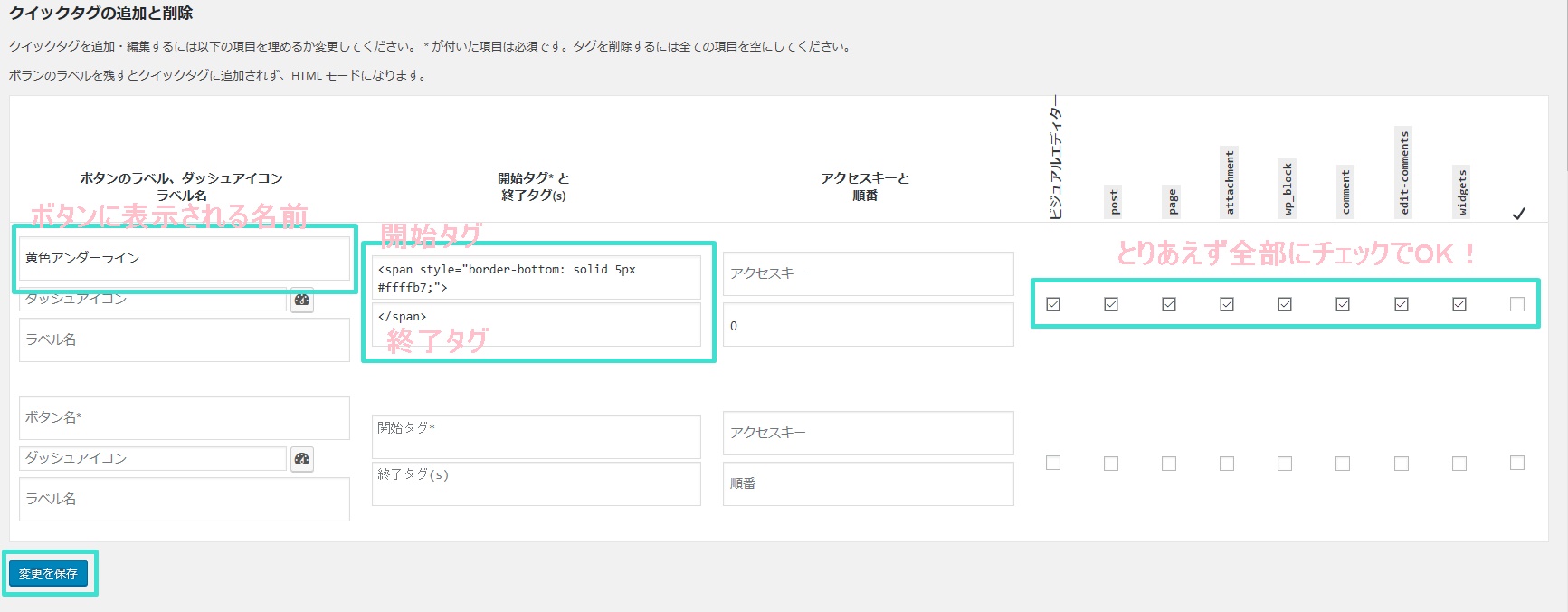
一見分かりづらい設定画面ですが、必須で記入するところは下記の4つだけで、最後に「変更を保存」でオッケーです!
今回はhtmlにstyleタグで装飾していますが、クラス名やID名を付けてCSSでデザインしてもOKですよ(^^)
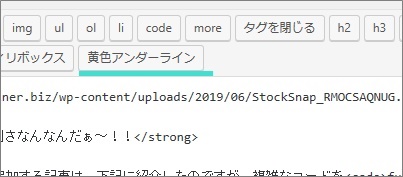
記事投稿画面に行ってみると、今回追加したボタンが表示されています!!

せっかくなので、ちょっと黄色下線を付けてみます!

さっき設定したタグが現れます!!(↑反映されていますか??)

便利すぎるー(T_T)
AddQuickTagの裏技がすげー便利!!
上記なら、functions.phpを使い、今までもどうにか出来ていたのですが、今回感動したのは、「定型コードor定型文」もボタン一つで呼びだせてしまう裏技ですっ!!
長~い定型コードも呼び出せる!
例えば、下記のようなテーブルタグがあった場合、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table border="1"> <tr> <th>名前</th> <th>【ここに入力】</th> </tr> <tr> <th>血液型</th> <th>【ここに入力】</th> </tr> <tr> <th>趣味</th> <th>【ここに入力】</th> </tr> </table> |
| 名前 | 【ここに入力】 |
|---|---|
| 血液型 | 【ここに入力】 |
| 趣味 | 【ここに入力】 |
※表示イメージ
毎回、毎回このテーブルタグを打ち込むのは面倒なので、ボタン一つでこの表が呼び出せたらめっちゃ楽ですよね(^^)
なんと、AddQuickTagはそれが可能なのだっ!!!
長~い定型コードを呼び出す方法
設定方法は先ほどと同じですが、一つだけ異なる点は、終了タグは空白でOKということです!開始タグの部分にすべてのコードを入力します!
投稿画面に行ってみると、ボタンが出来ています!!

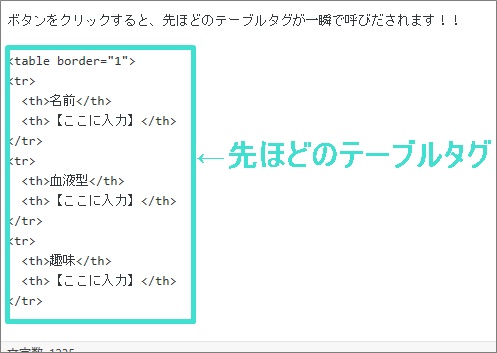
ボタンをクリックすると、先ほどのテーブルタグが一瞬で呼びだされます!!

せっかくなので、入力してみます(^^)
| 名前 | koala |
|---|---|
| 血液型 | A型 |
| 趣味 | キックボクシング(歴5年) |
反映されてますね(^^)
まとめっ!
設定画面が若干分かりづらいのですが、これはめちゃくちゃ便利なプラグインです。このプラグインを知っておくと、作業効率が3倍くらい上がると思いますね!!
長~い定型コードをfunctions.phpで作ろうと思うと、私みたいな上っ面な知識では太刀打ちできません。
勉強しろ!という感じですが笑、もうこのプラグインにお世話になることに決めました!(諦め早い。。)
htmlとcssで作ったコードを、そのままWordpressにボタン一つで反映させたい!という方には超おすすめです(^^)
以上ですっ!