【独学は無理?】ド素人がプログラミングを全力で2ヶ月勉強した結果

プログラミングって独学できるの?無理なんじゃない?
私も以前はそう思っていましたが、2ヶ月間がむしゃらに勉強した今、html/cssで簡単なサイト作成が出来るようになり、Wordpressテーマ自作も出来ました(^o^)/(このテーマは自作です!)
そんな私の経験上、ある程度まではイケるな。。と思っています。
プログラミングを始めたばかりの方にとって、「どれくらいの期間で出来るのになるの?」「どれくらい勉強したの?」「何が出来るようになるの?」っていうところが気になるかなと思うので、私の例を書いていきたいと思います。
Contents
スタート時点の私のスキル
ブログ経験歴はやたらと長いのですが(ミクシィ時代などを含めると10年以上)、だいたいが無料ブログサービスを使用していたため、プログラミングに関してはほぼ知識ゼロ。
色を変えるとか、文字を大きくするとか、そういったことが出来る程度。正真正銘のド素人でした!
2ヶ月をざっくり振り返り
まずはこの2ヶ月間の流れをざっくり振り返りたいと思います。
Start~3週間:html/css~サイト作成まで
私は、マナブさんという方のプログラミング基礎の完全ロードマップにて、基礎を学びました。
今になっても思いますが、html/cssは、どんな言語を学ぶとしても必ず出てくる基礎になるので、ここはしっかり時間をかけるべしです!私は3週間ほどかけました。
3週間~1ヶ月:人に伝えることで理解を深める
自分の復習を兼ねて、下記の記事を完成させました。人に伝えることで、自分だけで勉強するよりも3倍くらいの学びがあり、簡単なサイトならサクッと作れるようになりました。
※1サイト完成させてみると、サイト作成の大枠が分かるので、より理解が深まるかなと思います。基礎が出来た方は是非参考にしてみてください。
1ヵ月~5週間:Wordpressテーマ自作の勉強開始
こちらの本を購入し、徹底的に学ぼうと試みるが、難しすぎて挫折。。一応、この本通りにやり、1サイト完成させるものの、意味が全く分からない。
5周目~6週目:PHPとWordpressテーマ自作の基礎を学んでみる
下記の無料学習サイトより、PHPとWordpressテーマ自作の基礎を学ぶ。
●Progate-PHP-(学習コースのみ)
●ドットインストール-Wordpress編-(#7~#23のみ)
6週目~7週目:自作テーマを作る
1週間ちょっとかけて、自作テーマを完成させる!感動する。
7週目~2ヶ月目:Wordpressテーマ自作アウトプット
サイト作成の時と同様に、自分の復習を兼ねて、下記の記事を完成させる。人に伝えることで、自分だけで勉強するよりも3倍くらいの学びがあり、理解がより深まった。
※Wordpressテーマ自作してみたい方は、是非下記の記事を参考にしてみてください。シンプルなテーマが出来ちゃいます!
どれくらい勉強したのか?
最低でも5時間くらいは取っていたと思います。そのペースで、2ヶ月でこのレベル(↑)といった感じです。
アフィリエイターという仕事柄、自分の仕事を諦めれば笑、いくらでも時間は割けるので、そこはラッキーでしたね。
ただ、学生さんや会社勤めの方はこうはいかないかなと思うので、自分が割ける時間に合わせて考えてみるといいかなと。
例えば、2時間くらいしか出来ないのであれば、単純に2.5倍かかりますので、上記のレベルまで4か月半くらいはかかるということです。
私はあまり頭がいい方ではないので、一つのことを理解するのに、人より時間がかかるということを考慮すると、1日2時間くらい勉強して、3ヶ月っていうのが一つの目安になるかなと思います!
独学のメリット・デメリット
実際に独学してみて、メリットとデメリットがあるなと思ったので、そこら辺を書いてみます。
プログラミング独学のメリット
ネット上には、ブログやら、動画やら、本当に良質な教材が揃っておりまして、それらはほぼ無料です!!
私は1冊だけ上記の本を買いましたが、それ以外に本などは購入していません。つまり、無料でこれだけのスキルを身に着けたわけです。
というわけで、プログラミング独学の最大のメリットは、お金がかからないっていうところだと思います。
シンプルなことですけど、これは大きいですよね!
プログラミング独学のデメリット
実際に独学してみた経験上、デメリットは2つあるかなと思います。一つづつ説明していきますね。
1つ目:時間がかかるので、効率的ではない
プログラミングは「.」←これが1個足りないだけで、デザインが崩れたりします。私は、「uri」という文字を「url」と打ち込んでしまい、この箇所を探すのに、2~3時間かかりました(T_T)
最初は、何がなんだか分からないので、すべてを一から探すことになりますが、これがかなり時間を取られます!!
また、ググるにも、なんて言葉でググったらいいのか分からないので、自分が欲しい答えにありつくまでも時間がかかります。
慣れてくると、だいたいどこが間違っているのか、想像が出来るようになるのですが、頭はフル回転なのに、サイト的には1歩も進んでいないというもどかしさは、ストレスでした。
このエラーについて、誰かに質問出来たら、どんなに楽だろう。。とよく思っていました(-_-)
2つ目:これが正しい方法なのか分からない
実際にサイトを作ってみると分かるんですが、それなりに形にすることは、実はそこまで難しくないんです。無理やり、それらしく作ることは意外と可能です!
ただ、一応、形にはなるものの、本当にこの方法がベストなのかどうか、もしくは、この方法が一般的なのか、っていうのが初心者には分かりません(^_^;)
たぶんこれだと、後ほど何かが崩れるだろうなーと思います笑
そう考えた時に、自分のサイトとか、お遊び程度のものならOKですが、お金をいただくレベルにおいては、もう少し勉強が必要かなと。
独学は可能だと思う!
私の経験上、デメリットはありますが、独学は可能かなって思います。ただ、ある程度まではっていう感じですね(^_^;)
独学で、お金を稼ぐレベルに行くには?
で、ここから、独学のままで「お金をいただくレベル」に行くには、勢いと勇気とやる気が必要になってくるかなって思います笑
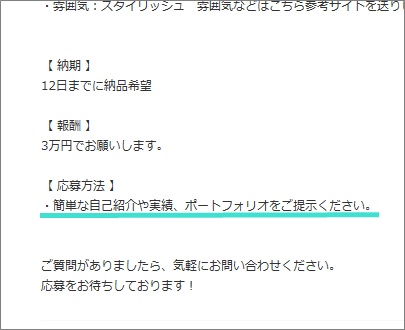
例えば、クラウドワークスなどで、仕事を受注する際に、「応募方法」や「応募資格」などを見てみると、必ずと言って「実績を見せろ」という記述があります。

初心者は、見せられる実績などないですので、見せられるものと言ったら、勢いと勇気とやる気くらいですよね。
3万円の案件なら、「自分、1000円でやりますっ!」って言って、勉強と割り切ってやらせていただき、とりあえず10件くらいの実績を作る。スタートはそこからかなと、思います。
※私にはそんな勇気はないので、知り合いから当たっていこうと思っております。。(-_-)
独学がお勧めな人、そうでない人
上記のことをまとめると、時間がある程度割ける人は、独学でいいかなって思いますが、もし「早くプログラマーになって稼ぎたい!」と言う人は、スクールに通ってもアリかなと思います。
時間と効率(と勇気)をお金で買うっていう感じです。
ただ、一から全てをスクールで教えてもらうとなると、相場としては、30万~50万くらいになりますので(それでも案件取れればすぐ回収できそうですが)、まずはhtml/cssの基礎の基礎あたりを独学し、必要な部分だけをお世話になるのが、一番いいかなって思います。
※html/cssの基礎はTechAcademyさんの無料動画(YouTube)で十分かなと思います。
それだったら、半分くらいの価格になりますし、案件取れればプラスですね!
プログラミングスクールもいろいろあるようですが、個人的には下記の2つがおすすめです。理由は無料体験があり、私も実際に体験してみたからですね笑
また、下記の2つは、コースの選択肢が豊富で、学びたい言語だけをお願いしたいっていう方にもびったりですし、他と比べても価格が良心的と言えます。
※通常は●か月でいくら?みたいな感じ。こういったコースは、すべて込みで50万前後が相場です。
今でこそ、オンライン完結型のプログラミングスクールは増えましたが、ここが元祖と言っても過言ではないくらい、老舗です。
無料体験は、「コースの説明+ちょっとした体験」であることがほとんどですが、こちらはがっつり1週間講座を体験できます!質問し放題なので、お得すぎる(T_T)
企業のIT研修などに導入されており、メディアでも多々紹介されている実力派です。
無料体験は、コースの説明とちょっとした体験でしたが、質問にも丁寧に答えてもらえます。ビデオをOFFでもOKなので、ノーメイクのまま出来るのがよかった(←すいません、私です笑)!
まとめっ!!
独学は可能だが、お金を稼ぐレベルに行くには、勢いと勇気とやる気が必要である笑
勢いと勇気とやる気、また時間と効率はお金で解決できる(しかもすぐに回収可能!!)。
以上ですっ!

