【TechAcademy】CSS学習動画7-2について反映されない原因と対処法【コピペOK】

TechAcademyが提供してくださっているCSS学習動画の「7-2背景の指定の応用」において、
同じようにソースコードを書いても、うまく反映されなかった!!という方、いらっしゃるのではないでしょうか?
私も一文字づづ何度も何度も確認して、コードが動画通りだったのにも関わらず、同じように反映されなかったため、その原因と対処法を調べてみました。
もしかしたら、他にも方法があるのかもしれませんが、とりあえず動画を進めたいという方は、参考にしていただければと思います!
Contents
同じように反映されない原因は?

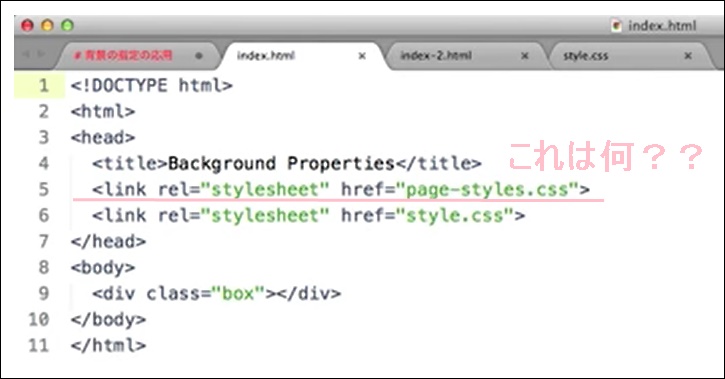
TechAcademyが提供してくださる動画内のhtmlファイルにて、下記のようなコードがありましたね!
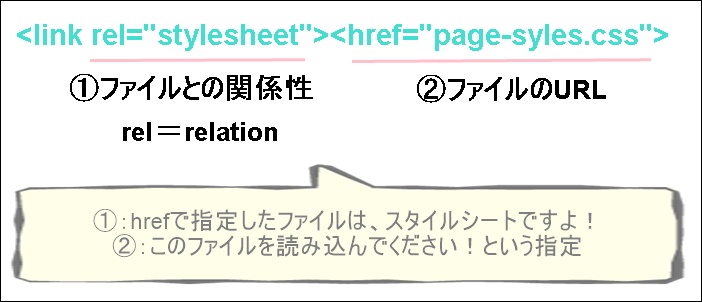
<link rel=”stylesheet” href=”page-styles.css”>(写真参照)
このソースコードの意味は、

※詳細は下記の動画を参考にしてください。
【HTML】5-2:ファイルの読み込み
【CSS】1-5:外部ファイルによるスタイル適用
というわけで、動画で紹介されている「style.css」の他にも、背景やサイズなどを指定するスタイルシートがあるのでは?と思います。
動画のように反映させるための対処法
残念ながら、「page-styles.css」のソースコードは紹介されていないので、動画内で使用する「style.css」のソースコードに追記する形で対応しました!
とりあえず、この回では「背景の指定」を一緒にやって、体感することが目的ですので、これでいいかなと思います(-_-)
box指定への追加ソースコード
|
1 2 3 4 5 6 7 |
.box{ width: 700px; height: 200px; background-color: #E4E4E4; background-image: url('abc.jpg'); background-repeat: no-repeat; } |
黄マーカーの部分を追記してください。サイズは写真の大きさに合わせて変えてください。
CSSで指定するhtmlの「box」にサイズを指定しただけです。画像の位置を指定するフィールドを用意した感じですね。
scroll、fixed、localへの追加ソースコード
|
1 2 3 4 5 6 |
div{ background-image: url('abc.jpg'); width: 500px; height: 500px; overflow: scroll; } |
これに関しては、このままコピペして、style.cssの一番下に貼り付けてください。
ここで何を指定しているかと言うと、box同様、<div>全体に背景画像とサイズを指定しているのと、サイズから溢れた分は「overflow」でスクロール表示させるようにしています。
※詳細は下記の動画をご覧ください。
【CSS】5-4:boxサイズの考え方(CSSのボックスモデル)
これで、動画通りに反映すると思います。
以上です!
