【ド素人OK!】WordPressテーマを自作したので道のりをシェアするよ②「動画付き過保護説明」

【保存版】超初心者のためのWordPressテーマ自作方法!画像&動画付き「過保護解説」
前回はPHPを動かすための環境を整えるというところまででした。
今回は、早速ですがhtml/cssを使って、デザインしていきたいと思いますっ!
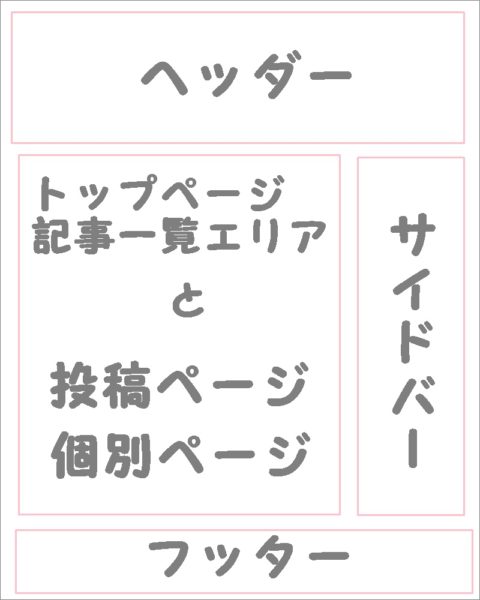
で、今回どんなテーマを作るかと言うと、こんなシンプルなものを作っていきます。

2カラムの本当にシンプルテーマです。まずはシンプルで簡単なテーマを作ってみて、Wordpress自作の大まかな流れを体験し、だいたいの構造が分かったところで、難しいデザインにも挑戦してみるといいんじゃないかなと思います(^^)
まぁ私もあまり難しいことは説明出来ないので、基礎の基礎をお付き合いいただければと思いますm(_ _)m
Contents
まずはhtmlとcssで上記のデザインを作ってみよう!
まずはhtmlとcssで上記のデザインを作ってみます。一応下記に、コードを用意しましたが、もしよろしければ、黄色い部分だけコピペし、後は動画で一緒に作ってみませんか(^^)
コピペしてしまうと、なかなか頭に入りません。。やっぱり何かを学ぶ時は「行動」はセットです!
html、cssを打ち込むまでやっても、20分くらいですので、是非お付き合いくださいm(_ _)m
html/cssで作る際の注意点その①
子要素に関しては、クラス名やID名を細かく付けない方がよいです。Wordpressにアップし、phpやらプラグインやら、いろいろなものを組み込むことで、Wordpressが新しいhtmlを自動生成してくれます。
その際に、クラス名が変わってしまうことが多々あります。
例えば、<ul class="list">とクラス名を付けたら、その下(子要素)にあるliタグは、.list liと指定するようにするといいかなと思います。
html/cssで作る際の注意点その②

後ほど、上記のように分割していくので、どこからどこまでがヘッダーで、どこからどこまでがメインエリアか、分かるようにコメントアウトを付けておくといいです。
html/cssで作る際の注意点その③
メニューバーやサイドバーなどのウィジェットエリア等、Wordpressの機能を使えそうなエリアも、細かくデザインしすぎなくてOKです!
私はメニューバーを、下層部分まで細かくデザインしましたが、wordpressの「メニュー」という機能を組み込むことで、それらがたった1行のphpコードと化しました( ゚Д゚)
ただ、htmlコードを書かないと、cssでデザインが出来ないので、メニューバーであれば、「メニュー1」「メニュー2」とか、適当に作っておけばOKです。
htmlのコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta content="width=decive-width, initial-scale=1.0" name="viewport"/> <title>Koala-wp</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <header> <h1 id="head-title">Programing beginner</h1> <ul id="nav-bar"> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> </ul> </header> <!--header end--> <div id="main-body"> <div id="main-body-left"> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div class="blogcard"> <img src="default.jpg" width="150" height="150"> <div class="posts"> <h2>hello!newテーマ</h2> <div class="info">2019年6月10日 【カテゴリー】</div> <p>これからテーマを作っていきます</p> </div> </div> <div id="prenext"> <div class="pre">pre</div> <div class="next">next</div> </div> </div> <!--left end--> <div id="main-body-right"> <h3>アーカイブ</h3> <ul> <li>2019年6月</li> <li>2019年7月</li> </ul> <h3>最新投稿</h3> <ul> <li>コーヒー美味しい</li> <li>買い物行った</li> </ul> </div> <!--sidebar end--> </div> <footer> ©right koala, 2019 All Right Reserved. </footer> </body> </html> <!--footer end--> |
imgタグの画像に関しては、ご自分の画像のファイル名に変更してください。
どんな画像でもOKですが、例えば画像がなかった時に「no image」というデフォルトのものが表示されると思うのですが、あんな感じのものを作っておくといいかなと思います。
※画像はテーマフォルダの中にimgフォルダを作り、そこに保存しておいてください。
CSSは下記の通りです!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
/* Theme Name: koala-wp Theme URL: programingbeginer.biz/ Description: サンプルテーマ Version: 2.0 Author: koala Authour URL: programingbeginer.biz/ */ body{ width: 1100px; margin: 0 auto; } #nav-bar{ display: flex; background-color: #f5f5f5; } #nav-bar li{ margin-right: 50px; list-style-type: none; } #nav-bar li a{ font-size: 18px; color: #777777; font-weight: bold; } #main-body{ display: flex; } #main-body-left{ width: 70%; } .blogcard{ display: flex; } .posts{ padding-left: 30px; } #prenext{ display: flex; justify-content: space-between; margin: 30px; } footer{ background-color: #f5f5f5; text-align: center; } |
黄色い部分に関しては、必ず記述しなければなりません。これを書かないと、スタイルシートとして読み込んでもらえません。
実際は、もっとしっかり書かないといけないようですが、これくらいでオッケーです!
マニュアル通りにやりたいという方は、Wordpressの下記のページを参考にしてみてください。

ちなみに「theme name」はここ(↑上記)に表示されるものになります。
次回までにやっておいて欲しいこと。
次回からは早速、PHPファイルの作成に移っていきます。ですので、前回の記事で説明した「環境」は整えておいてください。
また、Wordpressの固定ページを2つ(なんならタイトルだけでOK)、個別ページを4つ(テキトーでOK)作成しておいてください。
まとめっ!
実際にhtmlファイルをリロードしてみて、トップにご紹介したようなデザインになっていればOKです!!
ここまでは、html、cssの知識があれば、そこまで難しくないかなと思いますが、次回から若干ハードルが上がるかもです。
がんばっていきましょう!
