【分かりやすっ!】CSSでハンバーガーメニューの作り方「過保護説明」

スマホ用のメニューと言えば、ハンバーガーメニューっ!!ですね。
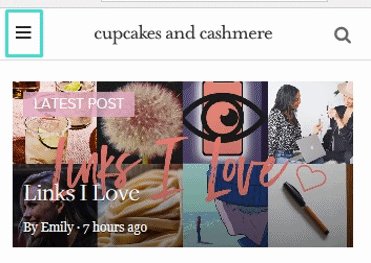
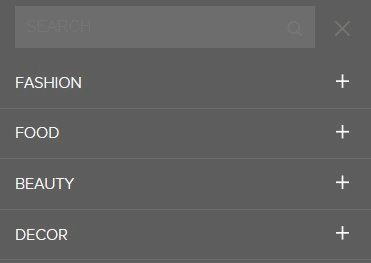
私も最近この名前を知ったのですが、下記のように、三本線になっていて、クリックすると横からびよーんと出てくるメニューを、ハンバーガーメニューと言うそうです(^^)

WordPressなどで使用するには、便利なプラグインなどもあるようですが、今回はCSSにて作ってみました!
初心者でも分かりやす~~~~~く説明しているので(そもそも私が初心者)、是非参考にしてみてくださいね(^^)
Contents
難しい。。
YouTubeやら、ブログやら、いろいろ見てみたのですが、とにかく初心者には難しいっ!っていうのが感想です。
この記事では、どういった仕組みになっているのか~実際に作ってみるというところまでやっていきますっ!
大まかな構造
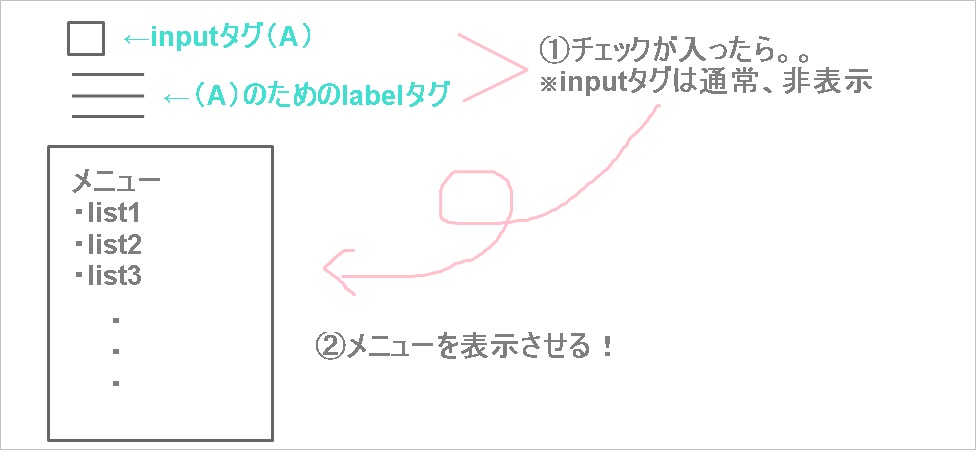
ハンバーガーメニューの大まかな構造は下記の通りです。

こんな感じで、inputタグとlabelタグの関係を使用し、チェックが入ったら、メニューを表示させるという仕組みにします。
※inputタグとlabelタグの関係については、動画を参考にしてみてくださいね(^^)
というわけで、一つづつ始めていきますね!
htmlのコードはこんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div id="hamburg"> <input id="input" type="checkbox"> /*inputタグ*/ <label id="label1" for="input"><div class="line1"></div><div class="line2"></div><div class="line3"></div></label> /*inputタグのためのlabel(三本線)*/ <div id="content"> /*チェックが入ったら見せるメニュー*/ <ul class="list"> <li><a href="#"><i class="fas fa-home"></i> About</a> <ul> <li><a href="#">link1</a></li> <li><a href="#">link2</a></li> </ul> </li> <li><a href="#">Study</a> <ul> <li><a href="#">link1</a></li> <li><a href="#">link2</a></li> </ul> </li> <li><a href="#">Column</a> <ul> <li><a href="#">link1</a></li> <li><a href="#">link2</a></li> </ul> </li> </ul> </div> </div> |
もしここに背景色を付けたければ、これを全て囲むdivタグを付けるといいですね!
CSSは下記の通りです!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/*inputタグのチェックボックス非表示*/ #input{ display: none; } /*3本線を作る*/ .line1,.line2,.line3{ width: 20px; height: 3px; background-color: black; margin: 3px; } /*メニューのデザイン*/ #content{ background-color: lightpink; width: 200px; height: 100%; transform: translateX(-210px); /*左側の奥の奥に埋めておく*/ } /*チェックが入ったら見せる*/ #input:checked ~ #content{ transform: translatex(0px); /*通常値に戻す*/ } |
詳しい説明は、動画の方を参考にしていただきたいのですが、難しいタグと言えば、transform: translateXあたりかな?と思いますので、下記にちょっとだけ解説しておきますね(^^)
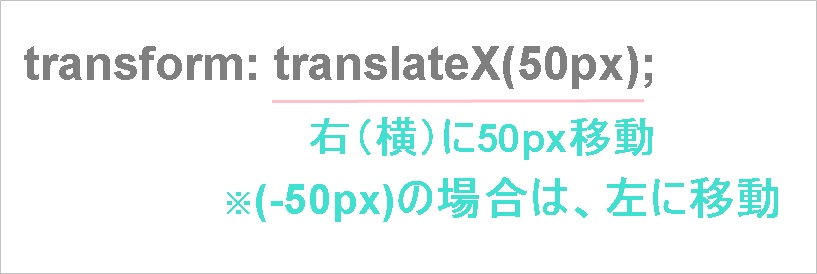
transform: translateXとは?
まず、transformタグは、基本的にX軸(横)とY軸(縦)に沿って、要素を移動してくれるものになります。
今回はtranslateXですので、当然のことながら、横に移動してくれる感じになりますね!
書き方は下記の通りです。

動画では軽く触れていますが、さらにtransitionタグというものを使うと、アニメーション的なものも作れます(^^)
まとめ!
ハンバーガーメニューも、基礎さえ分かれば、後はデザイン次第で自由に変えることが出来ます!
ググると、様々なハンバーガーメニューのコードが紹介されていますので、この基礎を元に、自分だけのオリジナルのハンバーガーメニューを作ってみてくださいね(^^)
以上ですっ!
