【超便利】Bootstrapでメイン記事を2カラムにしてサイドバーを付ける方法「過保護説明」

この記事では、Bootstrapでメイン記事エリアを2カラムにして、さらにサイドバーをつける方法を簡単に説明しています。
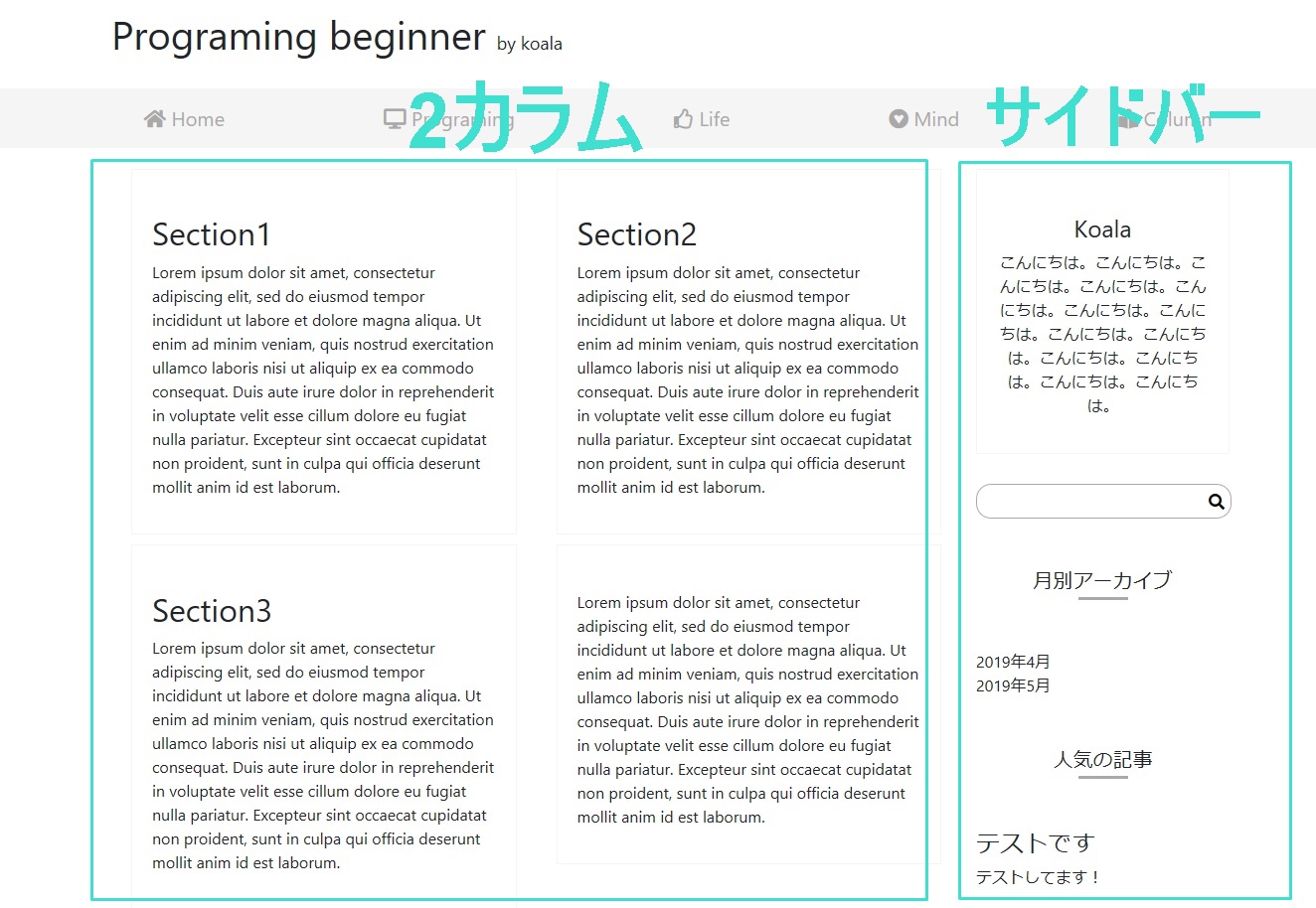
Bootstrapで単純に3カラムにするのは簡単ですが、下記のように、3カラム目をサイド―バーにするには、通常の方法ではなかなかうまくいきませんよね(^_^;)

ただ、この方法を知っておくと便利ですし、デザインの幅も広がるので是非参考にしてみてください(^^)
Contents
大まかな流れ
2カラム+サイドバーにする方法の大まかな流れとして、
2.メイン記事に「入れ子」をして、2カラムにする
という2ステップになります。詳しく見ていきましょう!
ちなみに、Bootstrapの導入方法や復習は下記の記事をご覧くださいね(^^)
【Bootstrap】の使い方①初心者向けの画像&動画付き「過保護説明」
【Bootstrap】の使い方②便利なグリッドシステム!画像&動画付き「過保護説明」
Bootstrapって実際のサイトではどうやって使うの?的な話。画像&動画付き「過保護説明」
まず最初の状態はこんな感じですね!
※今回は、「section1」~「section4」をメイン記事で2カラムにし、「Aboutme」をサイドバーにするという感じで説明していきます!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="column"> <h2>Section1</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <h2>Section2</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <h2>Section3</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <h2>Section4</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="side"> <h4>About me</h4> <p>こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。</p> </div> |
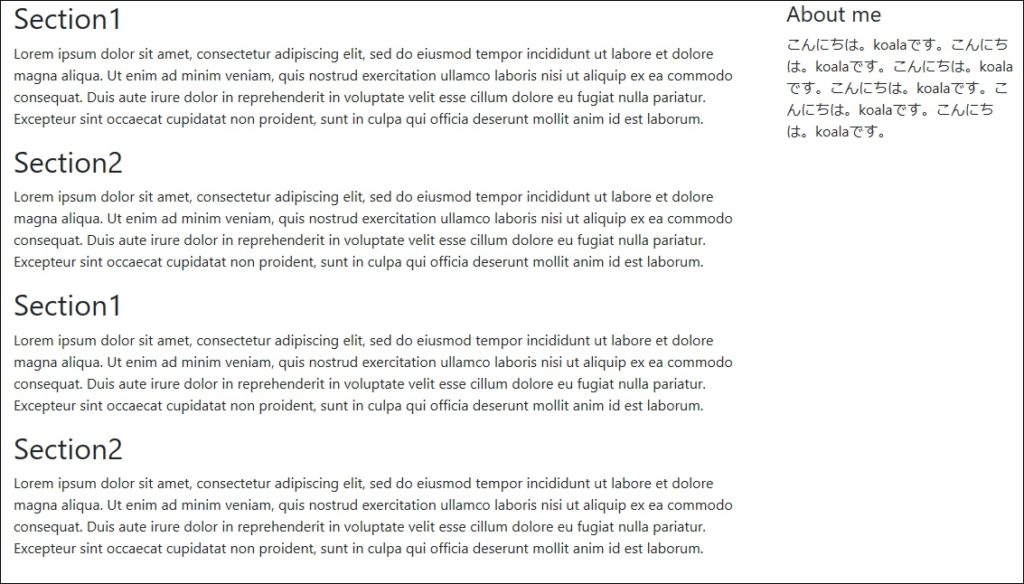
普通にリロードすると、縦に並んだ状態になっていると思います。まずはこれを「メイン記事」+「サイドバー」の2カラムにしていきます!
Bootstrapで2カラムにする。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="container"> <div class="row"> <div class="column col-lg-9"> <h2>Section1</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <h2>Section2</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <h2>Section3</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <h2>Section4</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="side col-lg-3"> <h4>About me</h4> <p>こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。</p> </div> </div> </div> |
とりあえずはこうなるかなと思います。

メイン記事に入れ子をしていきます!
続いて、メイン記事を2カラムにしていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div class="container"> <div class="row"> <div class="column col-lg-9"> <div class="row"> <div class="col-lg-6"> <h2>Section1</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="col-lg-6"> <h2>Section2</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="col-lg-6"> <h2>Section3</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="col-lg-6"> <h2>Section4</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </div> </div> <div class="side col-lg-3"> <h4>About me</h4> <p>こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。こんにちは。koalaです。</p> </div> </div> </div> |
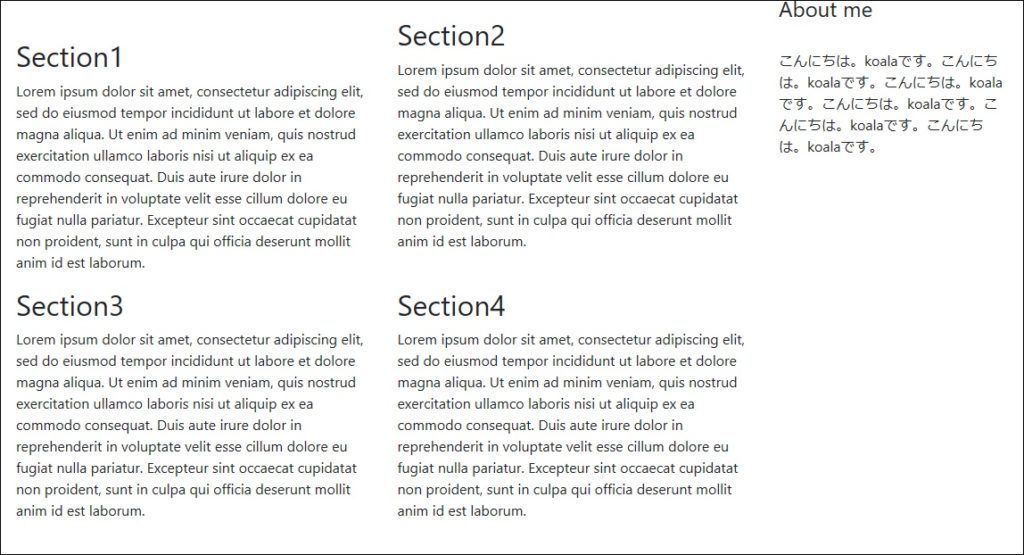
簡単に言うと、colの中に、また、rowとcolのグループを作ってあげるという感じですね(^^)

こうなるかなと思います。
うまくいかない場合
うまくいない場合は、だいたいは<div>タグの閉め忘れ(数が足りない)であることがほとんどです。
最初のcontainerとrowは、サイドバーすべてを囲むもので、2番目のrowは、メイン記事だけを囲んでいます。
そこだけご注意くださいませ!
まとめっ!
Bootstrapの「入れ子」を知っておくと、2カラム+サイドバー、3カラム+サイドバーなど、デザインの幅も広がりますね!
是非使ってみてください。以上です!
