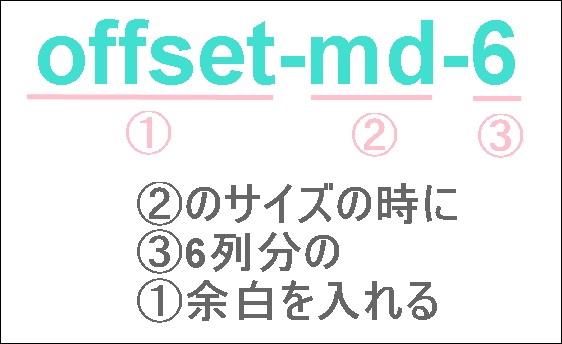
【初心者必見】サイトの組み立て方Bootstrap編~画像&動画付き「過保護説明」

下記、6回に渡り、1サイトを完成する流れをご紹介しました!
【保存版】超初心者のためのサイトの組み立て方!画像&動画付き「過保護説明」
今回は、上記のサイトにBootstrapを導入する方法をご紹介したいと思います(^^)
ちなみに、Bootstrapに関しても、下記記事にて紹介しているので、是非参考にしてみてください。
【Bootstrap】の使い方①初心者向けの画像&動画付き「過保護説明」
【Bootstrap】の使い方②便利なグリッドシステム!画像&動画付き「過保護説明」
Bootstrapって実際のサイトではどうやって使うの?的な話。画像&動画付き「過保護説明」
では早速行ってみましょう!
Contents
まずは、Bootstrapを簡単に復習!
Bootstrapとは、無料で使える「フレームワーク」です。「フレームワーク」とは、簡単に言うと、テンプレート、ひな形のようなものですね(^^)
例えば、Wordで履歴書を作ろうと思ったら、そのテンプレートが出来上がった状態で用意されていて、コピペだけで無料で使うことが出来ます。ちょっと変えたいところは変えることも可!
こんな感じで、すべてがすでに作られて「セット」になっているものを、無料で、コピペだけで使用できるサービスです。
どこに書き込むの?
基本的にはhtmlに書き込み、細かいデザインをCSSで行っていくという感じです。
だいたいこうやって使います!
Bootstrapには、サイトを構成する部品、例えば、buttonのデザインやformのデザインなど、様々なテンプレートが用意されています。
ただ、いろいろなサイトを見ていると、使用しているのは「グリッドシステム」の部分のようですね。
特に、最近は、スマホ検索が非常に多くなってきたので、レスポンシブデザインは必須です。そのレスポンシブを、超・簡単な記述で実現したのがBootstrap!!!
これはやっぱり神的に便利な部分だと思います。
早速、サイトに書き込んでいきます!
というわけで、今回のサイトに使用する部分も、やはり「グリッドシステム」の部分になります!
また、Bootstrap導入の部分はブログ記事では割愛しますので、上記ブログ、もしくは動画の方をご覧くださいm(_ _)m
どこにBootstrapを導入するか?
Bootstrapを導入する上で、考えないといけないのは「どこに導入するか?」という部分かなと思います。
今のところ、私の結論としては、下記の2つの条件をクリアあるところかなと考えています。
●横並び要素があるところ
●画面サイズによって表示が変わるところ
これ以外のところに、やたらとBootstrapを使っても、逆にめんどくさいなーと言った感じです(^_^;)
ですので、今回のサイトですと、使えるところは、下記の部分と、

リストが4つ横並びになっている部分かなと思います。

ただ、この部分に関しては、レスポンシブの際にdisplay: none;になりますので、表示が変わるわけではなく、どちらでもいいのかな?といった感じもあります(^_^;)
4つ並びの部分のコードはこちらです!
※上記の3つ並びの部分に関しては、下記のブログでご紹介しているので、参考にしてみてくださいm(_ _)m
Bootstrapって実際のサイトではどうやって使うの?的な話。画像&動画付き「過保護説明」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div class="container last-colum-all"> <div class="row"> <ul class="last-colum1 col-md-3"> <h4>Air</h4> <li><a href="#">採用情報</a></li> <li><a href="#">プレス</a></li> <li><a href="#">ポリシー</a></li> <li><a href="#">ヘルプ</a></li> <li><a href="#">ダイバーシティ&ビロンギング</a></li> <li><a href="#">企業情報</a></li> </ul> <ul class="last-colum2 col-md-3"> <h4>スタッフのおすすめ</h4> <li><a href="#">信頼と安全</a></li> <li><a href="#">お友達紹介クーポン</a></li> <li><a href="#">Airbnb citizen</a></li> <li><a href="#">出張</a></li> <li><a href="#">ガイドブック</a></li> <li><a href="#">Airbnbmag</a></li> </ul> <ul class="last-colum3 col-md-3"> <h4>ホスティング</h4> <li><a href="#">ホストになる理由</a></li> <li><a href="#">おもてなしの心</a></li> <li><a href="#">ホストの責任</a></li> <li><a href="#">コミュニティセンター</a></li> <li><a href="#">体験を掲載</a></li> <li><a href="#">オープンホーム</a></li> </ul> <div class="last-colum4 col-md-3"> <div class="icons"> <a href="#"><i class="fab fa-facebook-f"></i></a> <a href="#"><i class="fab fa-twitter"></i></a> <a href="#"><i class="fab fa-instagram"></i></a> </div> <ul class="lastlist"> <li><a href="#">利用規約</a></li> <li><a href="#">プライバシー</a></li> <li><a href="#">サイトマップ</a></li> </ul> </div> </div> </div> |
その他覚えておくとちょっぴり便利なコード2つ!
私が上記のサイトにて、Bootstrapを使用したのは、上記の2つの箇所だけですが、覚えておくと便利なコードもシェアしておきますね(^^)
2つの要素を両端に横並びする

例えば、上記のようにfooterの部分において、2つの要素を、両端に横並びにしたい場合に便利です!
その際には、下記の記述を加えます。

実際のコードにおいては、下記のように記入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<footer class="last-foot container"> <div class="row"> <div class="last-left col-md-5"> <p><i class="fas fa-plane"></i></p> <a href="#">Airbnb Global Services Limited</a><br> <a href="#">観光庁長官(01)第S0001号(2018年6月15日-2023年6月14日)</a> <p class="all-reserved">© 2019 Airbnb, Inc. All rights reserved.</p> </div> <div class="last-right offset-md-4 col-md-3"> <button class="jbutton">日本語</button><button class="enbutton">JPY-¥</button> </div> </div> </footer> |
ちなみに、この部分には、アイコンを回り込ませたりと、他の位置指定などもしていますので、その状態でBootstrapを導入すると、若干ズレます(^_^;)
微調整をお願い致しますm(_ _)m
※この部分は「Bootstrap3」では、col-md-offset-6でしたが、「Bootstrap4」にて記述方法が上記のように変更になっているので気を付けてください!
画面幅いっぱいに広げる
Bootstrapでは、containerのサイズがすでに決まっているということがありました。
ですので、この回のサイトのように、横幅いっぱいを使っているヘッダーの部分において、上記をそのまま利用しても、下記のように収まらないといったことがあります。
※青い部分がcontainerのサイズになります。
そんなcontainerを横幅いっぱいに広げるのが、fluidです。

使い方は簡単で、containerの後ろにfluidを追加するだけですね!
実際の記述は下記のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<header> <div class="container-fluid"> <div class="row"> <div class="left-menu col-md-4"> <i class="fas fa-plane fa-2x"></i> <form class="sform"> <button class="sbutton"><i class="fas fa-search"></i></button> <input class="sbox" type="search" placeholder="探す"> </form> </div> <ul class="right-menu offset-md-3 col-md-5"> <li><a href="#">ホストをはじめる</a></li> <li><a href="#">ヘルプ</a></li> <li><a href="#">登録する</a></li> <li><a href="#">ログイン</a></li> </ul> </div> </div> </header> |
横幅いっぱいに広がりました(^o^)/
※分かりやすく、bg-primaryで背景色を追加しています。
今回思ったこと
グリッドシステムは非常に便利ですが、サイトを作る際に、「この場所はBootstrapを使おう!」と決めてから始めるといいですね!
やはり、floatやdisplay: flex;とは異なるので、後から入れようと思うと、デザインに若干のズレが生じてしまい、すべてやり直し。。という事態になりかねません。
今のところ、私がこれからも利用したい!と思うのは、やはりグリッドシステムの部分ですが、他の部分も少しづつ取り入れて行けたらなーと思います(^^)
以上です!



