【初心者必見】サイトの組み立て方④画像&動画付き「過保護説明」

さて、前回まででサイトの骨組みが完成しました(^^)
【保存版】超初心者のためのサイトの組み立て方!画像&動画付き「過保護説明」
今回からCSSに入り、早速デザインしていきます。CSSに関しては、ほぼほぼコードのみになってしまったので、動画の方が参考になるかもです(^_^;)
デザイン通り反映されると、なんだか出来るような気がしてきて、とても楽しくなります!楽しみながらいきましょう(^o^)
ちなみに、CSSでは、htmlで使用したクラス名を使用していきます。自分のクラス名と見比べながら、間違えないように記述していってください。
Contents
ヘッダーの部分
では、上から行きたいと思います!ヘッダーでやることは、
●アイコンと検索ボックスを横並びにする
●リストを横並びにする
の2つになるかと思います。また、検索ボックスももう少しきれいにデザインしたいですね(^^)
では、まずは左から行きたいと思います。
1.アイコンと検索ボックスを横並びにする
|
1 2 3 |
.left-menu{ display: flex; /*親要素に指定できるflexを使用*/ } |
いろいろな横並び要素がありますが、今回は、flexを使いました。
2.ついでに入力フォームとボタンも横並びにしておきます。
|
1 2 3 |
.sform{ display: flex; /*flexは高さが揃うのだ!*/ } |
3.フォームボックスのサイズとボーダーの色を変えます。
|
1 2 3 4 5 6 |
.sbox{ width: 400px; /*幅*/ height: 45px; /*高さ*/ border: 2px solid #f5f5f5; /*外枠の線、色を指定*/ border-left: 0; /*ボタンとの境目の線をなくす*/ } |
4.ボタンの背景、ボーダーの色などを変える。
|
1 2 3 4 5 |
.sbutton{ background-color: white; /*背景色を白にする*/ border: 2px solid #f5f5f5; /*入力フォームと同じにする*/ border-right: 0; /*フォームとの境目の線をなくす*/ } |
続いて、右のバーに移りましょう!
1.リストを横並びにしよう!
|
1 2 3 4 |
.right-menu li{ display: inline-block; /*横並び*/ list-style-type: none; /*リストの黒丸をなくす*/ } |
2.文字の色などを変える
|
1 2 3 4 5 |
.right-menu li a{ color: darkgrey; /*文字の色*/ font-weight: bold; /*文字の太さ*/ padding: 0 20px; /*間の余白*/ } |
さぁ準備が整ったので、これらを横並びにしよう!
1.左の部分に、右を回り込ませる
|
1 2 3 4 |
.left-menu{ display: flex; float: left; /*右のメニューを回り込ませる*/ } |
2.右の部分を右に寄せる
|
1 2 3 |
.right-menu{ text-align: right; } |
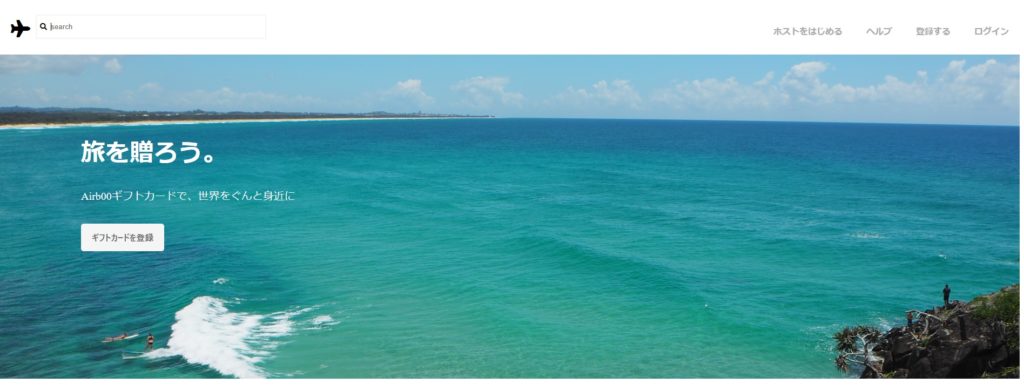
旅を贈ろう。の部分
この部分でやるこは、意外と簡単で、
・背景を入れること
・文字の位置を設定すること
の2つですね!早速行きたいと思います。
。。。とその前に、上記で「float」を使っているので、まずは解除しちゃいましょう。
1.floatの解除
|
1 2 3 |
.main-image{ clear: both; } |
1.背景画像を入れてみよう!
|
1 2 3 4 5 6 7 |
.main-image{ width: 100%; /*幅は画面に対して100%で!*/ height: 600px; /*高さ*/ background-image: url("abc.jpg"); /*urlの中はご自分の画像のファイル名*/ background-repeat: no-repeat; /*画像の繰り返しなし*/ background-size: cover; /*背景領域に収まるようにするには"contain"*/ } |
2.文字の位置と色をデザインしてみよう!
h1タグ
|
1 2 3 4 5 6 |
h1{ font-size: 45px; /*文字のサイズ*/ color: white; /*文字の色*/ font-weight: bold; /*文字の太さ*/ padding: 150px 0 0 150px; /*上から150px、左から150pxの余白*/ } |
pタグ
|
1 2 3 4 5 |
.main-p{ font-size: 20px; /*文字のサイズ*/ color: white; /*文字の色*/ padding-left: 150px; /*左の余白*/ } |
3.ボタンをデザインしてみよう!
|
1 2 3 4 5 6 7 8 9 10 11 |
.mainbutton{ margin-left: 150px; /*左の余白*/ margin-top: 15px; /*上の余白*/ color: dimgrey; /*文字の色*/ font-size: 1.0em; /*文字のサイズ*/ font-weight: bold; /*文字の太さ*/ background-color: #f5f5f5; /*背景の色*/ padding: 15px 20px; /*ボタン「内」の余白。上下15px、左右20px*/ border-radius: 5px; /*四隅を若干丸くしてみた*/ border-style: none; /*ボタンのボーダーをなくしました*/ } |
出来る限り本場サイトに寄せてみました笑
なかなかサイトっぽくなってきましたね!
上記のようになっていたらOKです!どうでしょうか?なかなかサイトっぽくなってきましたね(^^)
今回は、ここまでです。お疲れさまでしたm(_ _)m