【超簡単】初めてのPHPで作るおみくじ♪動画付き「過保護説明」

PHP学習にて、誰もが初めて作るであろうアプリは「おみくじ」かなと思います。
シンプルなコードで、簡単に作れるので、PHPの練習にはもってこいですね(^^)
というわけで、私も練習がてら「今日のおみくじ」ならぬ、「今日の名言」を作ってみました!
【名言募集】あなたの言葉が誰かを癒す?!「今日の名言」作りました!
とても簡単に出来てしまうので、作り方を紹介しておきますね(^^)
Contents
大まかな流れ
基本的にはWordPressテーマ自作の流れと一緒で、まずはhtml、cssでだいたいのデザインを作っちゃいます!
その後に、PHPコードを挿入していくという感じになりますね(^^)
htmlはこんな感じです!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta content="width=decive-width, initial-scale=1.0" name="viewport"/> <title>コアラおみくじ</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="omikuji-box"> <h1>今日の運勢</h1> <p>今日のあなたの運勢は、<span>【PHPコードが入ります】</span>です!</p> <p>今日も一日がんばりましょう!</p> </div> </body> </html> |
せっかくなので、cssでデザインしておきましょう♪
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.omikuji-box{ margin: 30px auto; width: 777px; background-color: #fffaf0; padding: 20px; border-radius: 10px; box-shadow: 0px 0px 8px #777777; } span{ font-size: 30px; font-weight: bold; color: red; } |
リロードしてみると、下記のようになっているかなーと思います。

PHPコードを挿入していきます!
まずは変数を3つ作ります!
2つ目:配列の中からランダムに選ぶというのを指定するもの
3つ目:ランダムに選んだものを表示させる
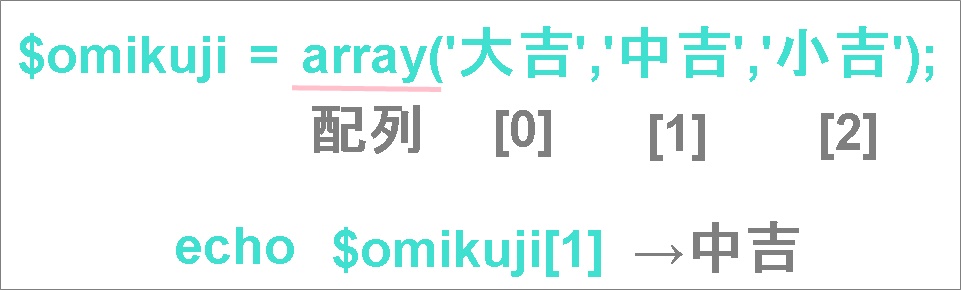
1つ目:配列と決める(array)

arrayの中に「選択肢」とか「条件」を作るというイメージでいいかなと思います。それぞれの選択肢を、シングルクォーテーションで囲み、コンマで区切ってください。
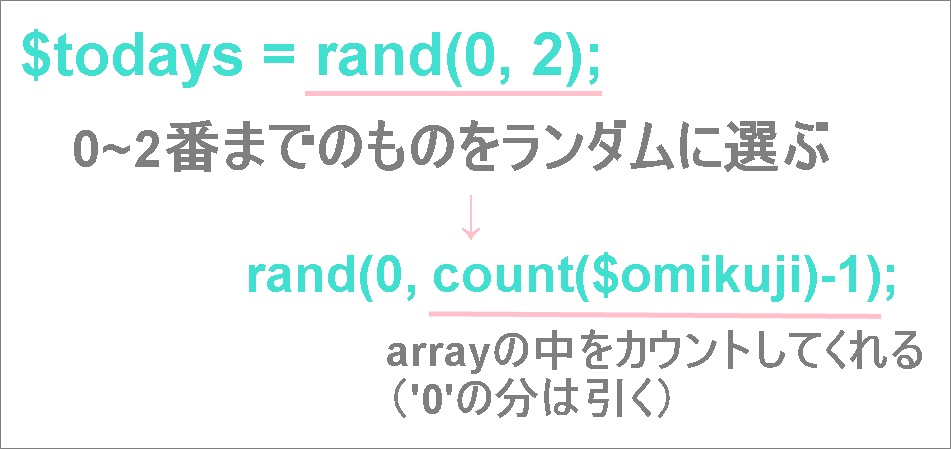
2つ目:配列の中からランダムに選ぶ

rand(最低値,最高値)で、最低値~最高値の間で、ランダムに選ぶという指定になります。
最低値はだいたい’0’になりますが、最高値は今後増えていくことを考えると、勝手にカウントしてくれるように設定しておくと楽ですね(^^)
というわけで、count($omikuji)で、$omikujiの配列の数を勝手にカウントしてくれるという関数を使います。全部で3になりますが、0~2までの数でランダムに選んでもらいたいので、「-1」としています。
3つ目:ランダムに選んだものを表示させる

ランダムに選んだものを表示させるという変数を作ります。$resultという変数は、1つ目(配列の中から)、2つ目(ランダムに選ぶ)を行ってくれるので、後は、この$resultという変数を、htmlに埋め込めばOKですね(^^)
PHPコードを埋め込むとこうなります!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php $omikuji = array("大吉","中吉","小吉"); $todays = rand(0, count($omikuji)-1); $result = $omikuji[$todays]; ?> <!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta content="width=decive-width, initial-scale=1.0" name="viewport"/> <title>コアラおみくじ</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="omikuji-box"> <h1>今日の名言</h1> <p>今日のあなたの運勢は、<span>【<?php echo $result; ?>】</span>です!</p> <p>今日も一日がんばりましょう!</p> </body> </html> |
※こちらのファイルの拡張子を.phpにするのをお忘れなく♪
早速アップロードしてみます!!
PHPファイルは、サーバー上で動くという言語でしたね!
【ド素人OK!】WordPressテーマを自作したので道のりをシェアするよ①「画像付き過保護説明」
ですので、サーバーにアップします。今回も、上記同様、レンタルサーバーにアップしたいと思います!
上記のPHPファイル、cssファイルを一つのフォルダにまとめて、フォルダごとアップします。
PHPは、サーバー上であればどこにアップしてもOKなのですが、「public.html」あたりにアップするのがいいかなと思います。
ドメイン名→public.html

この際に、こちらのphpファイルのアドレスは下記の通りになります。
https://ドメイン名/フォルダ名(今回はomikugi)/index.php
※エックスサーバーの場合↑
https://support.xserver.ne.jp/faq/service_ftp_setting_upload.php
早速チェックしてみましょう!
上記のURLを打ち込んでみると。。

表示されました!!!大吉です♡
まとめっ!
この基礎を元に、後はアイデア次第で、いろいろなものを作れそうですね(^^)
まずは簡単なものから、そしてそれがクリア出来たら、ちょっと複雑なPHPコードを勉強しつつ、難しいアプリにも挑戦していきましょう!
以上ですっ!!
