Bootstrapって実際のサイトではどうやって使うの?的な話。画像&動画付き「過保護説明」

Bootstrapについては、下記に2記事で、基礎の基礎を説明してみました。
【Bootstrap】の使い方①初心者向けの画像&動画付き「過保護説明」
【Bootstrap】の使い方②便利なグリッドシステム!画像&動画付き「過保護説明」
私も早速使ってみよう!と思ったところ。。。
「で、実際のサイトではどうやって使うの?」という疑問が湧き、悩みました(-_-)
いろいろ調べて、なんとなく分かってきたので、備忘録としてまとめておきますね(^^)
一応、文章でも書きますが、これは断然、動画の方が分かりやすいかなーと思います!
Contents
結局どうやって使うの?
結論としては、使い方②にあるように「グリッドシステム」というのを大いに活用するのがいいようです!っていうか、みんなそのために使っているようですね。(←今さらながらっ!笑)
なので、ここでは、グリッドシステムの、実際のサイトへの取り入れ方について説明していきます。
グリッドシステムのおさらい!
まずは、グリッドシステムを軽くおさらいしてみます(^^)
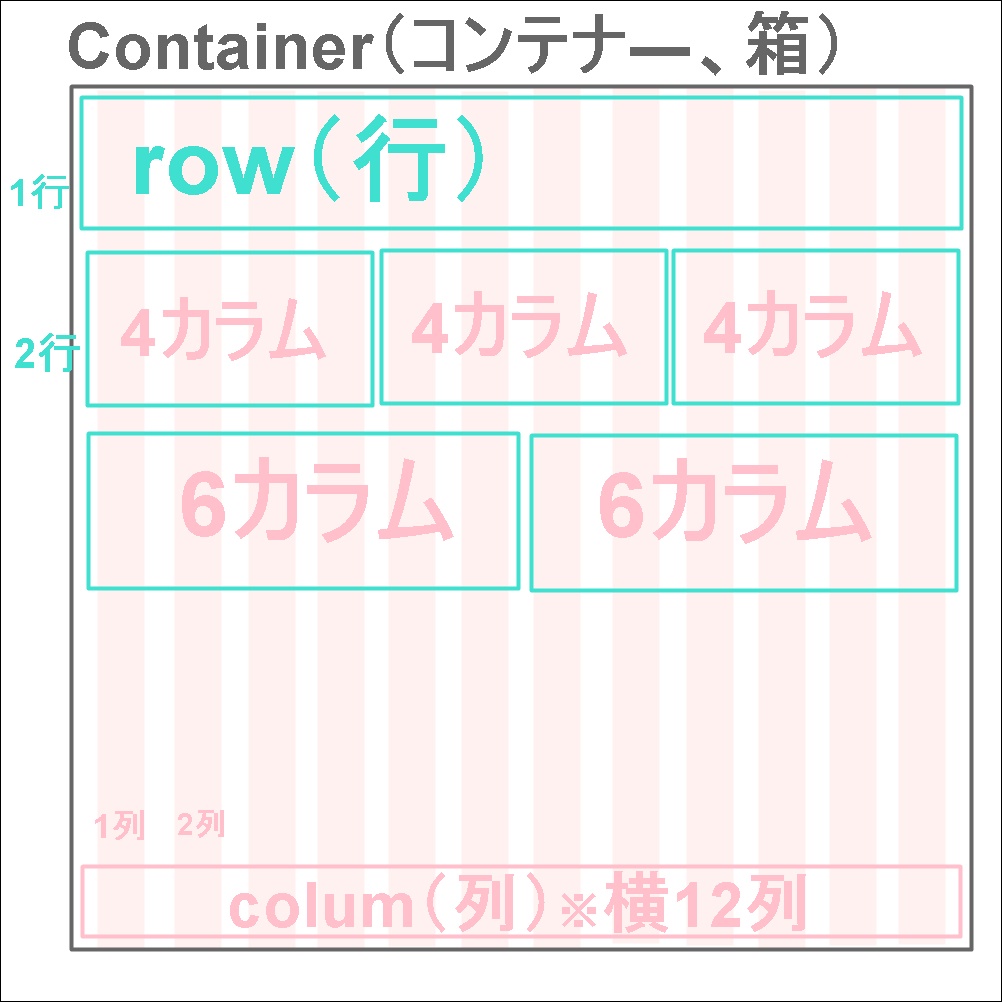
下記の図のように、「大きな箱(container)」の中に、「行(row)」と「列(colum)」があるという考え方でした。

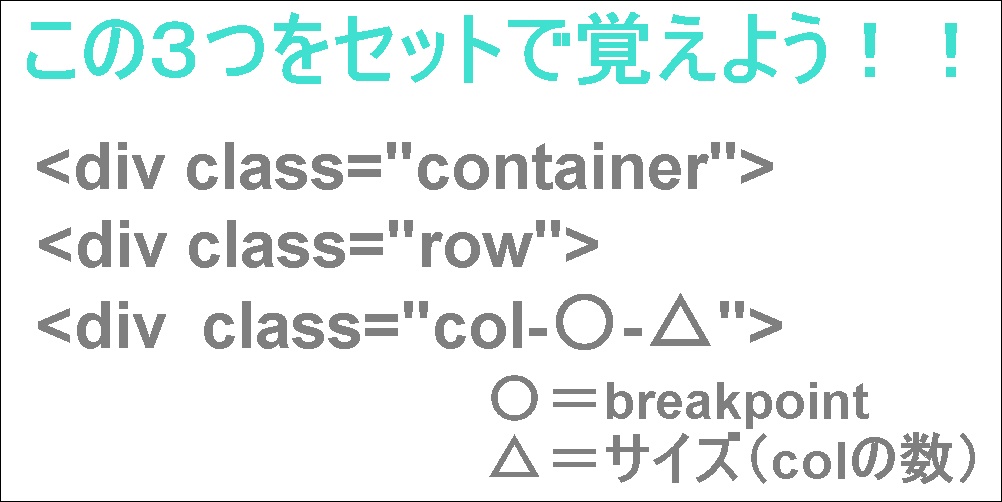
そして、コードの書き方も、上記のイメージ通りで、

containerの中に、rowと、columを書いていくということでしたね!そのイメージで進めていきましょう(^o^)/
まずは、Containerを決めます!!
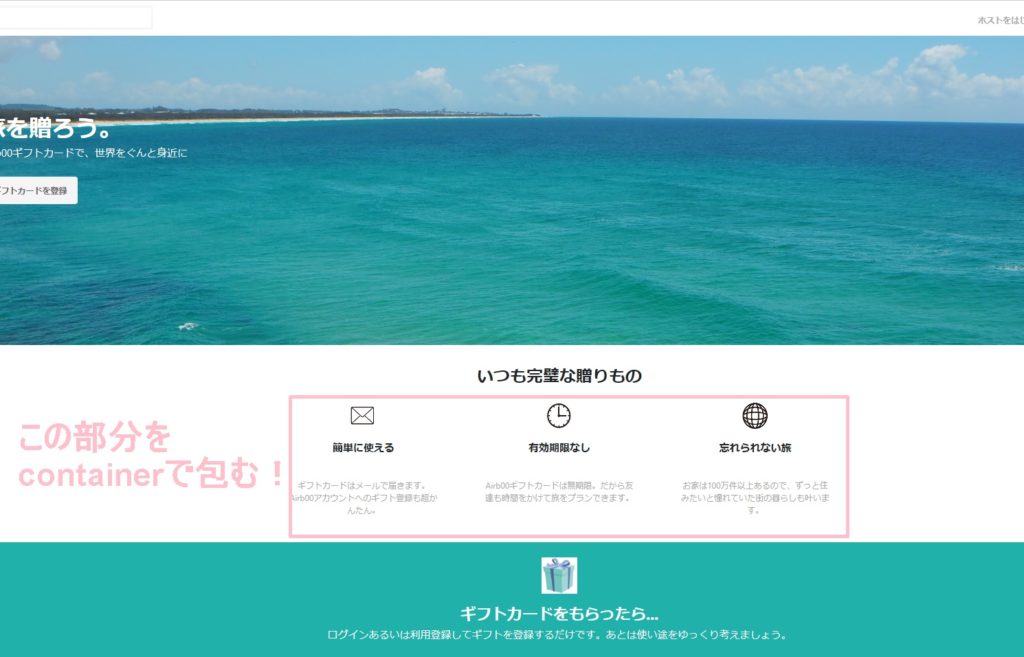
私の練習サイトで説明していきたいと思います!まずは、サイトの中で「Container」を決めます。どこをグリッドシステムでデザインしていくか?っていうことですね。
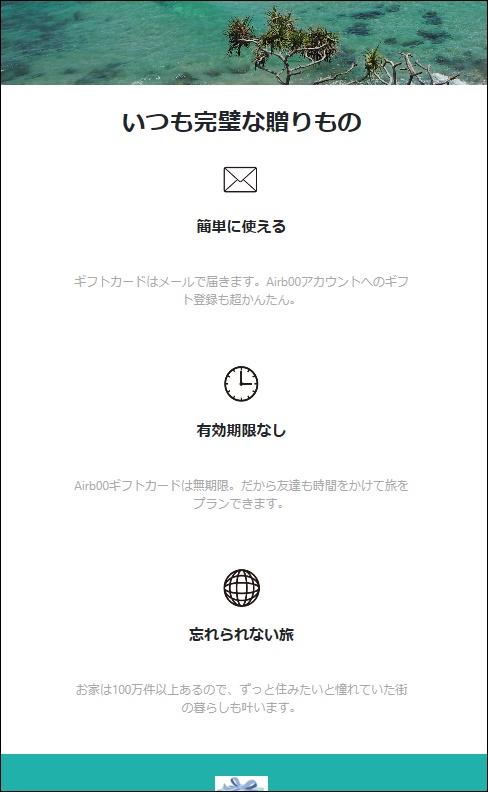
今回は、この部分を「container」で包みたいと思います。

コードを確認してみます!
上記の部分のコードは下記の通りになっています。それを、上記の3点セットで囲んであげます!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container third-colum"> <div class="row"> <div class="mail col-md-4 "> <img src="mail.jpg" width="60px" height="60px"> <h4>簡単に使える</h4> <p>ギフトカードはメールで届きます。Airb00アカウントへのギフト登録も超かんたん。</p> </div> <div class="time col-md-4"> <img src="time.jpg" width="60px" height="60px"> <h4>有効期限なし</h4> <p>Airb00ギフトカードは無期限。だから友達も時間をかけて旅をプランできます。</p> </div> <div class="world col-md-4"> <img src="trabel.jpg" width="60px" height="60px"> <h4>忘れられない旅</h4> <p>お家は100万件以上あるので、ずっと住みたいと憧れていた街の暮らしも叶います。</p> </div> </div> </div |
黄色い部分が、Container、row、columの箇所になります。
今のcolumの指定としては、「画面サイズがMediumの時に4列にする」となっています。
早速レスポンシブにしてみよう!
では、画面サイズが、Xtra-smallになった時には、列を12列(1行づつ)にするとしてみましょう!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container third-colum"> <div class="row"> <div class="mail col-xs-12 col-md-4 "> <img src="mail.jpg" width="60px" height="60px"> <h4>簡単に使える</h4> <p>ギフトカードはメールで届きます。Airb00アカウントへのギフト登録も超かんたん。</p> </div> <div class="time col-xs-12 col-md-4"> <img src="time.jpg" width="60px" height="60px"> <h4>有効期限なし</h4> <p>Airb00ギフトカードは無期限。だから友達も時間をかけて旅をプランできます。</p> </div> <div class="world col-xs-12 col-md-4"> <img src="trabel.jpg" width="60px" height="60px"> <h4>忘れられない旅</h4> <p>お家は100万件以上あるので、ずっと住みたいと憧れていた街の暮らしも叶います。</p> </div> </div> </div |
黄色い部分に「col-xs-12」を追加しました!そうするとどうなるかというと、下記のように1列(横並びではない状態)になりました(^o^)

Bootstrapでやること、CSSでやること!

上記のように、ものすごく簡単にレスポンシブが出来てしまうのですが、初心者の私がちょっと悩んだのは、どこをBoostrapで設計して、どこをCSSで設計するか?という部分でした。
まぁ、頑張れば、Bootstrapですべて完結っていうのも出来るんでしょうけど、「これからはBootstrap一筋でサイト作成!」っていうのでなければ、とりあえずBootstrapでグリッドシステムをいじれるようになりつつ、CSSで自由にデザインっていうのがいいかな?と思いました。
例えば、色でも「青=primary」などを徹底的に覚えても、Bootstrap以外では使えないですからね(^_^;)
というわけで、私が思う、Bootstrapでやること、CSSでやることをまとめてみました!
Boostrapでやること
まずBootstrapでやることですが、皆さんが言うように、とりあえずは「グリッドシステム」だけでいいかなーという気がしないでもないです。
つまり、containerを設定して、その中の配置をどうするか?っていう、フレームのデザインだけっていう感じですね!
で、もちろんのこと、グリッドシステムだけで、レスポンシブも可能なので、最初はこれだけで十分ではないかと思うのです。
CSSでやること
その他、細かいデザインですね!例えば、文字を「中央寄せ」するとか、文字の色とか大きさとか、余白とか、その他もろもろですね。
上記の私の練習サイトでは、まさに、文字の中央寄せや、padding、margin、文字の色や大きさは、CSSにてデザインしています!
結論!
やっぱり結論としては、Bootstrapを使いこなすには、ある程度のhtmlとCSSの知識が必要だと感じました。
でもそれが分かると、Bootstrapを使ってのレスポンシブデザインは「なんて簡単なんだ!」と思えます。
便利はものは、基礎が出来てから使うに限りますね(-_-)
以上です!
