【注意!】FontAwesomeのCDNの取得方法が変わったようです!!

FontAwesomeの使い方に関しては下記に記述しましたが、CDNコードの取得方法が変更したようなので、シェアしておきますね!
【FontAwesome】の使い方!初心者向けの画像&動画付き「過保護説明」
Contents
2019年5月30日に変更になったようです!
公式サイトより発表があり、「プロアカウントじゃない場合はsign upして、First kitをゲットしてね!」という仕様になったようです。
で、このFirst kitの方が、メリットがたくさんあるよ!っていうのが書いてあります。詳細は下記ページ(公式サイト)参照↓
https://blog.fontawesome.com/introducing-font-awesome-kits-7134d1d59959
変更点:CDNコードの取得方法!!
以前は【START FOR FREE】をクリックすれば、簡単にCDNのリンクコードが取得できたのですが、今はアカウント登録をしないと取得できない仕様に変わったようです( ゚Д゚)
めんどくさーい。。
アカウント作成の流れ
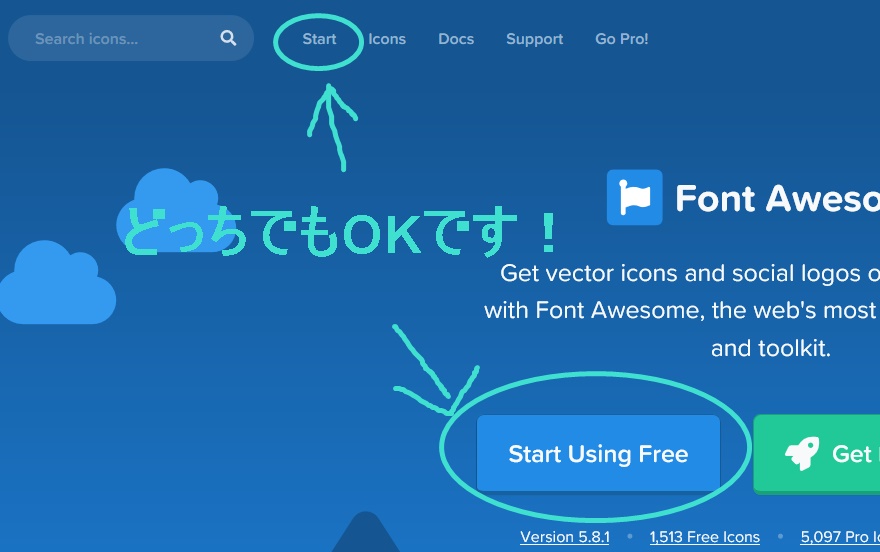
まずは同様にトップページより【START】ボタンをクリック

今まではここで、CDNコードが現れたのですが、変更後はアカウント作成(Eメール入力画面)に変わりました!Eメールアドレスを入力し、クリック!

登録したアドレスに確認のメールが送られてくるので、下記をクリックし、正式登録します。

ここで、アカウント作成ページになります!まずはパスワードを作成してください!

次は、アカウント名などの作成になります!結構テキトーでOKです!

そして、そして。。。やっと、CDNコードが授与されます(T_T)
上記を<head>タグ内にコピペして使ってください!
アカウントの削除はどうすればいいの?
アカウント削除の記述がなかったので問い合わせみました!
アカウント削除は今のところ、頼む必要があるようです(-_-)
ただ、アカウント削除をしてしまうと、このCDNコードも使えなくなるのでは?と思うので(←問い合わせ中)、FontAwesomeを使用している間は、アカウントを持っておいた方がいいですね。。無料ですし(^_^;)
hello@fontawesome.com
なんと、アカウント削除しても使えるそうです( ゚Д゚)
なんとも太っ腹!だけど、じゃあ何のためのアカウント登録なんだろう。。
まとめっ!
アカウント作成が必要にはなりましたが、無料であることは変わりありません!
また、問い合わせてみたところ、返信も早く、フレンドリーな感じが好感持てました(^^)
引き続き、FontAwesomeにお世話になろうと思います!
以上ですっ!