スマホサイズの時に大幅にデザインを変える方法!動画付き「過保護説明」

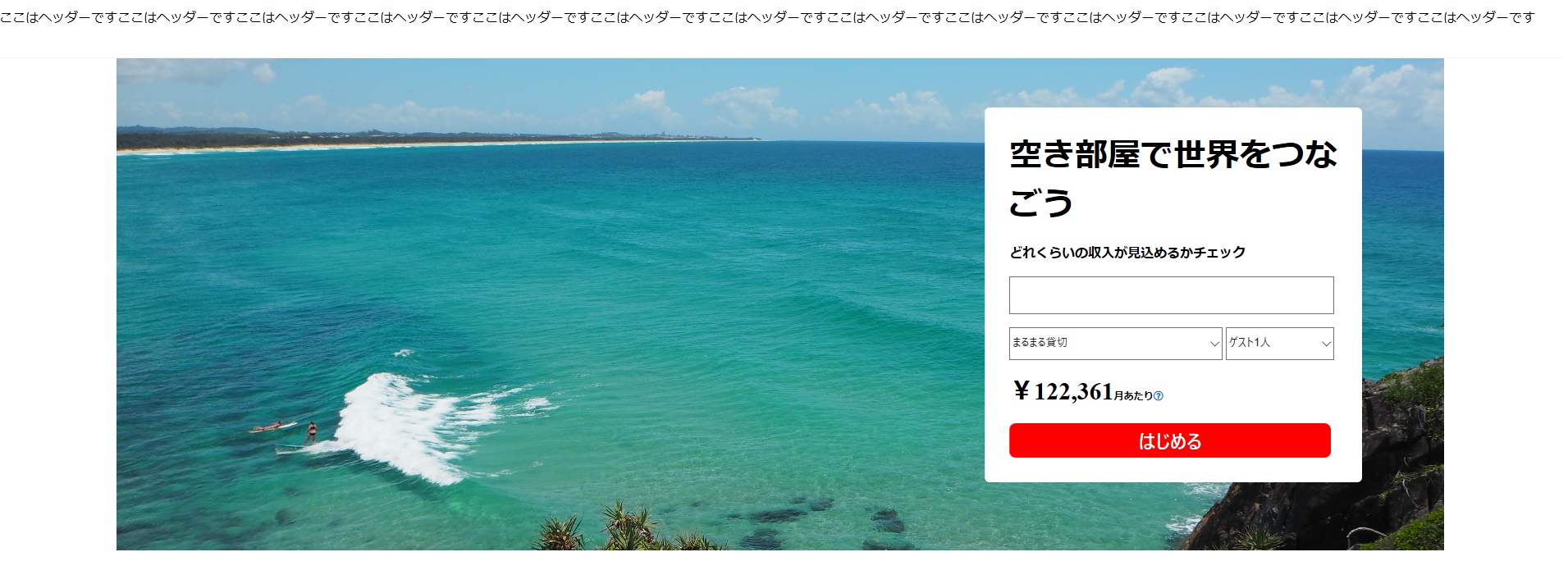
例えば、下記のサイトのように、画面サイズが変わる時に、思いっきりデザインを変えたい!という時、ありますよね。
https://www.airbnb.jp/host/homes

すでにhtmlで用意されている文字などの「並び」を変えるなら、レスポンシブ化も簡単ですが、文字の配列なども、なんかもう、すべて変わっている場合、どうしたらいいんだろう?
といったことを説明していきますね(^^)
Contents
レスポンシブで大幅な変更!CSSだけで出来る?
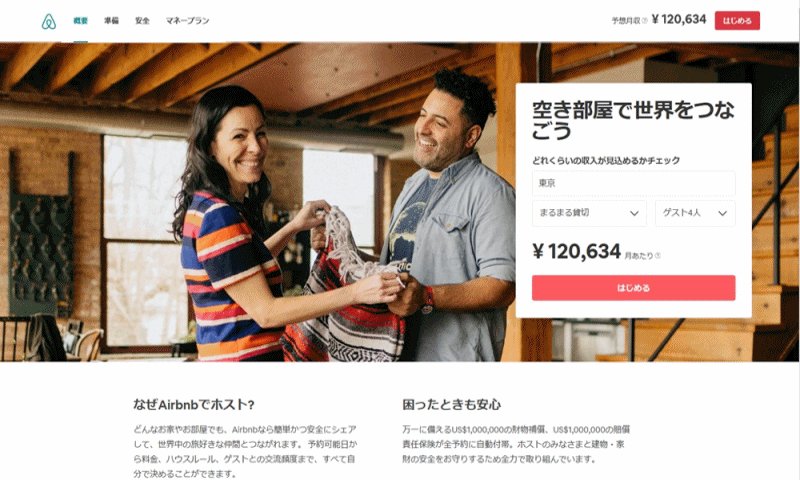
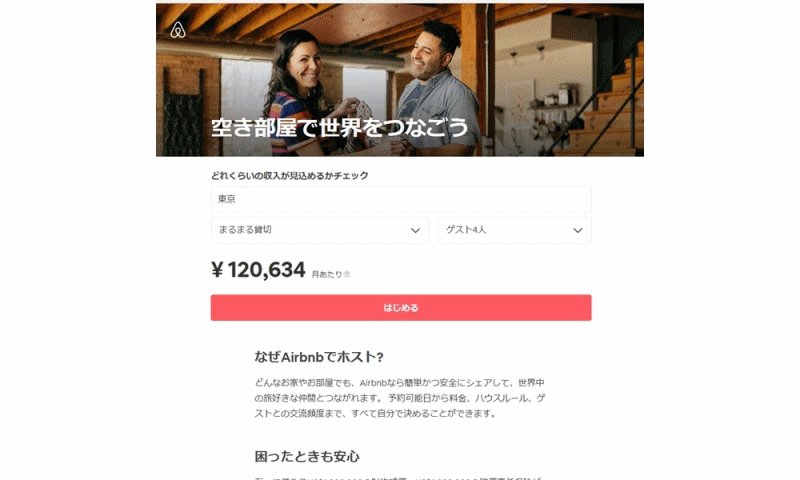
上記のサイトを見てみると、PC画面とタブレット・スマホ画面では、デザインだけの問題ではなく、表示されている文字なども異なりますよね?
例えば、PC画面では、背景画像の中に検索フォームなどがあったのに、タブレット・スマホ画面では、それがなくなり、ヘッダー画像に「空き部屋で世界をつなごう」という文字が表示されています。
また、PC画面では、背景画像の中にあった検索フォームが、今度はヘッダーの下に移動しています。
画面サイズによって、かなりの違いがありますが、こんなこと、CSSだけで、出来るの??
結論から申し上げますと、出来ませんっ!!!
じゃあどうするか?
この場合、PC画面の場合と、タブレット・スマホ画面の場合とで、表示させるhtmlを変えています。
つまり、htmlには、PC画面用、タブレット・スマホ画面用の、両方の記述をしておき、CSSにて、display: none;を使い、表示させるものをコントロールしている感じです(^^)
早速やってみよう!!
まずは体感するのが一番かと思います。下記のコードをご自分のテキストエディタにコピペしてください!
面倒でなければ、お付き合いくださいね(^^)
htmlはこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!doctype html> <html lan="ja"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <title>練習サイト</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" type="text/css" href="responsive.css" media="screen and (max-width:960px)"> </head> <body> <header> <p>ここはヘッダーですここはヘッダーですここはヘッダーですここはヘッダーですここはヘッダーですここはヘッダーですここはヘッダーですここはヘッダーですここはヘッダーですここはヘッダーですここはヘッダーですここはヘッダーですここはヘッダーです</p> </header> <div class="main-image"> <form class="main-form"> <h2>空き部屋で世界をつなごう</h2> <p>どれくらいの収入が見込めるかチェック</p> <p class="basho"><input type="text"></p> <select class="select-1"> <option value="all">まるまる貸切</option> <option value="ownroom">個室</option> <option value="shereroom">シェアルーム</option> </select> <select class="select-2"> <option value="1">ゲスト1人</option> <option value="2">ゲスト2人</option> <option value="3">ゲスト3人</option> <option value="4">ゲスト4人</option> <option value="5">ゲスト5人</option> <option value="6">ゲスト6人</option> <option value="7">ゲスト7人</option> <option value="8">ゲスト8人</option> <option value="9">ゲスト9人</option> <option value="10">ゲスト10人</option> </select> <p><span class="kakaku">¥122,361</span><span class="kakaku2">月あたり</span></p> <button type="submit">はじめる</button> </form> </div> <!--レスポンシブの際に表示--> <div class="responsive-all"> <div class="responsive"> <h1 class="responsive-h1">空き部屋で世界をつなごう</h1> </div> <form class="responsive2"> <p>どれくらいの収入が見込めるかチェック</p> <p class="basho"><input class="basho2" type="text"></p> <select class="select-1"> <option value="all">まるまる貸切</option> <option value="ownroom">個室</option> <option value="shereroom">シェアルーム</option> </select> <select class="select-2"> <option value="1">ゲスト1人</option> <option value="2">ゲスト2人</option> <option value="3">ゲスト3人</option> <option value="4">ゲスト4人</option> <option value="5">ゲスト5人</option> <option value="6">ゲスト6人</option> <option value="7">ゲスト7人</option> <option value="8">ゲスト8人</option> <option value="9">ゲスト9人</option> <option value="10">ゲスト10人</option> </select> <p><span class="kakaku">¥122,361</span><span class="kakaku2">月あたり</span></p> <button type="submit">はじめる</button> </form> </div> <!--レスポンシブの際に表示ここまで--> </body> </html> |
※スタイルシートのファイルパス(ファイル名)は適宜変えてくださいね!
CSSはこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
/*レスポンシブ用の表示*/ .responsive-all{ display: none; } /*ヘッダー*/ header{ width: 100%; height: 60px; border-bottom: 1px solid #f5f5f5; } /*メインイメージ(背景画像)のところ*/ .main-image{ width: 85%; height: 600px; margin: 0 auto; background-image: url(abc.jpg); /*この画像のURLはご自分のファイルを!*/ background-repeat: no-repeat; background-size: cover; } /*検索フォーム全体のデザイン*/ .main-form{ background-color: white; width: 400px; padding: 30px; border-radius: 6px; float: right; margin-top: 60px; margin-right: 100px; } /*「空き部屋で世界をつなごう」の部分*/ .main-form h2{ font-size: 40px; margin: 0; } /*「どれくらい収入が見込めるか」の部分*/ .main-form p{ font-weight: bold; } /*ここからは検索ボックス、セレクトボックスのデザインです*/ .basho input{ width: 98%; height: 40px; } .select-1{ width: 65%; height: 40px; } .select-2{ width: 33%; height: 40px; } .kakaku{ font-size: 30px; font-weight: bold; } .kakaku2{ font-size: 12px; } /*はじめるのボタンのデザイン*/ .main-form button{ width: 98%; font-size: 1.5em; color: white; background-color: red; padding: 5px; font-weight: bold; border: none; border-radius: 8px; } |
※画像はご自分のものを入れてみてくださいね!面倒であれば、background-colorに変えて、背景色にしてもOKです!!
(画像は異なりますが)下記の状態になっているかと思います。
早速レスポンシブ化していこう!
さて、これでレスポンシブデザインを加え、冒頭で紹介したサイトの状態に持って行きたいと思います!
まずはヘッダーと背景画像の部分を消します。
表示をしない時の指定は、display: none;ですね!
|
1 2 3 4 5 6 7 |
header{ display: none; } .main-image{ display: none; } |
「レスポンシブの際に表示」の部分を表示させます
PCサイズの際に、display: none;だった部分を、表示させます!
ちなみに、「レスポンシブの際に表示」の部分は、(新しい)ヘッダーの部分から、検索フォームの部分までのすべてになります。
その部分の幅と高さも指定しておきましょう(^^)
|
1 2 3 4 5 |
.responsive-all{ display: block; height: 600px; width: 100%; } |
ヘッダーにあたる部分に背景画像を入れよう!
|
1 2 3 4 5 |
.responsive{ background-image: url(abc.jpg); /*ご自分の画像ファイルで!*/ background-size: cover; padding-top: 1px; /*動画で説明します!*/ } |
背景画像と背景色に変えた方は、色を変えたりすると分かりやすいかもしれませんね!
後は、検索フォームのデザインですね!
難しい部分は上記の部分だけかと思います、後は、検索フォームのデザインだけですので、コードだけ紹介しておきますね!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/*画像下の検索フォーム全体*/ .responsive2{ width: 70%; margin: 0 auto; } /*どれくらい見込めるかの文字の太さ*/ .responsive2 p{ font-weight: bold; } /*検索フォームのデザイン*/ .basho2,.select-1,.select-2{ border: 1px solid #c0c0c0; border-radius: 5px; } /*¥122,361の文字サイズ*/ .kakaku{ font-size: 40px; } /*ボタンのデザイン*/ .responsive2 button{ width: 100%; background-color: red; color: white; font-size: 18px; font-weight: bold; padding: 10px 0; border-radius: 5px; border: none; } |
お疲れさまでした!
まとめ
最近は、スマホ検索が増えましたし、レスポンシブデザインは必須になってきました!
ですので、こういったちょっと凝ったデザインが出来るようになると、表現の幅が広がり、他のサイトとも差別化できますね(^^)
以上です!