文字の上に「線」を引く方法!動画付き「過保護説明」

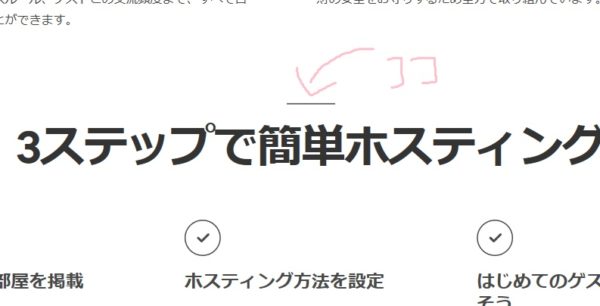
下記のサイトの、それぞれの見出しの上のように、ちょっとした線を付けたいことってあるかと思います。
https://www.airbnb.jp/host/homes

横幅いっぱいの線だと、ちょっと重たい感じがしますが、これくらいの線であれば、上の要素との違いを表しつつ、それでいてカジュアルな印象を与えることが出来ます。
このデザインを実現する方法をご紹介しますね!
Contents
疑似要素を使っていきます。
上にborderを付ける方法は、border-topやtext-decoration: overline;などがありますが、問題は、文字に付随しており、線の長さや余白などが一切調整出来ないということですね!
というわけで、結論としては、上記の場合は、疑似要素を使っていきます!
疑似要素とは?
簡単に疑似要素の復習です!
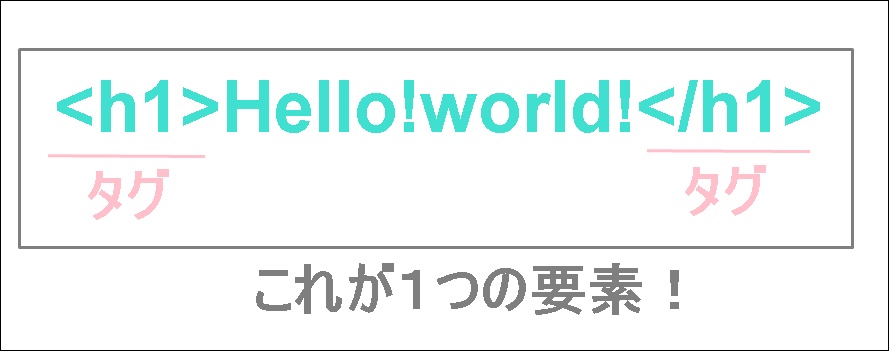
まぁ、文字の通り「疑似」の「要素」なのですが、要素とは、タグとタグに囲まれた一つの塊のことです。

↑これが一つの要素ということになりますが、通常はこれはhtmlで作っていくものですね!
それに対して疑似要素は、CSSでも作れる「なんちゃって要素」みたいな感じです。
まずはコードはこんな感じです。
|
1 2 3 4 5 6 7 8 |
h1::before{ content: ''; /*これがないと疑似要素空っぽ*/ display: block; /*縦並びにさせるため*/ background-color: black; /*線の色*/ height: 2px; /*線の高さ(太さ?)*/ width: 80px; /*線の幅*/ margin: 5px auto; /*中央寄せ 上下5px*/ } |
今回は、h1タグの上に上記のようなちょっとした線を記述する方法をご紹介したいと思います(^^)
h1::before
まずは、どこに(もしくは、どんな状態に?どこに?など)疑似要素を表示するかを、::(ダブルコロン)の後に記述します。
ですので、今回の記述は、h1::beforeですね!
ダブルコロンを使う記述は、なかなかないですなので、覚えておいてください。
content: '';
疑似要素にはこれは必須です!!
表示させたいものが決まっている場合は、コーテーションマーク(”)の間に記述しますが、ない場合も、この記述は必須になります。
これを忘れると、疑似要素が表示されませんので、ご注意ください!何も考えず、こういう記述ルールなのだ!と覚えちゃいましょう♪
display: block;
縦並びにさせるために、ブロック要素にします!
この記述がない場合は、文字のbefore、つまりは、左側に横並びにて、表示されることになります。
margin: 5px auto;
※疑似要素の色、線の高さ(太さ)、長さは、難しいことはないかなと思うので、割愛しますね!
上記のままですと、縦並びになった線が、左寄寄せになっている状態ですので、それを中央寄せにしたいですね(^^)
今回は、display: block;にて、ブロック要素になってますので、ブロック要素の左右中央寄せと言えば、margin: 0 auto;ですね!
これも、もう何も考えず、覚えちゃいましょう♪
まとめ
こういうちょっとした小技は、いろいろ覚えておくと、デザインの幅が広がりますね(^^)
是非参考にしてみてください。
以上です!
