背景画像の上に文字以外のものを右側に入れる方法!動画付き「過保護説明」

例えば、下記のサイトのように、背景画像の上にフォームボックスなどを右側に表示したい時ってありますよね(^^)
https://www.airbnb.jp/host/homes
文字であれば、text-align: right;で済みますし、ブロック要素であれば、marginを使えば、なんとか出来そうですが、その際にmargin-topが効かない!という問題が発生するかもしれません。
今回はmarginを使う方法も含めて、2種類ご紹介していきたいと思います!
Contents
floatを使う方法
まずはfloatを使う方法をご紹介したいと思います。
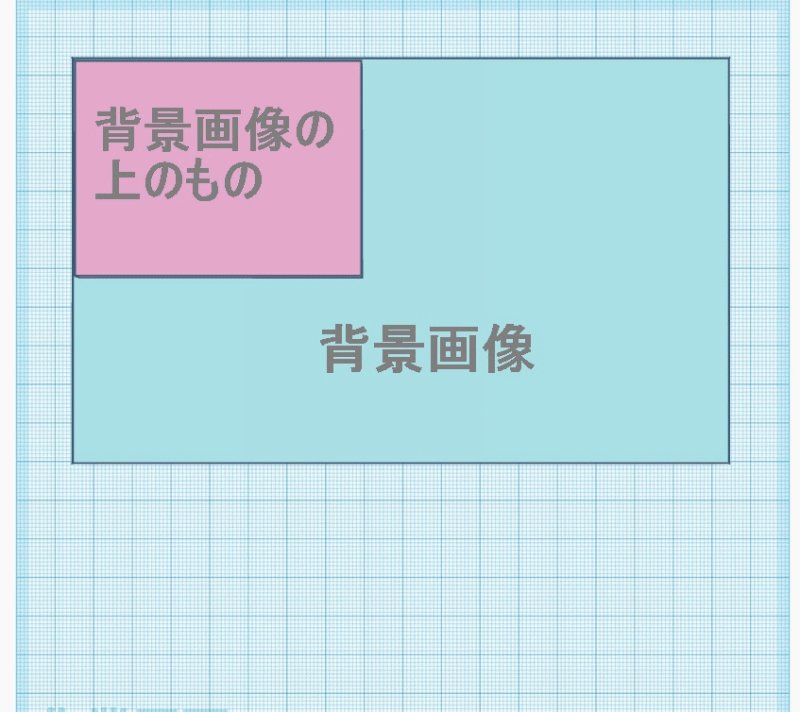
とりあえずfloatのイメージを頭に入れてくださいね!こんな感じ↓

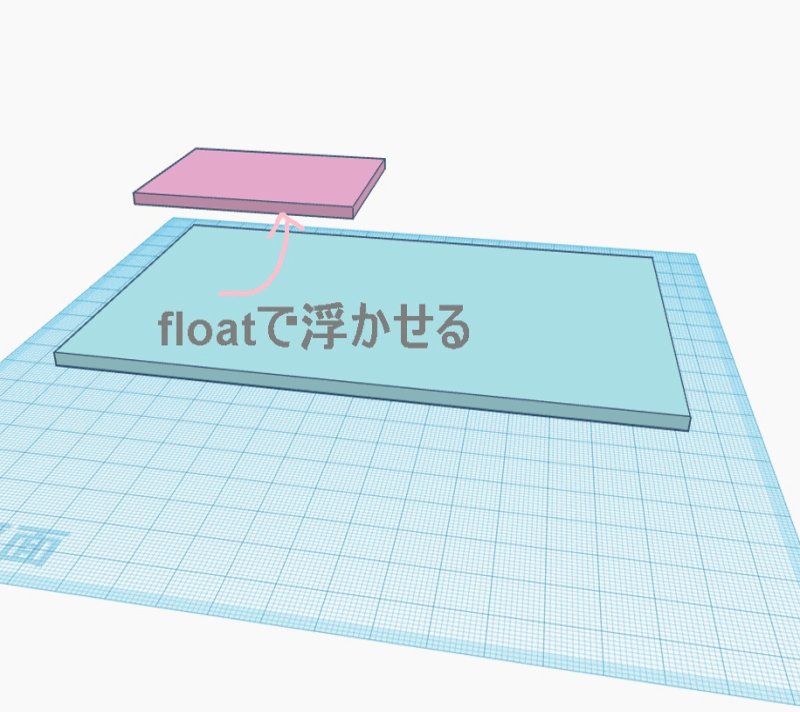
何も指定しなければ、アニメーション1番目(ピンクが青の左上)の状態になっていると思いますが、それをfloatで浮かせて、移動させるっていう感じです。
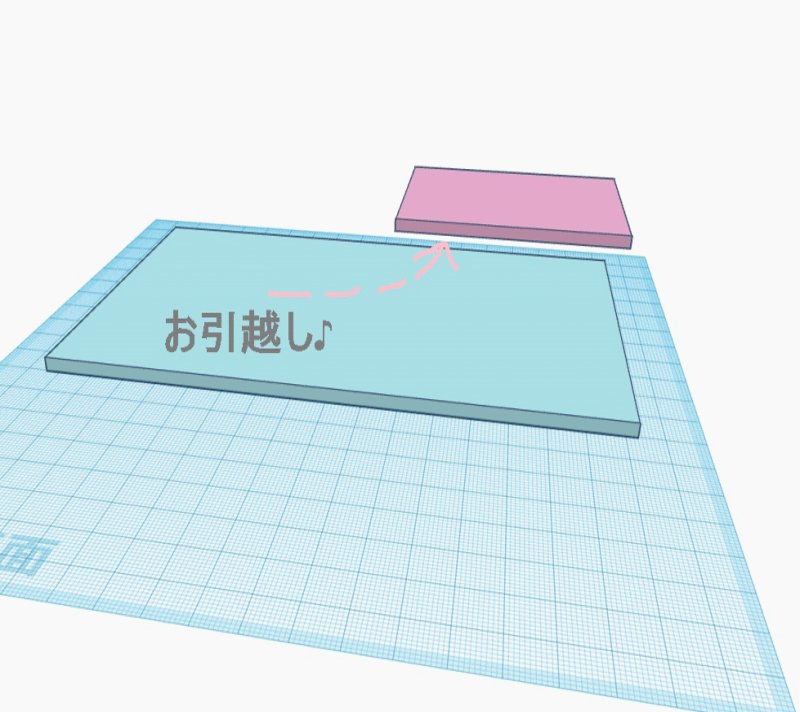
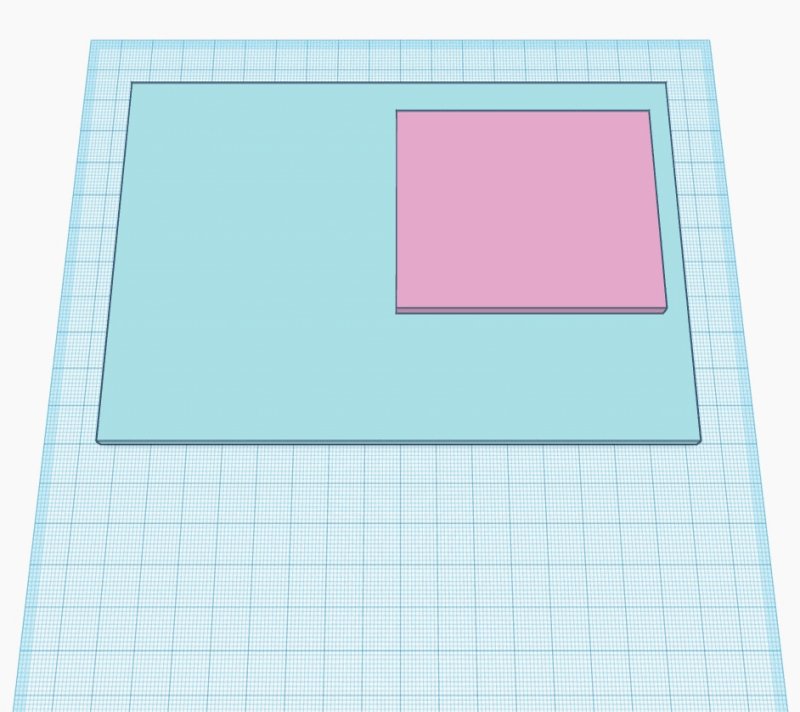
具体的には、「ピンク」に、float: left;を指定してあげる感じになります。
詳細は、動画を参考にしていただきたいのですが、メリットは、float: left;ゆえに、ふわふわ浮いている状態ということで、位置指定(上から○○、下から○○)が簡単!ということですね!
marginを使う方法
marginを使う方法は、ぶっちゃけfloatを使う方法よりも、先に浮かんだのではないでしょうか。
marginを使った左寄せは、margin-left: auto;ですね(^^)
し・か・し、
親子関係がある中で(今回であれば背景画像の青い部分【親】上のピンクの部分【子】)、marginを指定する際に、注意する点があります。
今回ですと、margin-topが効かない!という問題にぶち当たりませんでした?
まずは、その理由を説明しますね!
margin?padding?

まず、今回の場合の【子】のmarginとpaddingは上記の通りですね!
つまり、marginを指定すれば、上の要素からの余白、paddingを指定すると、ボックス内での余白が出来てしまいます。。
でもやりたいのは、親要素と子要素の間の余白ですね!
その際に、親子margin問題を知っておく必要があります。
親子margin問題
上記のように、子どもが親要素の中に入っている「入れ子」の場合で、同じ方向にmarginをしている時は、大きい値の方が適用されるというルールがあります。
また、このルールは「上下」のmarginのみに適用されます。
例えば、子要素でmargin-top: 50px;、親要素でmargin-top: 30px;の場合は、子要素の50pxが適用され、上の要素との余白は、50pxとなります!
いや、そんなことより、親と離れたい。。
ですね笑!
その際に、上の要素と子要素の間に、何か挟ませる必要があります。そうすれば、それを基準にmarginを指定することが出来ます!

イメージ的にはこんな感じで、挟ませるものは、borderでも、paddingでもOKです!
実際にやってみると分かりますが、見た目的には何も変わりません。
まとめ!
フォームの後ろに背景画像があるというのはデザイン的にもおしゃれな感じなので、使うこともあるかなと思います。
ですので、こういう場合にもfloatが使えるということ、そして、margin親子問題は、覚えておくといいかなと思います。
以上です!
