【初心者必見】サイトの組み立て方⑤画像&動画付き「過保護説明」
さぁ、盛り上がってまいりました!笑
前回の続きで、今回のサイトで2番目に難しいところに行きたいと思います!(私の中で笑)
【保存版】超初心者のためのサイトの組み立て方!画像&動画付き「過保護説明」
今回は、ちょっぴり複雑な横並び要素になります。早速行きましょう!
Contents
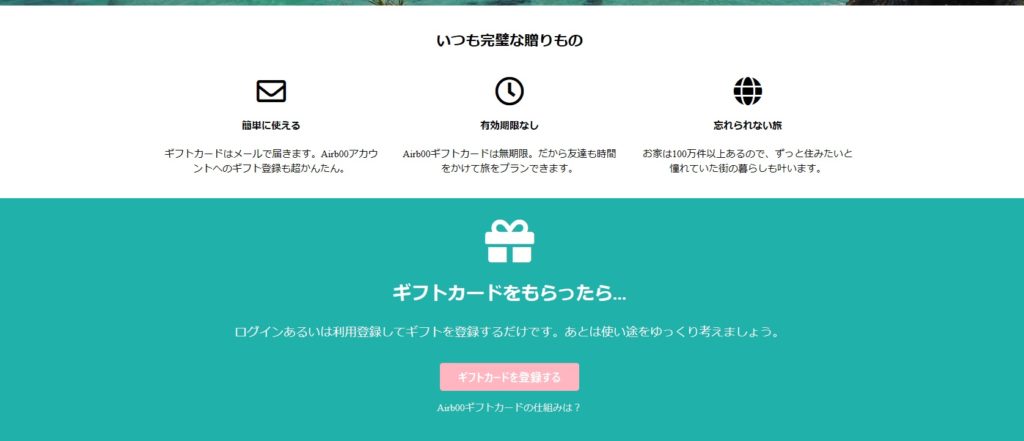
いつも完璧な贈り物。の部分
この部分でやることは、
●すべてを中央寄せにして、
●アイコン+説明の3つを横並びにする
ことですね。一つづつ行きましょう!
1.まずは<h2>タグを中央寄せにしよう!
|
1 2 3 4 5 6 |
.second-title{ text-align: center; /*文字の中央寄せ*/ font-size: 35px; /*文字の大きさ*/ font-weight: bold; /*文字の太さ*/ margin-top: 40px; /*上の余白*/ } |
2.では、横並び&中央寄せを一気にやっちゃいましょう!
|
1 2 3 4 5 |
.second-colum{ display: flex; /*横並び*/ justify-content: center; /*中央寄せ*/ text-align: center; /*アイコンや文字の中央寄せ*/ } |
この部分は、下記の記事を参考にしていただければ、サクッと出来るかと思います(^^)
【display:flex;が神】横並び要素まとめ!画像&動画付き「過保護説明」
display: flex;様様ですね!
3.それぞれの幅をもう少し狭めましょ!
中央寄せになったものの、それぞれの幅が横にびよーんと広くなってしまっていて、バランスが悪いですね(^_^;)
なので、それぞれの幅を狭めて、ついでに余白をいれちゃいましょう!
|
1 2 3 4 |
.mail,.time,.world{ width: 350px; /*それぞれの幅を350pxづつにしました*/ margin: 20px; /*それぞれの余白を20pxづつにしました*/ } |
これで、第一ハードルクリアです♡
ギフトカードをもらったら。の部分
この部分は非常にシンプルです!ここでやることは、
●背景色を指定する
●文字やボタンの色、大きさ、位置の指定
これだけですね!一つづつ行きましょう(^^)
1.まずは背景色、文字の色、中央寄せを一気にやっちゃいましょう!
|
1 2 3 4 5 6 7 |
.third-colum{ background-color: #20B2AA; /*背景色*/ text-align: center; /*中央寄せ*/ color: white; /*文字の色*/ width: 100%; /*幅*/ height: 400px; /*高さ*/ } |
2.アイコンに余白を与える
なんだか上に詰まっているので、上に余白を与えましょう!
|
1 2 3 |
.fa-gift{ margin-top: 30px; /*上に余白を30px*/ } |
3.<h2>と<p>の文字の大きさを変えよう。
|
1 2 3 4 |
h2.third{ font-size: 30px; /*文字の大きさ*/ font-weight: bold; /*文字の太さ*/ } |
|
1 2 3 |
p.third{ font-size: 20px; } |
4.ボタンとデザインしてみよう!
|
1 2 3 4 5 6 7 8 9 10 |
.gift{ background-color: lightpink; /*背景色*/ color: white; /*文字の色*/ font-size: 1.2em; /*文字の大きさ*/ font-weight: bold; /*文字の太さ*/ padding: 10px 30px; /*ボタン「内」の余白*/ border-radius: 5px; /*四隅を若干丸くしてみた*/ border-style: none; /*ボーダーをなくしました*/ margin-top: 15px; /*上との余白を15pxにしました*/ } |
5.一番下のリンクの部分の文字の色を変えてみます。
|
1 2 3 |
.gift2 a{ color: #f5f5f5; } |
こんな感じになりました!
もう、ほぼほぼ完成と言ってもいいのではないでしょうか?ここまで出来ると、ワクワクしてきますよね♪
次回は、一番難しかった「リストの横並び」です!がんばりましょう!
お疲れさまでしたm(_ _)m