【TechAcademy】CSS学習動画8-2、8-3のhtmlソースコード解説!

TechAcademyが提供してくださっているCSS学習動画の最後の二つである、
8-2、8-3のhtmlソースコードが、動画内に紹介されていなかったですね(^_^;)
もうここまでくれば、なくても分かるレベル。。なのかもしれませんが、最初少し戸惑ったので、同じような方がいるかなと思い、備忘録としてまとめておきますね!
クラス指定がされていますね!
「.」で始まっているので、クラス属性ですね!
なので、divタグを使って、クラス属性を指定してあげればオッケーです!
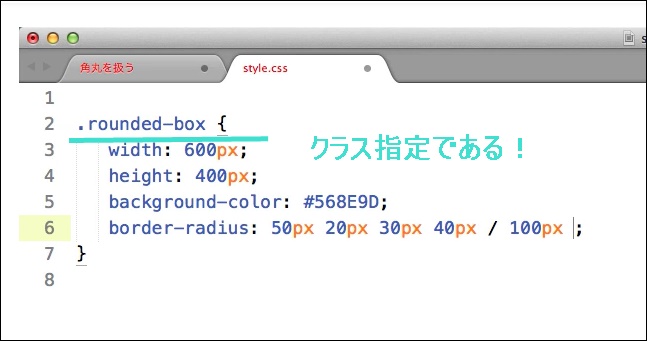
8-2のクラス属性

動画のCSSコードを見てみると、「rounded-box」の前に「.」があるので、クラス指定ということが分かりますね(^^)
※詳細は下記の動画を参考にしてください。
【CSS】2-2:classセレクタとidセレクタ(CSSのセレクタ)
ですので、divタグでクラスを「rounded-box」と指定してあげればOKですね!
上記のCSSソースコードは「rounded-box」というクラスへの指定ということになりますので、CSSコード通りのデザインが反映されます。
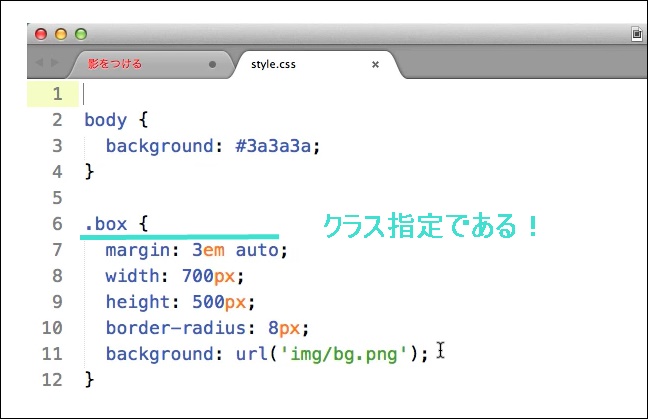
8-3のクラス属性
同じように、8-3においても「box」というクラス指定がされていますね!

ということは、divタグで「box」というクラスを作ってあげると、CSSコード通りのデザインが反映されます。
ちなみに、実際のhtmlコードに関しては、以下の記事を参考にしてください。
【TechAcademy】CSS学習動画で使用するソースコードを用意しました!
以上です!
